github上的示例demo 很详细
Masonry 源码:https://github.com/Masonry/Masonry
介绍:
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X。Masonry现在是使用很广泛的第三方做约束和适配的库,很强大。masonry使用起来还非常的方便。
经常犯的错误---注意事项:使用mosonry添加约束,尤其是父子控件,他们之间的关系一定要在添加约束之前 addSubviews:。否则约束添加不成功。
一.错误信息统计(width改为with)
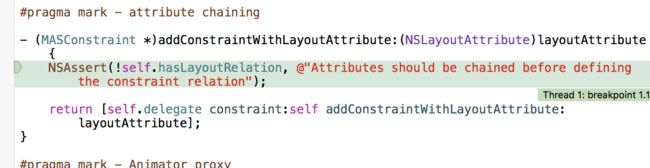
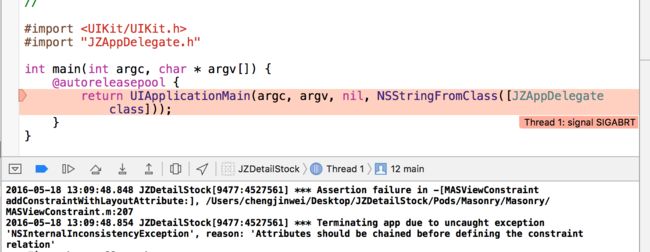
1.reason: 'Attributes should be chained before defining the constraint relation'
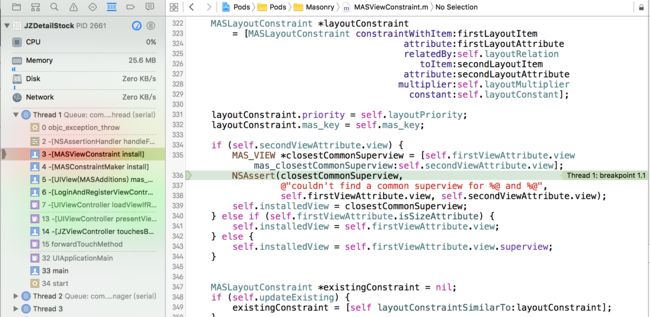
崩溃到masonry内部的方法里面:
崩溃的提示信息:
直接上代码:(这是运行没有问题的代码)
[self.GradientLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.CurrenPriceLabel.mas_right);
make.left.equalTo(self.VariationLabel.mas_left).with.offset(30);//更改的是此处的width变为with,否则会报错
make.width.equalTo(@60);//此处的width不需要改动
make.height.mas_equalTo(@30);
}];
注意:解决方法将width更改为with即可。并不是全部的width都要改变,注意看上面的代码部分。
二.错误信息统计(父子控件之间的关系没有建立好)
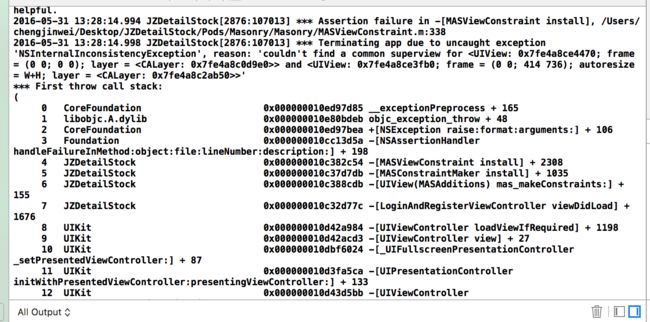
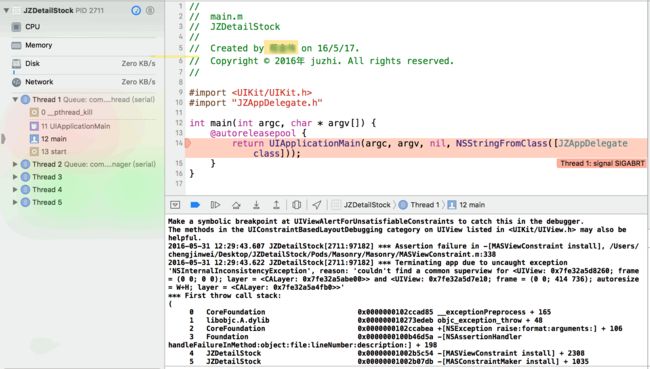
2.1、reason:couldn't find a common superview for
解决方法:查---好自己做约束的父子控件之间的关系是否建立起来了。
UITextField *nameTextField = [UITextField new];
nameTextField.font = [UIFont systemFontOfSize:14];
nameTextField.placeholder = @"请再次输入密码";
//父子控件的建立好关系:self.testView为父控件,nameTextField为子控件
[self.testView addSubview:nameTextField];
//开始约束
[lable mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.testView.mas_left).with.offset(20);
make.top.mas_equalTo(self.testView.mas_top).with.mas_offset(0);
make.height.mas_equalTo(30);
make.width.mas_equalTo(50);
}];