导语:
这篇笔记是teren根据日后对文档常见操作的可能性,将DOM和事件里面的知识点抽离出来的整理,关于详细的相关知识点在之前已有提及,见扒一扒DOM。
目录
1.HTML元素的操作
2.HTML属性的操作
3.CSS样式的操作
4.HTML元素的内容操作
5.事件响应
6.DOM节点的操作
1.HTML元素的操作
- 捕获HTML元素
- 通过id
- 通过TagName
- 通过className
hello world!
var el = document.getElementById('main')
console.log(el)
var el2 = document.getElementsByTagName('p')
console.log(el2[0])
var el3 = document.getElementsByClassName('part-center')
console.log(el3[0])
【注】
对于使用TagName和ClassName去捕获元素而言:
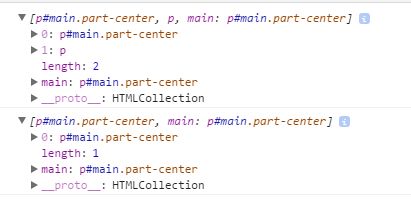
1.如果捕获的元素只有一个,返回结果如下:
var el = document.getElementsByTagName('p')
console.log(el)
var el2 = document.getElementsByClassName('part-center')
console.log(el2)
2.如果捕获的元素大于1个,返回结果如下:
var el = document.getElementsByTagName('div')
console.log(el)
var el2 = document.getElementsByClassName('item')
console.log(el2)
在使用TagName或className捕获对象时,要使用数组下标去指代
var el = document.getElementsByTagName('div')
console.log(el[0])
var el2 = document.getElementsByClassName('item')
console.log(el2[1])
- 通过getElementsByName()
以NodeList格式返回拥有name属性的HTML元素集合,比如form、img、frame
用户名:
var input = document.getElementsByName('username')
console.log(input)
- 通过querySelector()和querySelectorAll()
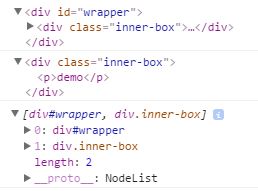
querySelector方法返回匹配指定的CSS选择器的元素节点;如果有多个节点满足匹配条件,则返回第一个匹配的节点(最上层的节点)
querySelectorAll方法返回匹配指定的CSS选择器的所有节点,返回的是NodeList类型的对象;
demo
var wrapper = document.querySelector('#wrapper')
var inner_box = document.querySelector('.inner-box')
var divNodes = document.querySelectorAll('div')
console.log(wrapper)
console.log(inner_box)
console.log(divNodes)
2.HTML属性的操作
- 捕获HTML的属性
在捕获对象的基础上添加对象的具体属性
var el = document.getElementById('main')
console.log(el.id)//main
console.log(el.className)//part-center
- 改变HTML的属性
直接在捕获HTML属性基础上赋值
var el = document.getElementById('main')
el.id = 'main2'
el.className = 'part-center2'
console.log(el.id)//main2
console.log(el.className)//part-center2
- 此外,常用的HTML属性操作有
getAttribute(className,property)/setAttribute(className,property)/removeAttribute(className,property)
var el = document.getElementById('main')
console.log(el.getAttribute('class'))//part-center
console.log(el.getAttribute('style'))//color : red
el.setAttribute('class','part-center core-mind')
console.log(el.className)//core-mind
//注意:使用setAttribute()方法会覆盖原属性值,所以为避免覆盖原来的类,要将原类一起设置上去
// 使用el.className = 'aa bb cc'同理
el.removeAttribute('class')
3.CSS样式的操作
- 捕获css的样式
在捕获HTML元素的基础上添加.style.property
var el = document.getElementById('main')
console.log(el.style.color)//red
- 改变css的样式
在捕获css样式基础上给style.property赋值
var el = document.getElementById('main')
el.style.color = 'blue'
console.log(el.style.color)//blue
【注】给元素添加样式时不建议使用这样方式,因为会影响页面性能
建议通过添加类的方法去改变样式
//css代码
..box{
width: 100px;
height: 100px;
background: #ccc;
}
//js代码
var el = document.getElementById('main')
el.className = 'box'
4.HTML元素的内容操作
捕获及修改HTML元素的内容
var el = document.getElementById('main')
console.log(el.innerHTML)//hello world
el.innerHTML = 'hello jirengu!'
console.log(el.innerHTML)//hello jirengu!
5.事件响应
- 事件的主要类型
** DOM事件**
| 事件类型 | 含义 |
|---|---|
| onclick | 点击鼠标时的状态 |
| onmousedown | 按下鼠标时的状态 |
| onmouseup | 释放鼠标时的状态 |
| onmouseover | 鼠标移动至元素上方的状态 |
| onmouseout | 鼠标移出元素上方的状态 |
| onload | 进入页面时的状态 |
| onunload | 离开页面时的状态 |
| onfocus | 输入字段获得焦点时的状态 |
| onchange | 常结合对输入字段的验证 |
BOM事件
- 添加和删除事件的方法
事件监听
syntax:
1.添加事件
element.addEventListener(*event, function, useCapture*)
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的
[注]
1.addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄
2.你可以向一个元素添加多个事件句柄
3.你可以向同个元素添加多个同类型的事件句柄
4.你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象
5.使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强
-------------------
2.移除事件
element.removeEventListener("mousemove", myFunction)
jsbin地址
//html代码
JS Bin
demo1
输入你的名字:
//css代码
#box {
width: 100px;
height: 100px;
background-color: lightgreen;
font-size: 20px;;
}
//js代码
var el = document.getElementById('box')
var input = document.getElementById('enter')
function changeBgColor(){
el.style= 'background-color: pink'
}
function changeBgColor2(){
el.style= 'background-color: green'
}
function changeColor(){
el.style = 'color:white'
}
function changeColor2(){
el.style = 'color:#eee'
}
function font_size(){
el.style = 'font-size:30px'
}
function upperCase(){
input.value = input.value.toUpperCase()
}
el.addEventListener('mouseover',changeBgColor)
el.addEventListener('mouseout',changeBgColor2)
// el.addEventListener('click',changeColor)
el.addEventListener('mousedown',changeColor2)
el.addEventListener('mouseup',font_size)
input.addEventListener('change',upperCase)
input.addEventListener('focus',function(){input.style = 'background-color:pink'})
[注]
onclick事件与onmouseup事件不可同时使用,若同时使用mouseup事件将失效
直接在HTML元素上添加事件
但是不建议使用这样方法,一来HTML与js混杂在一起,其次是不利于页面性能优化
foo
6.DOM节点的操作
- 节点的分类
文档解析成DOM Tree后,DOM Tree是由各个不同类型的节点组成的。节点主要有以下六种类型:
| 节点类型 | 节点含义 |
|---|---|
| Document | 整个文档(window.document) |
| DocumentType | 文档的类型( |
| Element | HTML元素() |
| Attribute | HTML元素的属性(id="nav") |
| Text | 文本内容 |
| DocumentFragment | 文档的片段 |
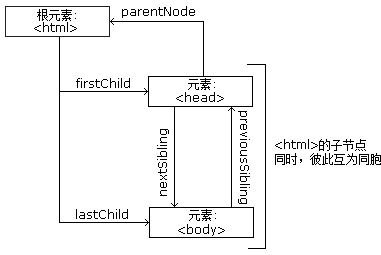
- 节点间的关系
节点树中的节点彼此拥有层级关系,可分为父(parent)、子(child)和同胞(sibling)三种节点
【注】
- 在节点树中,顶端节点被称为根(root)
- 不算是根节点
- 元素节点、属性节点和文本节点为日常操作频率较高的节点,要重点掌握
- 节点的基本属性
nodeName和nodeType
| 节点类型 | nodeName | nodeType |
|---|---|---|
| DOCUMENT_NODE | #document | 9 |
| ELEMENT_NODE | 大写的HTML元素名 | 1 |
| ATTRIBUTE_NODE | 同Attr.name | 2 |
| TEXT_NODE | #text | 3 |
| DOCUMENT_FRAGMENT_NODE | #document-fragment | 11 |
| DOCUMENT_TYPE_NODE | 同DocumentType.name | 10 |
//html代码
JS Bin
- demo1
- demo2
//js代码
function print(sth){
console.log(sth)
}
var el = document.getElementById('main')
print(document.nodeName)//#document
print(document.nodeType)//9
print(document.head.nodeName)//HEAD
print(document.head.nodeType)//1
print(document.body.nodeName)//BODY
print(document.body.nodeType)//1
print(el.nodeName)//DIV
print(el.childNodes)
print(el.childNodes[0].nodeName)//#text
print(el.childNodes[0].nodeType)//3
关系节点
parentNode/parentElement
childNodes/firstChild/lastChild/firstElementChild/lastElementChild
nexSibling/previousSibling
function print(sth){
console.log(sth)
}
// var main = document.getElementById('main')
var ul = document.getElementById('box')
print(ul.parentNode)
print(document.body.parentElement)
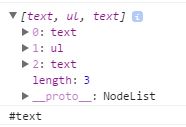
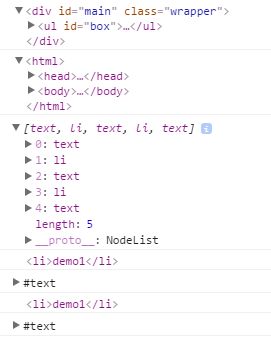
print(ul.childNodes)
print(ul.childNodes[1])
print(ul.firstChild)
print(ul.firstElementChild)
print(ul.nextSibling)
- 创建、添加和删除节点
1.创建节点
//html代码
- demo1
- demo2
//js代码
var div = document.getElementsByClassName('wrapper')
var ul = document.createElement('ul')
var li1 = document.createElement('li')
var li2 = document.createElement('li')
var text3 = document.createTextNode('demo3')
var text4 = document.createTextNode('demo4')
div[0].appendChild(ul)
ul.appendChild(li1)
li1.appendChild(text3)
ul.appendChild(li2)
// // li.appendChild()
li2.appendChild(text4)
jsbin1
2.删除节点
//html代码
- demo1
- demo2
//js代码
var parent = document.getElementById('parent')
var child = document.getElementById('child')
// parent.removeChild(child)
child.parentNode.removeChild(child)
- 文本内容属性
innerText/texContent以与innerHTML
- demo1
- demo2
function print(sth){
console.log(sth)
}
var ul = document.getElementById('box')
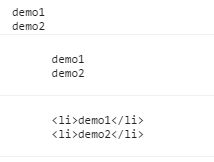
print(ul.innerText)
print(ul.textContent)
print(ul.innerHTML)