话说天下大势,分久必合,合久必分。周末七国分争,并入于秦。及秦灭之后,楚、汉分争,又并入于汉。汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国 ---- 《三国演义》
最近一段时间,在思考如何合理的架构一个可扩展性良好的界面编程方式。这一部分的成果做成了一个叫ElementKit的库。目前功能在不断的完善中。
关于iOS的架构,看多了MVVM,VIPER,MVC,MVP,MVCS....的介绍文章。真正实践下来的估计也就是MVC和MVVM了。MVC是系统自带的框架,自然用的多。而MVVM解决了Controller臃肿的问题,再加上神器RAC也被很多团队接纳,甚至有一段时间出现了很多的文章鼓吹该模式如何如何了得。而在设计或者采纳一个架构的时候,我们到底在思考些什么?
设计各个类的职责和他们之间的关系。
用个比较晦涩的说法是:关键概念抽象与概念关系设计。打个盖房子的比方吧,关键概念抽象就是搞到钢筋混凝土砖瓦石块的基础材料,而概念关系设计就是如何组织这些基础材料:钢筋为骨,水泥为胶,添砖加瓦为墙面,然后一个房子的雏形就有了。其实,在我理解,『架构』设计也应当类似。从一个宏观的层面进行分析和抽象,找到合适的概念,这是分解,而后再把这些概念通过各种关系操作搞到一起,这是合成。分分合合中满足一定的质量约束,我们有了一个架构。
希望满足的质量约束
提高复用度
懒是第一生产力
这句话依稀记得是之前的GM说的,印象颇深。因为,仔细想想,我们在做设计和编码的时候,都有一个原始的冲动就是少写点代码。最好,产品经理需求变动之后,我们不改代码就能够满足他们的需求。任他天翻地覆,我自以不变应万变。而黄粱一梦惊破醒,现实如此骨干。往往做业务开发的时候,疲于奔命的改改改。其实,我们的内心也是抗拒这样的,少该点多好。那怎么才能少改点?
一个比较直接的做法就是:拿来就用。就是我们一直在说的组合模式。假设轮子都已经造好,要造个车,就只需要考虑如何去构架这个车的骨架和去实施,而不用去重新发明轮子(当然,轮子质量约束不满足需求的情况下是得重新发明的)。没有过多的思维负担和实施负荷,当然就省事了。我们拥有越多的轮子,我们就能越省事。复用啊复用,这个懒的入门宝典。
于是提高整个系统和系统内部组成单元(模块,类,函数。。。)的复用性就是一个非常重要的质量约束。通常情况下,谈及复用我们想到更多的是类和函数。我们之前写过一个什么什么功能的函数了,现在拿来就用好了。其实,还有更高一个思维层次的概念:业务逻辑。我们希望业务逻辑中的代码也是可以复用的。比如一个ViewController的渲染逻辑(把整个VC的样式包括nav和view都渲染成红色)。我们希望在写一个VC的时候,能够很方便的复用之前写的这样的业务逻辑,即使VC的根view已经发生了改变,不再是原来的类型。
足够的扩展性
新的东西被引入是永恒不变的事情。可能是新的页面,新的业务逻辑,新的功能....当新的需求的到达的时候,我们的架构是否能够快速的接纳他们,以优雅而且高效的方式来实现他们?而不是,每次新的功能来了,要么伤筋动骨的大动干戈;要么削足适履,凑合凑合得了。
我们希望我们的代码能够有序的生长。脉络清晰,每一个新功能都能够在原有的架构中找到自己合适的位置。于是架构的可扩展性也是要追求的一个质量约束。这不是简单的向前兼容,向后兼容的问题。而是要能够以最小的代价,承载更多的需求。
关于可扩展性,更喜欢用函数来比喻。
f(x) = x^2 x属于R
简单的函数关系,对于无论什么样属于R的自变量x,我们都能准确的得到因变量f(x)的值。而一个理想状态是,如果我们的架构如一个函数一般,对于未来的变化都进行了合适的抽象,无论你输入是什么,都有对应的输出,那该多好。
其他属性
前面所说的两个属性,更多的是从系统的角度来思考的。当然我们从不同的角度来思考,还会要求我们的架构能够满足不能的质量约束。从运行的角度,我们希望CPU、内存、磁盘利用率好,没有卡顿,从用户的角度思考我们希望界面流畅。饕餮一样,我们总是贪得无厌的想让这个架构完美。然而,现实很骨感。我们只能先从几个入手了,而ElementKit主要的关注点就在于复用度和扩展性。
构建
基础框架概述
既然想偷懒,就得先看看我们之前在界面编程上面做了些什么,有哪些地方还有空间能让我们偷懒。我们写界面,在MVC的模式下面,一般我们会先建个XXViewController。然后在里面把数据的获取维护,对于界面样式和展示的管理都做了。且等一下,我们做的貌似不止这些:还有界面的维护(layout布局),还有一些子界面的构建,还有各种动画效果的处理,还有页面之间的跳转....
这些暂且都称之为职责。提到职责,很容易想起那个叫做单一职责的模式。一个类处理一个职责。而我们目前的问题是我们要创造出这个类来,那就按照职责划分吧。每个职责一个类,这样就会有一个初始的架构。但是我们还是会发现,其实有些职责可以合并,比如layout布局和自己面维护,我们可以在一个子View中处理掉。继续向上归纳,我们把所有的职责分成了两类:
- 业务逻辑
- 界面
一个是里子,一个是面子。于是创建了EKElement基类,该类是所有处理业务逻辑类的基类。起名Elemement,元素之意,即是希望它能够有化学变化的魅力,在组合中创造出新的东西。而界面则复用UIView的整套规则。
@interface EKElement : NSObject
{
Class _viewClass;
}
- (id) createResponser;
@property (nonatomic, assign, readonly) int64_t compareIdentifier;
@property (nonatomic, weak, readonly) UIResponder* uiEventPool;
@end
可以看到EKElement的属性方法和方法并不多。
- (id) createResponser;
用于获取一个新的该元素可以处理的界面类实例(可以是UIViewController,也可以是UIView)。总之一切可以响应用户输入之物皆可以。这个也就是属性变量uiEventPool。
@property (nonatomic, weak, readonly) UIResponder* uiEventPool;
希望EKElement来处理一些业务逻辑的东西,通过这个EKElement的抽象,把我们一般业务逻辑中可以复用的部分提取出来。省的下次还得再写一遍。关于这个可以看一个EKElment的子类实现EKTableElement。
我们用EKTableElement类实现了一个TableView常用的逻辑,主要是一些二维数据的维护职责。同事我们也对Cell做了类似的处理。
EKCellElement处理了一些cell会处理的常用业务逻辑。而每一种Cell都是一个独特的EKCellElement的子类去处理他独特的业务逻辑。具体可以通过下面的类图大概了解。
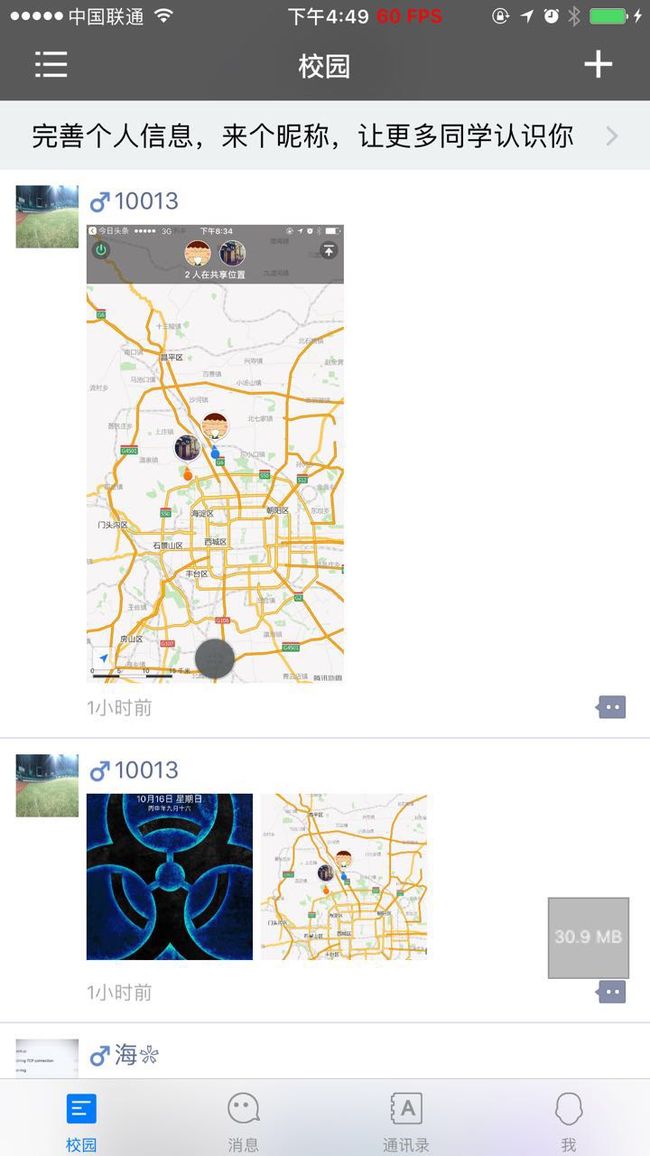
通过上述的处理实际上我们将EKCellElement当成了一个独立的逻辑单元,他可以独立处理一种Cell所有的展示和交互逻辑。举个使用的例子:
上图中我们可以看到三种类型的Cell:
- 完善个人信息那个Cell,YHToastCellElement
- 中间大图Cell, YHInfoMessageCellElement
- 下部多图片Cell, YHInfoMessageCellElement
这些Cell中还有着丰富的交互,下面两个Cell中:点击查看图片了,点击头像和昵称跳转了,点击右边评论跳转聊天了...,而第一个Cell还有点击后跳转页面并移除自身的交互...。
在以前的编程模式中,我们要把这些交互写在臃肿的ViewController中。而现在则是写在具体的Element中,每个Elmenent有足够的上下文信息来出来这些交互。
而上述界面完成的时候,并没有多少代码,
上图中灰色部分为框架类,里面完成了绝大多数的TableView的逻辑。而主要写的就是两种不同样式和业务逻辑的Cell(界面)和其Element(业务逻辑)。
这个地方有意思的事情就来了,我们知道在iOS开发中绝大多数的界面都是由TableView组成的。而TableView里面承载的内容千变万化,尤其是在以Feed流为主体交互的应用中,比如聊天页面和信息展示页面,里面的Cell千变万化,交互也多。而基于目前的ElementKit的方式,增加一种Feed的样式,只需要写个Element就行了,在Cell的Element里面处理几乎所有的业务逻辑,而不需要臃肿的写在ViewController里面。而一旦写好一批Cell的Element之后,如果来了一个新的页面,我们完全可以使用已有的看一下已有的Element是否能够使用(样式可以复用就复用Cell,业务逻辑可以复用就复用Element,这里写好一些常用的扩展EKInputExtention),如果可以筛选出来,放进TableElement里面就行了。就像堆积木一样,一个页面就可以堆出来了。我们所追求的复用性和扩展性在这里,有了非常不错的体现。
交互处理
在MVVM的架构实践中,很多团队喜欢配合ReactiveCocoa (RAC) 使用。我思考过这个原因,为什么:下雨天,MVVM和RAC更配偶?MVVM相对于MVC其职责划分更细,必然引入了更多的类(view-model),而任何架构都很难脱离Apple的MVC的基础,这势必延长整个数据的传递链。基于响应式思想的RAC,使用流式处理数据。这正好缩短了使用过程中,数据传递路径。可以直接将界面事件绑定到VM上,从来极大的减少开发成本。其实引入RAC是最好用方式,但是通过观察发现:在我们的APP中真正需要传递的更多的是事件,而这个事件可能被Element相关联的链条上的每一个元素响应,设计模式上类似于响应链模式。于是本着自己造轮子的作孽心态,写了一套类似于CPU中央总线机制的EventBus.
当界面上一个事件发生的时候,会将该事件跑到中央总线上,所有挂在了总线上的实例都可以接口到该消息。按照责任链的方式传递事件,并响应事件。
总结
至此,我们通过结构设计解决了基础的复用性和可扩展性问题,并通过设计了EventBus来解决了在设计的结构上的类之间的事件传递的问题。这样我们得到的一个异变的MVVM架构。