如今,越来越多的软件插件可以很好的帮助我们在设计工作上缩短时间,提高效率。比如:之前需要我们手动标注的环节,现在一个html文件就可以全部搞定;原来用AE制作动效需要我们导出批量图片交给开发,现在一个代码文件就可以解决。
不仅如此,很多优秀的网站都在源源不断地给我们提供优质的素材或灵感,帮助我们完成作品。下面就是我日常使用的一些工具和网站分享。
一、插件:
1.AE插件:GifGun
目前,我所知道的最简单快速导出GIF格式文件的方法,就是使用这款GifGun插件。
在使用这款插件之前,导出GIF最常见的方法一是通过AE导出视频,后用PS进行再次导出。缺点是操作繁琐,而且文件很大的情况下非常吃内存。第二种是借助Adobe自家的media encoder进行导出。缺点是你需要再装一个软件,并且要导出最终满意的效果需要反复调试,操作并不简单。
而这款插件完全傻瓜式操作,还可以导出高质量的GIF文件。
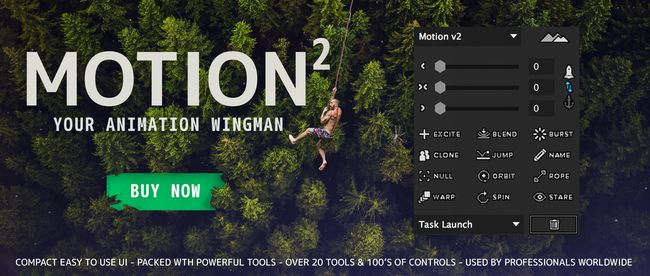
2.AE插件:Motion 2
MG动效神器。不过,我个人最常用的功能却是“锚点设置“。软件提供了九个位置的锚点选择。无论是做MG动效还是UI动态演示稿,在固定中心点位置时候非常的实用。而且其他功能也非常强大。比如:弹性动效、爆炸效果、复制关键帧、批量命名等等,功能非常全面。
3.AE插件:Bodymovin
设计师在设计如下拉刷新或是loading等UI动效时会有很多的想法。不过,用AE软件可以轻松制作出来的效果,在开发同学那里可就不一定了。在工期紧张的情况下,耗费大量精力和时间去还原这些动画效果,显然有些不切实际。
不过,当Airbnb开发出Lottie并开源之后,这种情况就不同了。设计师可以通过Bodymovin这款插件导出JSON格式文件,让工程师放入APP项目中,就可以百分百还原AE中所制作的效果了。
虽然插件还并不是十分的完善,一些复杂的效果还无法实现。但项目中百分之90的效果都是可以转化导出的。
4.PS插件:Cutterman、GuideMe、Parker、psmirror四件套
Cut君开发的几款PS插件。Cutterman切图工具;GuideMe自定义参考线工具,个人网页端常用;Parker支持全方位标注的插件;psmirror个人最常用的实时预览工具。以上几款插件有三款是收费软件。不过,考虑到都没过百元,可以购买永久且免费升级,还是非常划算的。插件均为中文,并且有使用说明,非常良心。
5.PS插件:蓝湖
蓝湖本身的功能就非常强大。插件主要功能包括上传设计稿和标记切图。制作完成的设计稿上传之后可以和团队其他成员共享。并且网页端会自动标注,十分方便。标记切图功能也很简单。将要切图的元素添加标记,上传之后开发人员可以一键下载切图,非常高效。使用蓝湖插件可以大大提高工作效率。
6.Sketch插件:AutoFixiOSTextLineHeight
在公众号中找到的一枚插件,充分解决了页面开发过程中字体还原度不高的问题。设计中,字体默认会产生行高。为了使字体行高更加精准,也为了避免反复调节,可以使用这款插件,能够很好地帮助我们解决此类问题。
7.Sketch插件:Sketch Measure
高效的切图标注工具,和sketch软件十分匹配。有各种标注功能和切片功能,可直接导出html格式,里面包含全部规范细节和css格式。
二、软件:
1.坚果云
非常适合快速存储需求。界面简洁,功能强大,操作简单,可全平台同步。甚至不用打开客户端,右键即可同步云端,非常适合团队协作。
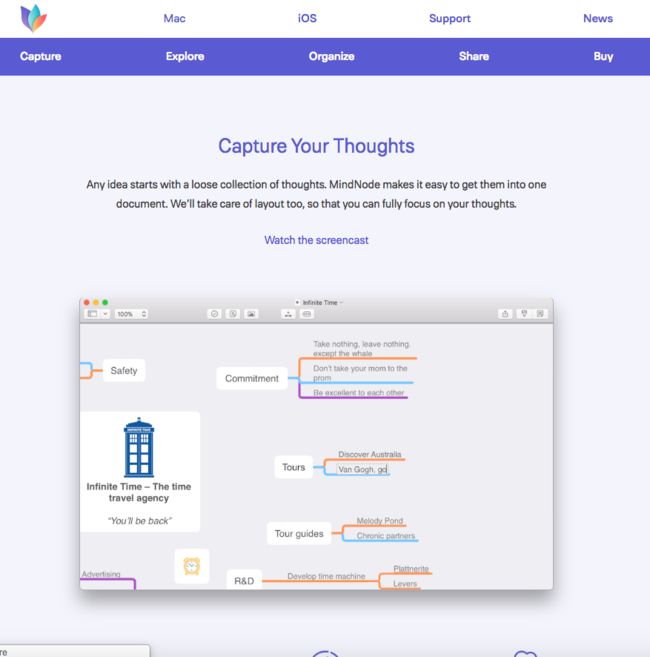
2.MindNode
一款思维导图软件。我选择它的理由很简单,“颜值够高”。
3.有道云笔记
各种平台均可同步,界面简洁清爽,功能丰富。本人经常把他当做学习工具来使用、整理笔记的首选软件。
4.字由
云字库功能非常方便,省去了找字体,下载字体的麻烦。一键同步,就可以搞定。PS、AI、sketch多软件可用。
5. Design Camera
当我们设计好界面之后,总是喜欢套上各种样机,让我们的设计更出彩。这款软件可以节省我们去找样机的麻烦。将我们的设计稿拖入界面中的3D样机当中就完成了。手机颜色、背景颜色、灯光、画面比例均可调节。同时,软件还可以录制视频,自定义视频。当插上数据线,软件当中还可以实时显示我们在手机上的操作。
三、网站:
1.图库
① Unsplash--https://unsplash.com/
② PIXABAY--https://pixabay.com/
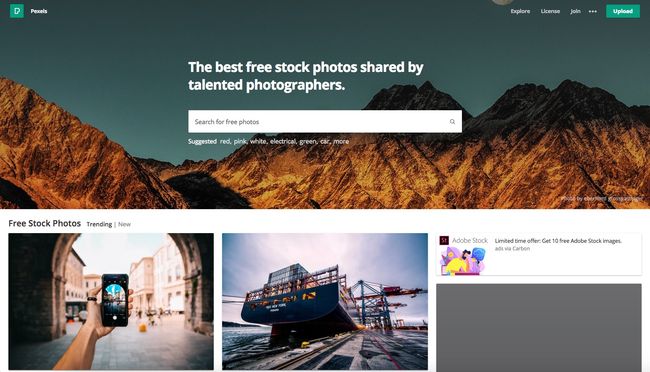
③ Pexels--https://www.pexels.com/
④ UI Faces--https://uifaces.co/
2.压缩
① TinyPNG--https://tinypng.com/
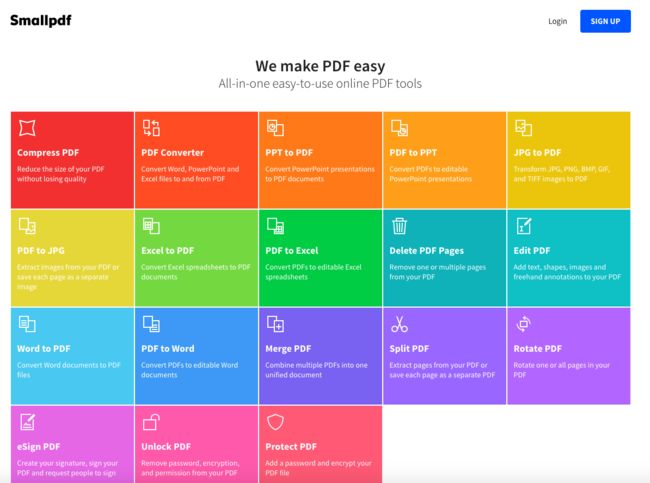
② Smallpdf--https://smallpdf.com/
3.字体
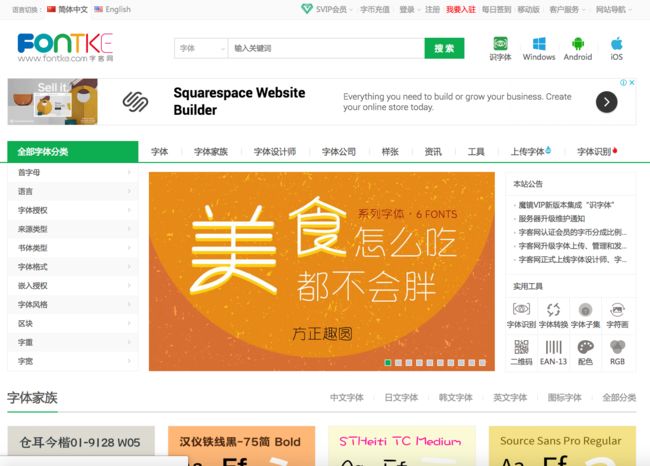
① 字客网--https://www.fontke.com/
② 站长素材--http://font.chinaz.com/
4.矢量图标
① easyicon--https://www.easyicon.net/
② iconfont--https://www.iconfont.cn/
③ FLATICON--https://www.flaticon.com/
5.颜色
① Color Hunt--https://colorhunt.co/
② Adobe Color CC
https://color.adobe.com/zh/create/color-wheel/
③ COOLORS+SKILLSHARE--
https://coolors.co/
6.规范
顶级互联网公司设计规范网站。
① Apple--https://developer.apple.com/design/resources/
② Material Design--https://www.material.io/design/
③ Microsoft--https://www.microsoft.com/design/
④ 蚂蚁金服--http://design.alipay.com/
⑤ 微信小程序--https://weui.io/
除此之外,还有Airbnb、Facebook、Uber等大厂。可以登录他们的设计网站,去了解世界顶级的互联网的产品规范。
7.可用性测试网站
https://webaim.org/resources/contrastchecker/
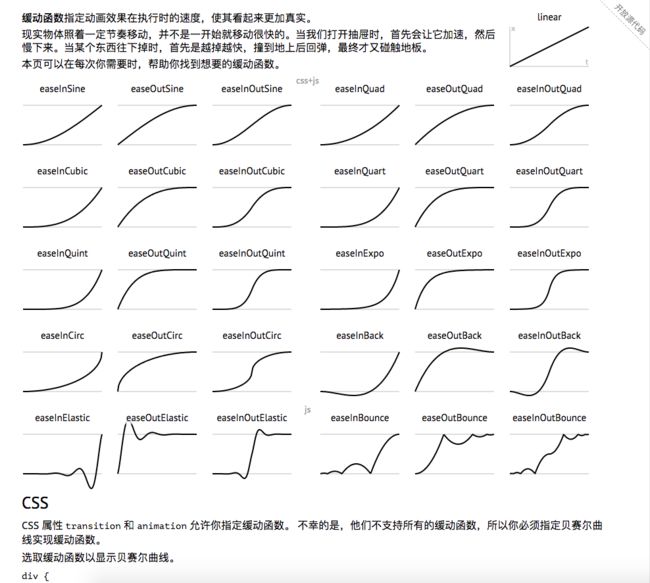
8. 缓动函数速查表
https://easings.net/zh-cn
9.学习
① 腾讯ISUX--https://isux.tencent.com/
② Nick Babich的个人博客-http://babich.biz/
③ --https://www.jianshu.com/
10.素材下载
① 设计小咖--https://www.iamxk.com/
② 美工云--http://www.meigongyun.com/
③ Mockupworld--https://www.mockupworld.co/
11.赏析
1.pinterest、behance、dribbble 设计网站三件套不必多说了。
2.http://4db.cc/
3.https://muuuuu.org/
4.http://reeoo.com/
5.https://vimeo.com 优质的视频素材网站
四、浏览器插件(Google Chrome)
1.muzli
设计灵感插件。安装之后,每次打开浏览器,你就能从各大设计网站看到每日的精选推荐。
2.Site Palette
可以快速分辨当前网页的主色,中间色调和MD配色搭配等。同时,可以下载色板供PS或Sketch等软件使用。
3.截图大师
非常方便的网页端截图插件。
到这里,我个人平时常用的设计软件、插件、网站大部分都总结完毕了。后面有新的发现,或是好用的软件我也会陆续分享,来不断扩充自己的「武器库」。