1. 为什么要使用模块化?
什么是模块化:
一个模块就是实现特定功能的文件,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。模块开发需要遵循一定的规范,否则就都乱套了。-
模块化的目的:
解决命名冲突 依赖管理 提高代码可读性 代码解耦,提高复用性
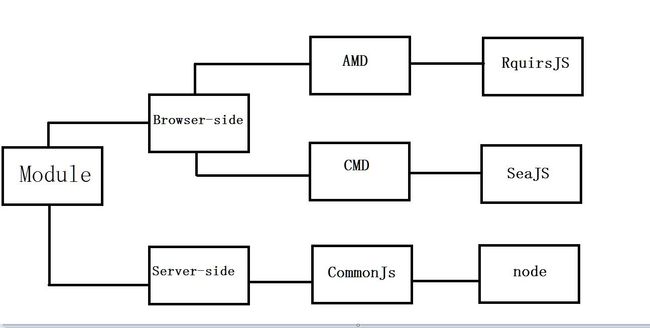
2.CMD、AMD、CommonJS 规范分别指什么?有哪些应用
-
CommonJS
因为在网页端没有模块化编程只是页面JavaScript复杂逻辑,但也可以工作下去,在服务器端却一定要有模块,所以虽然JavaScript在web端发展这么多年,第一个流行的模块化规范却由服务器端的JavaScript应用带来,CommonJS规范是由NodeJS发扬光大,这标志着JavaScript模块化编程正式登上舞台。1.定义模块 根据CommonJS规范,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性。
2.模块输出: 模块只有一个出口,module.exports对象,我们需要把模块希望输出的内容放入该对象。
3.加载模块: 加载模块使用require方法,该方法读取一个文件并执行,返回文件内部的module.exports对象。
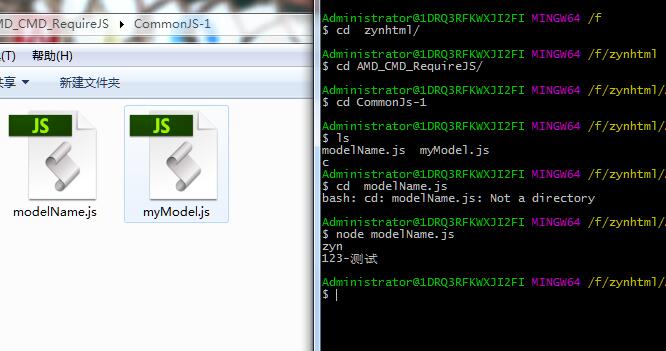
来看个例子:
//模块定义 myModel,js
var NamePeople = {
name:'zyn',
sayName: function (){
console.log(this.name);
}
}
module.exports = NamePeople
//模块加载
var p = require('./myModel')
p.sayName();
console.log('123-测试')
不同的实现对require时的路径有不同要求,一般情况可以省略js拓展名,可以使用相对路径,也可以使用绝对路径,甚至可以省略路径直接使用模块名(前提是该模块是系统内置模块)
仔细看上面的代码,会发现require是同步的。模块系统需要同步读取模块文件内容,并编译执行以得到模块接口。
这在服务器端实现很简单,也很自然,然而, 想在浏览器端实现问题却很多。
浏览器端,加载JavaScript最佳、最容易的方式是在document中插入script 标签。但脚本标签天生异步,传统CommonJS模块在浏览器环境中无法正常加载。
- AMD
AMD 即Asynchronous Module Definition,中文名是异步模块定义的意思。它是一个在浏览器端模块化开发的规范
由于不是JavaScript原生支持,使用AMD规范进行页面开发需要用到对应的库函数,也就是大名鼎鼎RequireJS,实际上AMD 是 RequireJS 在推广过程中对模块定义的规范化的产出
requireJS主要解决两个问题:
1.多个js文件可能有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器
2.js加载的时候浏览器会停止页面渲染,加载文件越多,页面失去响应时间越长
- 来看下AMD规范在requireJS中的语法:
requireJS定义了一个函数 define,它是全局变量,用来定义模块
define(id?, dependencies?, factory);
(1)id:可选参数,用来定义模块的标识,如果没有提供该参数,脚本文件名(去掉拓展名)
(2)dependencies:是一个当前模块依赖的,已被模块定义的模块标识的数组字面量。 依赖参数是可选的,如果忽略此参数,它应该默认为["require", "exports", "module"]。然而,如果工厂方法的长度属性小于3,加载器会选择以函数的长度属性指定的参数个数调用工厂方法
(3)factory:工厂方法,模块初始化要执行的函数或对象。如果为函数,它应该只被执行一次。如果是对象,此对象应该为模块的输出值
在页面上使用require函数加载模块
require([dependencies], function(){});
require()函数接受两个参数
(1)第一个参数是一个数组,表示所依赖的模块。
(2)第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块
require()函数在加载依赖的函数的时候是异步加载的,这样浏览器不会失去响应,它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
2.RequireJs遵循AMD规范的例子:
//index.html
//sub.js 接口js文件
define(['jquery','com/people'],function($,people){
people.sayName();
people.Age();
})
//people.js 模块
define(['jquery'],function(){
var name = 'zyn';
var age = 31
function sayName(){
console.log(name);
}
function Age(){
console.log(age)
}
return {
sayName :sayName,
Age : Age
}
})
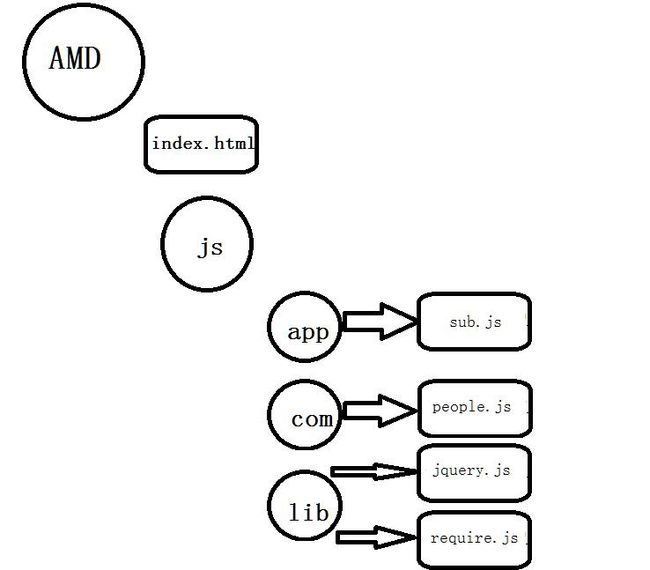
来详细解释下:
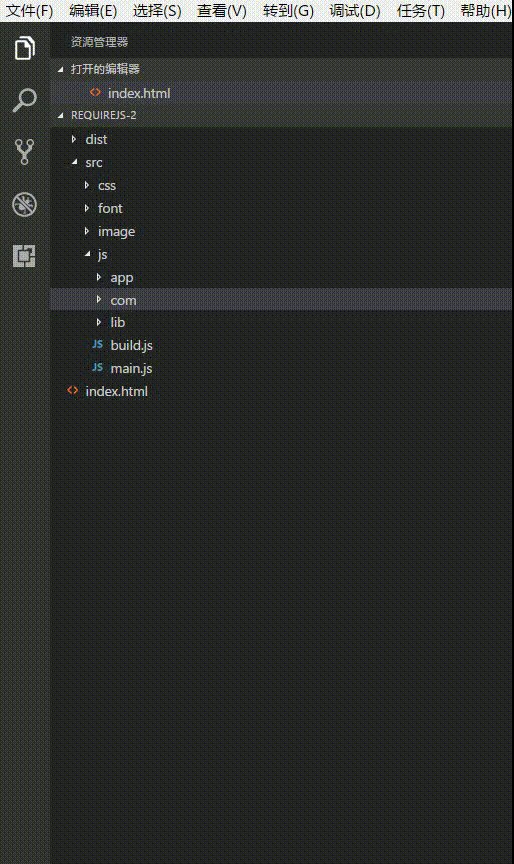
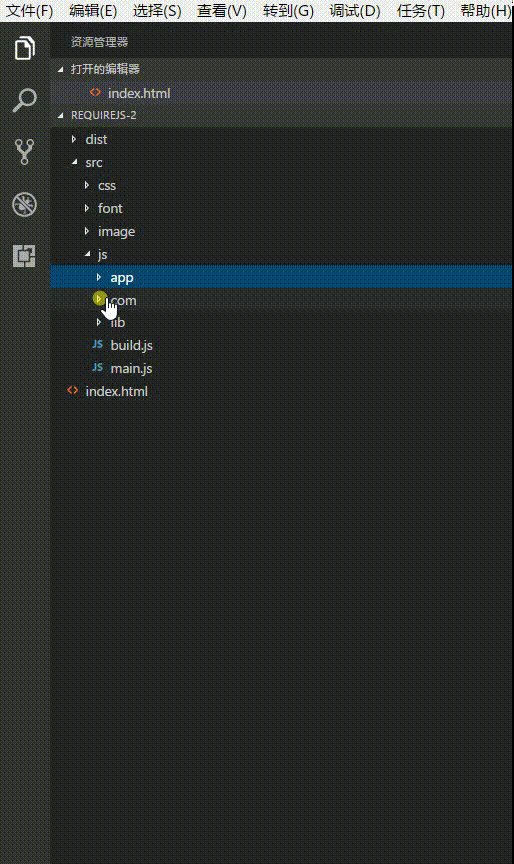
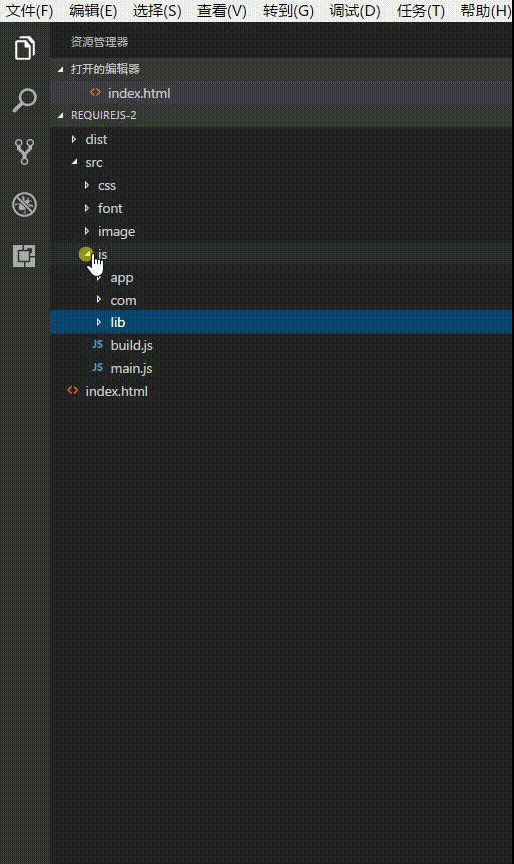
(1)上图是每个文件及文件夹的位置;index.html是我们要展示的页面;app里方的是我们的模块入口接口;com里是我们的模块;lib里是我们公用的的js文件
(2) 在页面上加载对应路径的require.js;也就是./js/lib/require.js;
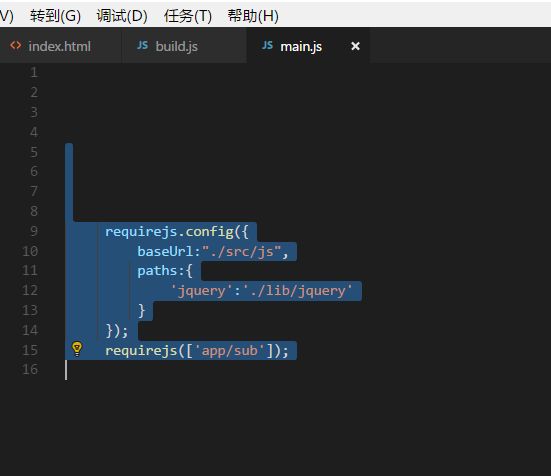
(3)配置requirejs
baseUrl:'js'我们手动配置了基本路径,即js
paths:{jquery:"lib/jquery"}特殊路径,即当路径为:lib/jquery时可以替换成jquery;
requirejs(['app/sub'])加载入口模块;由于我们的基本路径是js;所以入口模块的路径为./app/sub.
RequireJS默认假定所有的依赖资源都是js脚本,因此无需在module ID上再加".js"后缀.
(4)我们把页面需要的组件都放在了com文件夹里。
//people.js 模块
define(['jquery'],function(){
var name = 'zyn';
var age = 31
function sayName(){
console.log(name);
}
function Age(){
console.log(age)
}
return {
sayName :sayName,
Age : Age
}
})
define(['jquery'],function(){中的[jquery]是我们要写组件依靠的文件jquery文件(这里只是假设要依靠);根据配置的基本路径应该是lib/jquery因为我们设置了特殊路径所以这里可以简写为jquery.
(5)
//sub.js 接口js文件
define(['jquery','com/people'],function($,people){
people.sayName();
people.Age();
})
define(['jquery','com/people'],function($,people){['jquery','com/people']是我们要依靠的文件js,function($,people)函数里定义这两个相关联的参数;即:'jquery' =$ ,'com/people' = people;
people.sayName(); people.Age();这样我们就可以调用模块的返回值;
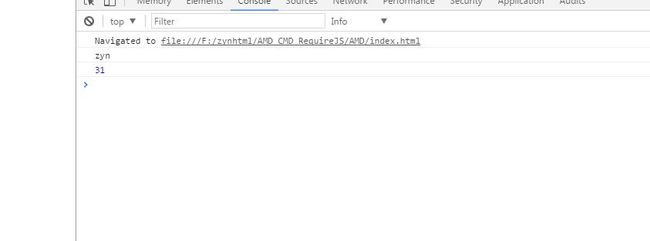
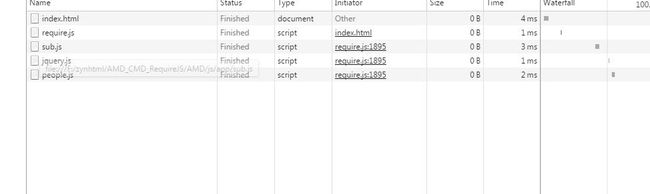
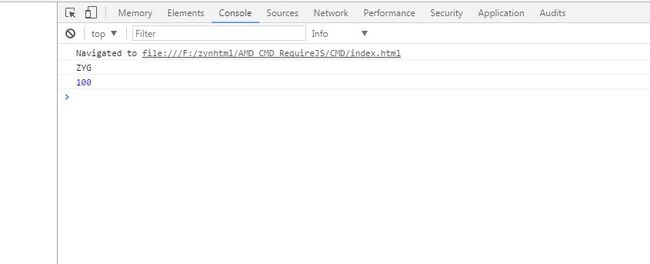
页面展示:
页面加载的文件:
注:这里我们只是利用RequireJS解决了命名的难题;后面我们会用RequireJS里的r.js打包来解决文件依赖。
- CMD
CMD 即Common Module Definition通用模块定义,CMD规范是国内发展出来的,就像AMD有个requireJS,CMD有个浏览器的实现SeaJS,SeaJS要解决的问题和requireJS一样,只不过在模块定义方式和模块加载(可以说运行、解析)时机上有所不同
1.语法
Sea.js 推崇一个模块一个文件,遵循统一的写法
deifne(id?,[deps?],factory)
因为CMD推崇:
(1)一个文件一个模块,所以经常就用文件名作为模块id
(2)CMD推崇依赖就近,所以一般不在define的参数中写依赖,在factory中写
factory有三个参数:
(1)require:require 是 factory 函数的第一个参数,require 是一个方法,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口.
(2)exports:exports 是一个对象,用来向外提供模块接口
(3)module:module 是一个对象,上面存储了与当前模块相关联的一些属性和方法
2.来看一个例子:(因为RequeryJS已经兼容CMD规则这里用的还是RequeryJS主要看下CMD规则的写法)
//这里还是模块people.js改了下数据
define(['jquery'],function(){
var name = 'ZYG';
var age = 100
function sayName(){
console.log(name);
}
function Age(){
console.log(age)
}
return {
sayName :sayName,
Age : Age
}
})
//sub.js接口文件的写法就是CMD规则;即用到什么模块的时候var出来再用不用的模块就不用var出来
define(function(require,exports,module,){
var jquery = require('jquery');
var people = require('com/people');
people.sayName();
people.Age();
})
页面显示:
注:现在主要用的的AMD-RequireJs跟CommonJS 因为RequeryJS已经兼容CMD规则 所以在REquireJS支持下也可以写CMD规则;
3.下面我们用学到东西写一个完成的网页:
//要求:
1. 首屏大图为全屏轮播
2. 有回到顶部功能
3. 图片区使用瀑布流布局(图片高度不一),下部有加载更多按钮,点击加载更多会加载更多数据(数据在后端 mock)
4. 使用 r.js 打包应用
1.先看下文件夹的位置
1.dist 为压缩好的文件;
2.src 为所有上线前的文件;
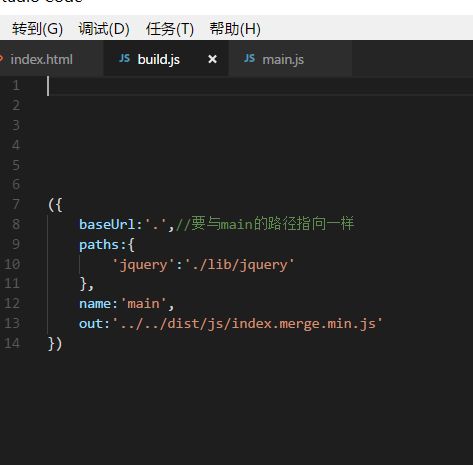
2.全局安装完r.js后进行js的文件压缩出口放入dist/js/index.merge.min.js
1.npm install -g requirejs 安装完会送一个r.js。
2.然后定位到js目录下,输入node r.js -o build.js。
3.压缩好的js文件生成index.merge.min.js 文件,html引入 。
4.注意你的build.js配置的baseUrl指向要跟main.js的指向一样。(如图)
5.你想r.js做压缩,还有一个必要条件,得安装node.js,这个不详谈了,自己百度谷哥。
3.看下效果
github地址
希望对给位朋友有所帮助~~
版权归饥人谷--楠柒所有如有转发请注明出处 谢谢~~