Part1看这里:Transition
学会Animation能够写出比单纯的transition炫酷的多的动画效果,要学习animation前先要了解keyframes的写法,这两个属性必须要成对使用才有效果。
1 keyframes
语法
@keyframes [name] {
from {
[styles];
}
to {
[styles];
}
}
keyframes不需要任何选择器。name可以随便起。from后面的大括号描述某个动画开始是怎么样的,to后面描述结束是怎么样的。
比如
@keyframes myframes {
from {
height: 200px;
background: orange;
}
to {
height: 480px;
background: pink;
}
}
更高级点的写法是把from和to换成0%和100%
@keyframes myframes {
0% {
height: 200px
}
100% {
height: 600px
background: orange
}
}
这样做的好处是,你可以尽情添加更多的keyframe百分比,描述更细致的动画效果,甚至不需要按照0-100的顺序来写,比如下面的写法也是可以的:
@keyframes myframes {
0% {
height: 200px
}
30%, 100% {
width: 400px
}
70% {
height: 600px
background: orange
}
}
2 Animation
有了keyframes,就可以在animation中使用它们来给元素添加动画。
2.1 语法
.element {
animation: [name][duration][timeing-function][delay][iteration-count][direction][fill-mode][play-state];
}
animation是需要放在css选择器中的,属性中的第一个name就是需要跟keyframes的name相呼应的。比如下面的缩写方式:
.element {
animation: myframes 2s ease-in 0s infinite normal forwards paused;
}
2.2 animation属性详解
要彻底掌握animation,需要逐项弄清楚这些属性究竟是什么意思:
animation-name: myframes
animation-duration: 2s
animation-delay: 0s
animation-timeing-function: ease-in-out
animation-iteration-count: infinite
animation-direaction: normal
animation-fill-mode: forwards
animation-play-state: running
animation-delay是我们需要等多久能看到动画开始,而不是每次动画之间的间隔。如果想要控制每次动画的间隔,需要写在keyframe的百分比中间。animation-direction可以是正常的normal,也可以是reverse,就是倒着来从100%到0%,可以配合animation-iteration-count比如count:3,就倒着执行3次。还可以是alternate,正着1次,倒着1次,正着1次,这样算3次。animation-fill-mode非常有用!它会控制动画结束之后这个元素的停止状态。normal就是最正常的反回最初的状态,而forwards则会让元素停在动画结束的最后1帧的状态。我经常使用fowards这个参数让元素停止在动画结束的状态。animation-play-state可以是running或者是paused,paused可以在任何时间点暂停动画,配合js使用。
2.3 如何触发animation动画
- hover伪类
- class改变
- 增加新元素
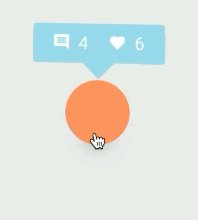
2.4 示例应用
- 1
查看我的codepen代码
像这样一个通知小动画,当某个元素被hover的时候,出现一个小通知,告知用户有几个新评论几个新的点赞。
实现方法是先写好一个自定义的keyframes(用Sass,所以没写花括号和分号)
@keyframes note
0%
opacity: 0
transform: scale(0.1) rotate(30deg) translateY(50px) rotateX(90deg)
50%
transform: rotate(-10deg) rotateX(-2deg)
opacity: 1
70%
transform: rotate(3deg)
100%
transform: scale(1)
先将通知元素隐藏,display: none。当元素被hover的时候,display: flex(或者block,这里用flex是因为通知元素内部的布局需要),并且执行 animation: note 800ms ease-in-out forwards , fowards是为了让动画执行完停止在最后一帧而不是消失,note就是自定义的keyframes。
- 2
第二个示例是当导航变化的时候,四种list-view出现的动画效果:
查看我的codepen代码
触发动画的方式是添加class。给点击的导航添加一个.active的class。
这个动画的重点是如何实现每个item渐次出现的效果,秘诀就是要给每个item添加不一样的animation-delay:
如果你也用Sass写css的话,只要写个for循环,就能非常容易的实现:
.menu-3
li
opacity: 0
@for $i from 1 through 6
&:nth-child(#{$i})
animation:
name: menu3
duration: 300ms
timeing-function: ease-in-out
fill-mode: forwards
//这里的delay就是渐次效果的关键
delay: 100ms * $i - 100
不用sass,直接写css也是可以的,可以查看源码中css编译之后的结果。
如果觉得有用,请给我点个赞吧(ง •̀_•́)ง!