@[TOC](OpenGL 开发环境搭建)
Mac OpenGL开发环境搭建
1. 准备资源
- CLTools
- glew
- libGLTools.a
资源下载地址:https://pan.baidu.com/s/1RSd5xo42Rlh0o8ZkPsyDcg
2. 手动配置环境
-
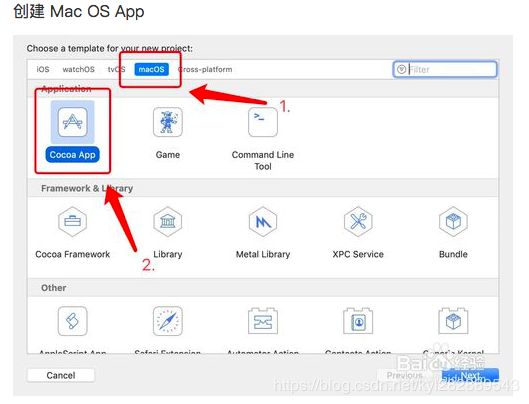
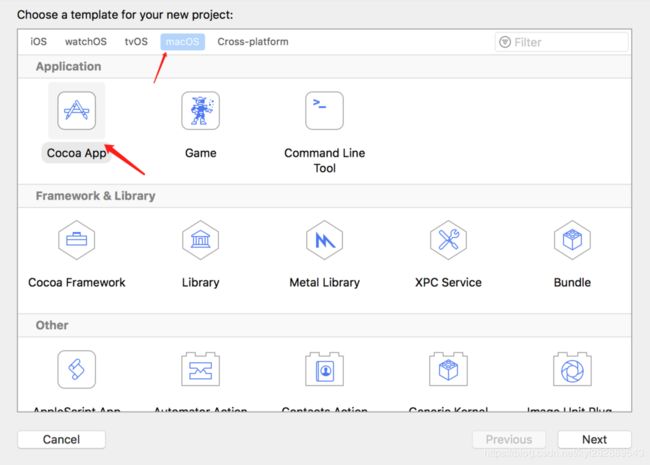
打开XCode -> macOS -> Cocoa Application
-
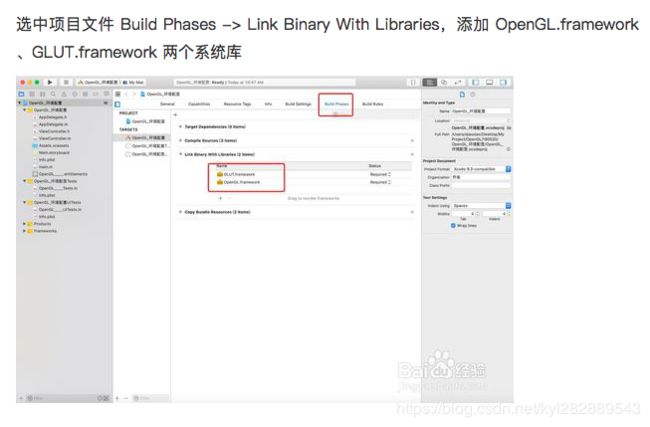
添加OpenGL.framework和GLUT.framework两个框架
-
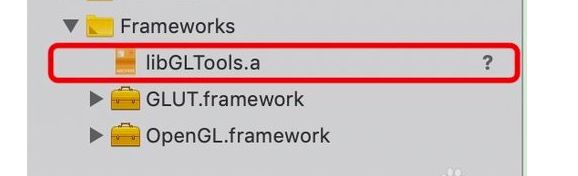
将 include 文件和 libGLTools.a 导入项目中,libGLTools.a文件放入 Framework 中
-
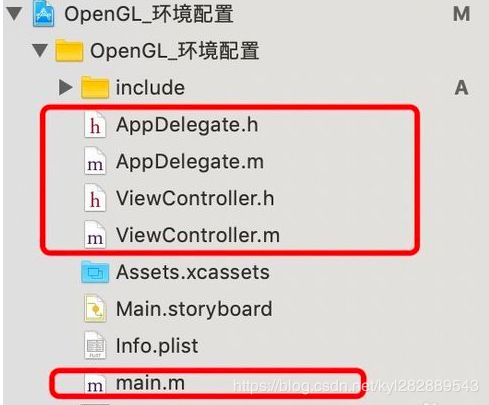
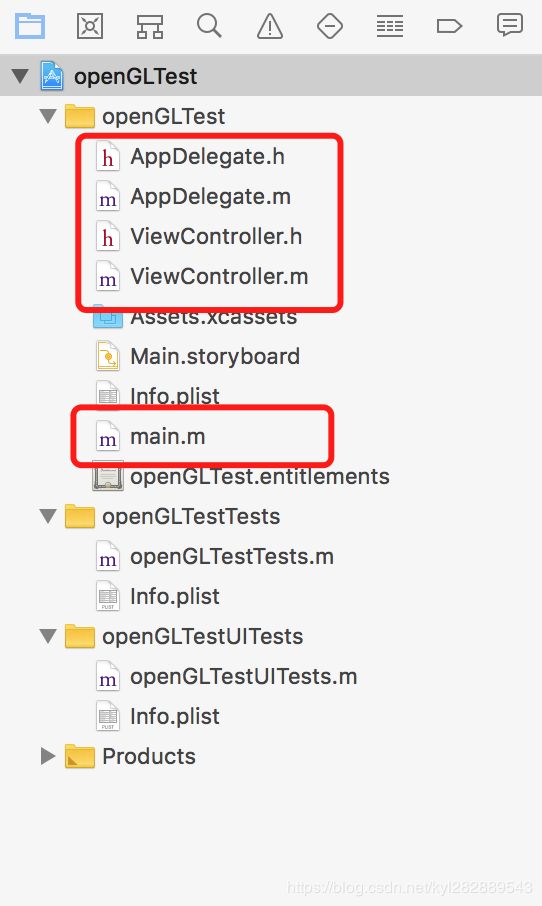
删除项目中的 AppDelegate.h, AppDelegate.m, ViewController.h, ViewController.m, main.m 文件
-
创建 main.cpp 文件
- 开始编写OpenGL代码,运行
3. 使用命令配置环境
https://learnopengl-cn.github.io
- 安装brew ,如果已经安装,直接跳过该步骤
在终端输入:(我是之前安装过brew 这里只是大概的说明安装流程,没有安过的可以百度一下很多的)
$ gcc --version
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew doctor
$brew update
- 安装GLEW和GLFW库
$ brew install glew
$ brew install glfw3
- 下载GLAD库
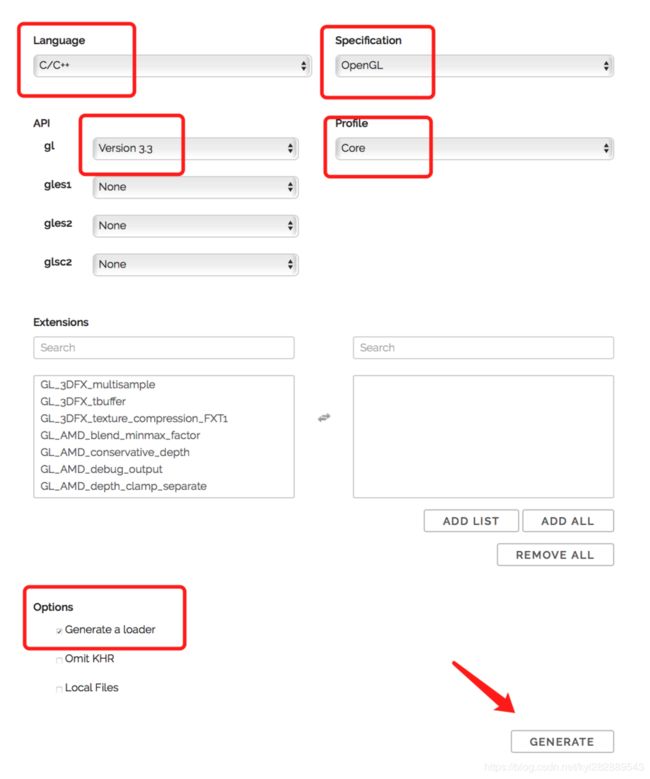
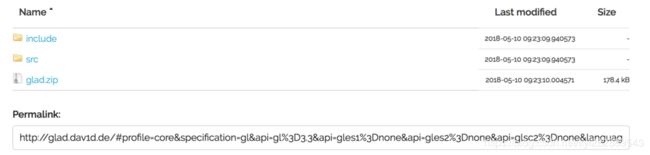
① 打开GLAD的在线服务:http://glad.dav1d.de 如图设置 OpenGL使用的是3.3 版本 至于为什么使用3.3 请看 https://learnopengl-cn.github.io 这里。
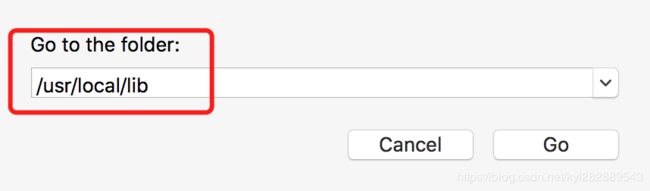
包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到Include文件夹中(路径"/usr/local/include")(可以使用cmd + shift + g )。
-
新建一个工程
-
删除相关文件如图所示
- 设置
build setting 找到 header search paths
->添加“/usr/local/include”路径到Header Search Paths
->添加“$(inherited)”
“/usr/local/Cellar/glfw/3.2.1/lib”
“/usr/local/Cellar/glew/2.2.0/lib”路径到Header Search Paths
-
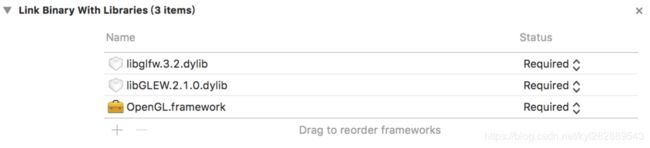
Build Phases 找到 Link Binary With Libraries 增加如下内容
-
将我们下载的glad.zip 解压的glad.c 文件拖进项目
-
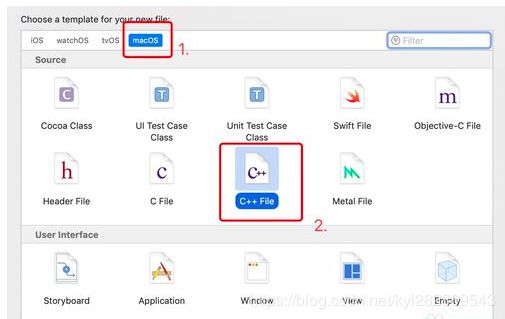
新建一个c++ main.cpp 程序 如图
- 编写一个简单的openGL代码:
#include
#include
#include
#include
int main(int argc, char **argv){
using std::cout; using std::endl;
glfwInit();
// 主版本
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
// 次版本
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
// 告诉glfw 我们使用的是core_profile 核心模块
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 向前兼容
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
// 创建一个GLFW 窗口 宽 高 窗口名字 后边两个暂时不用管
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
// 通知GLFW将我们窗口的上下文设置为当前线程的主上下文了
glfwMakeContextCurrent(window);
// GLAD 是用来管理openGL 的函数指针的。所以在调用任何openGL函数之前我们都需要初始化GLAD。
// 我们给GLAD传入了用来加载系统相关的OpenGL函数指针地址的函数。GLFW给我们的是glfwGetProcAddress,它根据我们编译的系统定义了正确的函数。
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 创建渲染的视口: 我们必须要告诉OpenGl 需要渲染的尺寸大小,即为视口 viewport(),这样openGL 才能知道根据窗口大小显示数据和坐标。
// glViewport 前两个参数控制视口左下角位置,后两个参数控制视口的宽和高
// openGL 幕后使用的是glViewport 定义的 位置和宽高进行2D转换
glViewport(0, 0, 800, 600);
// 窗口调整的时候 视口应该也被调整 对窗口注册一个回调函数每次窗口大小被调整的时候会被调用
void framebuffer_size_callback(GLFWwindow *window, int width, int height);
// 通过 glfwSetFramebufferSizeCallback glfw 函数 当窗口frame 变化时会调用。
// 对于视网膜屏 Retain 屏 宽度和高度明显比原输入值更高一点。
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
void processInput(GLFWwindow *window);
// 为了防止 渲染的图像一出现就退出 我们使用while 循环 。我们可以称之为Render Loop
// glfwWindowShouldClose 每次循环开始前检查一次GLFW 是否被要求退出 是true 的话渲染便结束了。
while(!glfwWindowShouldClose(window))
{
//输出控制
processInput(window);
// glfwSwapBuffers 会交换颜色缓冲(他是存储着GLFW 窗口每一个像素色值的大缓冲),将会作为输出显示在屏幕上
// 当程序退出的时候 使用一个自定义的颜色清空屏幕 在每个新的渲染迭代可是的时候我们总希望清屏否则总是看到上次渲染的结果。
// 我们可以使用glClear GL_COLOR_BUFFER_BIT,GL_DEPTH_BUFFER_BIT和GL_STENCIL_BUFFER_BIT。 我们清空颜色 。
glClearColor(0.5f, 0.1f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glfwSwapBuffers(window);
// glfwPollEvents 检查函数有没有触发什么事件 键盘输入 鼠标移动 并调用对应函数
glfwPollEvents();
}
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
void processInput(GLFWwindow *window)
{
//
if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
Mac OSX下搭建OpenGL超级宝典5(蓝宝书)开发环境
下载OpenGL超级宝典5(蓝宝书)的资源,链接如下:http://pan.baidu.com/s/1c0z9WRm, 解压得到SB5文件夹,里面有书籍的课程源码以及GLTools库。
依次点击Xcode-->Preferences-->Locations-->Sources Trees,再点“+”号按钮添加Name: GLTOOLS_INCLUDE, Display Name: GLTools include Folder, Path: ~/Desktop/SB5/src/GLTools/include(本人解压的SB5文件夹在桌面,读者可以根据自己情况添加)。
Xcode下新建一个Cocoa工程,命名Triangle,删除项目下得AppDelegate.*两个文件和main.m文件。
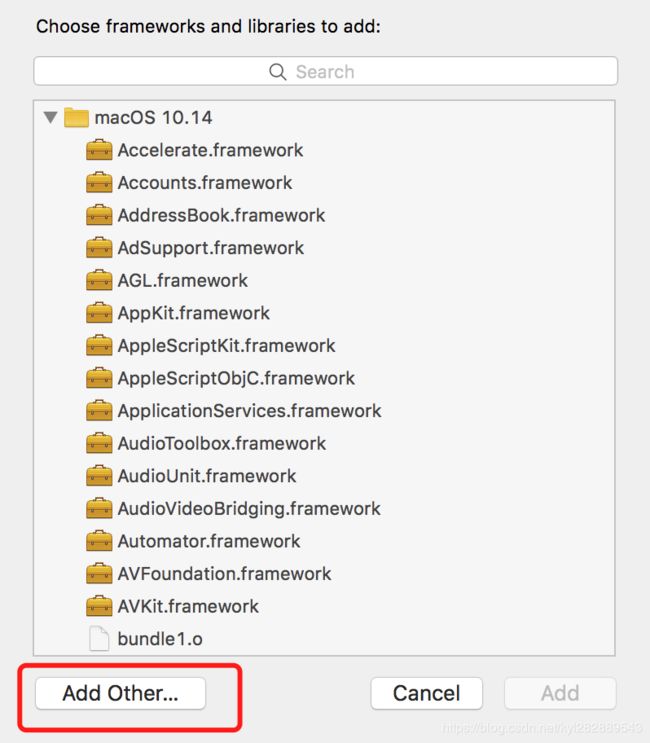
点击项目-->TARGETS-->Build Settings-->Header Search Paths,添加 $(GLTOOLS_INCLUDE);然后同样的点击项目-->TARGETS-->Build Phases-->Link Binary With Libraries,点击“+”号添加,GLUT.framework,OpenGL.framework,点击Add Other添加桌面/SB5/Src/GLTools/libGLTools.a文件(添加以后可能编译不过,可能出现的问题是依赖库的路径没有配置,点击项目-->TARGETS-->Build Settings-->Libraries Search Path添加)
window OpenGL开发环境搭建
1. 准备资源
- 工具下载地址:
glew:http://glew.sourceforge.net/ 找到对应本机OpenGL版本的glew
gluw:https://www.opengl.org/resources/libraries/glut/glutdlls37beta.zip opengl官网上有提供,点击链接直接下载
VS2017:https://visualstudio.microsoft.com/zh-hans/vs/
cmake 官网:https://cmake.org/download/
2. 配置glew
- 拷贝glew32.dll至system32文件夹下
- 拷贝glew32.lib至VC目录下lib文件夹。我的VS目录地址:D:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\14.15.26726\lib\x86
- 拷贝glew.h和wglew.h至VC目录下include\GL目录下。注意GL文件夹需自己创建(可以直接复制glew解压文件中的GL文件夹)。我的VS目录地址:D:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\14.15.26726\include
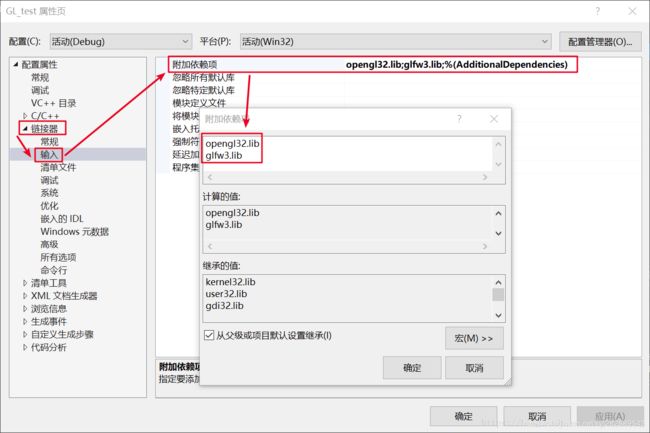
- 创建控制台项目,调出VS的资源视图,项目上右击进入属性,链接器-输入-附加依赖项:新加入glew32.lib
3. 配置glut:
- 把.h文件放到VC的include路径下的GL文件夹下
- glut.lib和glut32.lib放到VC的lib文件夹下
- glut.dll,glut32.dll,放到系统盘下\WINDOWS\system32
- 完成后,新建控制台项目,复制进示例源码到.cpp文件即可。源码在下方,注意不要覆盖掉cpp文件的自带的头文件
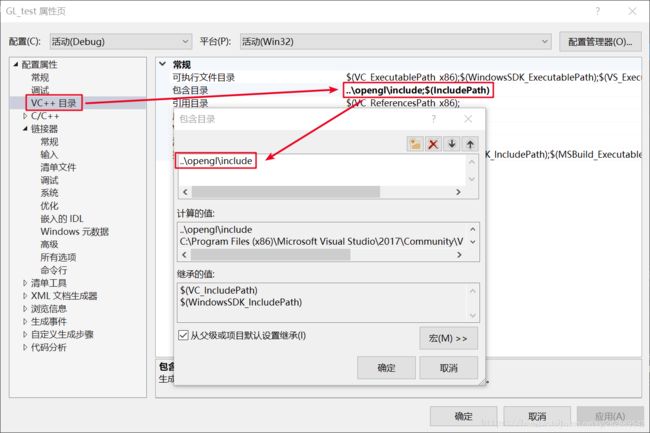
配置VS工程如下:
参考文档:
https://jingyan.baidu.com/article/636f38bbb8d50cd6b9461065.html