Dosen原创
开始学习Framerjs,边学边翻译,也加了一些我学习过程中的理解。写下来留作以后查阅,看官如果发现有地方写的不对请指出。转载请联系作者。
Scrolling 滚动
You’re probably familiar with the smooth scrolling on iOS. Getting this to feel just right involves a lot of physics. The ScrollComponent in Framer takes care of this for you, while remaining completely customizable.
你或许对iOS上的柔性滚动有熟悉的感觉,有这种感觉是因为它包含了大量的物理学。在Framer中的滚动组件替你考虑了这些,并且剩下的完全可以自定义。
最后一小句翻译过来就是 剩下的完全可以自定义。我想Framer官方是想说除了物理学的基本规律原理之外的东西,比如速度,时间,弹性,力度,等是可以自定义的吧。
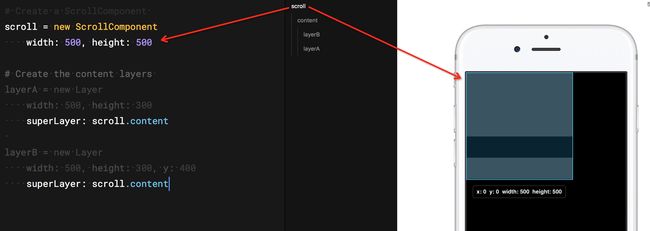
A ScrollComponent is built with two layers. First, the ScrollComponent itself, which serves as a masking layer.
一个滚动组件由两个层组成。第一,作为遮罩层的滚动组件自身。
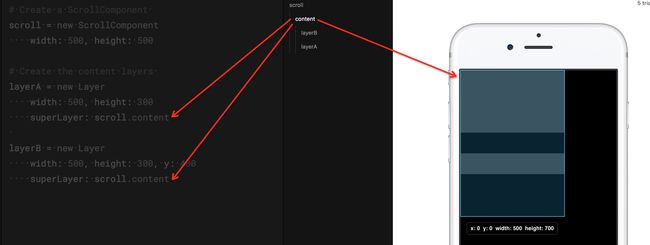
Second, the content layer, which has draggable enabled and pre-defined constraints. The size of the content layer is calculated for you, based on the size of its subLayers.
第二,包含了可以被拖动层和预定义约束的目录层。目录层的尺寸已经自动为你计算好,取决于它所有子层的整体尺寸。
可能不太好理解,上图。
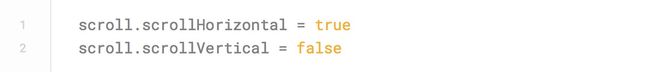
Similar to draggable layers, you can also restrict the scrolling direction.
类似于可拖动层,你也可以限制滚动的方向。
Wrapping 打包
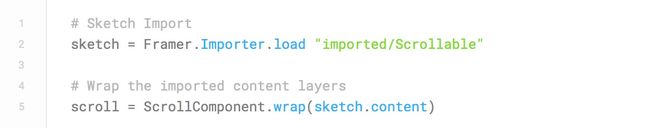
A great way to bring your static designs to life with Framer is by using the Import feature. To add scrolling behavior to imported layers, you can wrap them in a ScrollComponent, using ScrollComponent.wrap() .
使用Framer给你的静态设计赋予生命的最好方法就是使用Import feature(导入特征?)。为导入的层添加滚动行为,你可以在一个滚动组件中使用ScrollComponent.wrap()打包它们。
Check out the Scrollable Template to see an example.
看一个例子来检验可滚动模版。
这里需要下载可滚动模版,导入Framer中,添加上面的两行代码,来查看案例。
Content Inset 目录插入
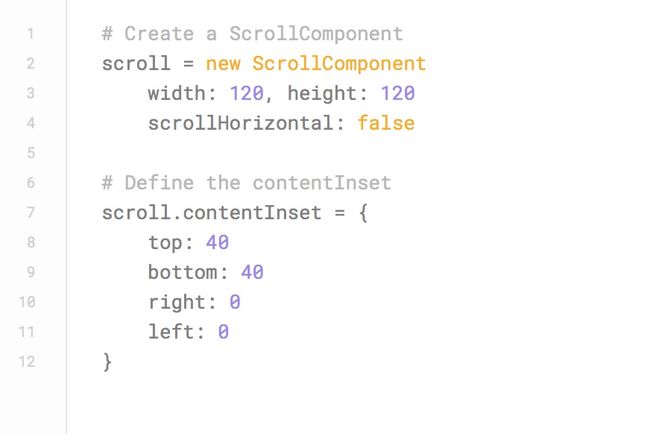
To add some extra spacing to your content, you can use the contentInset property. This is useful to place content within a scrollable area. Think of a header on top a list. You can't scroll beyond the header, but you can scroll the feed. An example of this can be seen in Twitter for iOS.
为了给你的目录添加一些额外的距离,你可以使用目录插入属性。这对在可滚动区域添加一段目录距离非常有用,像在一个列表顶部的页眉。你不能滚动出页眉,但是你可以滚动页脚。一个例子Twitter for iOS可以很好的展示。
Events 事件
The three fundamental scrolling events are: ScrollStart, Scroll (or ScrollMove) and ScrollEnd. Within the Scroll event, the positions of the scrollable layer can be retrieved. For example, animations can be started based on the vertical scrolling distance with scroll.scrollY.
有三个基本的滚动事件,是:滚动开始,滚动,滚动结束。在滚动事件中,可滚动层的位置可以被检索。例如:可以用scroll.scrollY基于垂直滚动中的距离开始动画。
最后一句话大致意思就是说,滚动过程中,基于滚动的某个距离,开始一个动画。代码可能更容易理解。
Scroll Animation
Just like with draggable layers, there are two specific events that occur when momentum and bounce are enabled: ScrollAnimationDidStart and ScrollAnimationDidEnd. They occur after ScrollEnd.
就像是可拖动层一样,有两个特殊的事件,是当惯性和弹力可用时才存在。滚动后动画开始时 和 滚动后动画结束时。它们存在于滚动结束。
从下面的gif中很容易看出,过程是向下滚动,松手(ScrollEnd),弹力动画开始,ScrollAnimationDidStart,弹力动画结束,ScrollAnimationDidEnd。
Summary 概要
The ScrollComponent consists of a masking layer and a content layer
滚动组件由遮罩层和目录层组成。
You can restrict the scrolling direction, horizontally or vertically
你可以限制滚动的方向,水平方向或者垂直方向。
Imported layers can be wrapped within ScrollComponents
导入的层可以使用滚动组件进行打包。
You can add extra spacing to your content with contentInset
你可以使用contentInset为目录添加额外的空间。
Within the Scroll event, you can check the current scroll position
用滚动事件,你可以查看当前的滚动位置。