- 体育比分网站搭建的常规流程参考教程
翱翔的猪脑花
信息可视化
一、项目策划与需求分析在启动体育比分直播网站搭建项目前,首要任务是对市场进行深入的研究与分析,考察现有竞品的优势Atlaslive与CAF与不足,找准目标用户群体的需求痛点。例如,用户可能关注实时比分更新的速度与精确度,全面的赛事覆盖范围,深度的数据分析,以及便利的社交互动功能等。基于此,明确网站的定位和特色,设计出包括实时比分直播、赛事前瞻与回顾、详尽数据分析、体育新闻报道、互动社区等在内的核心
- ufw入门实战:在Ubuntu下通过ufw命令开放端口让外网访问
明 庭
ubuntulinux运维
最近使用阿贝云的免费云服务器,1核1G内存10G硬盘5M带宽,配置不错,完全够用搞些轻量级项目,但是在搭建项目过程中发现无法访问已经部署的服务,经过检查发现是UFW防火墙的问题,所以,今天给大家介绍下在ubuntu系统下如何开放端口让外网访问我们的服务。端口管理是服务器安全的重要一环,ubuntu系统默认使用ufw来管理防火墙规则。首先我们检查下它现在的状态:sudoufwstatus是否显示为i
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
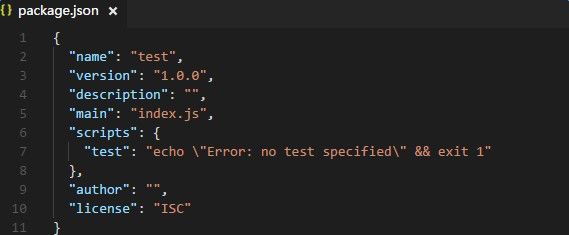
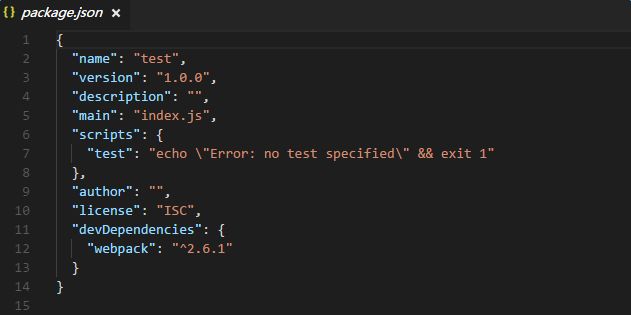
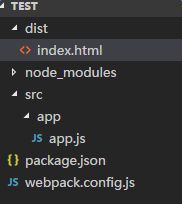
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- vue项目架构
影子信息
前端javascript
搭建项目框架,封装模块1.网络模块封装axios二次封装请求拦截器token是什么响应拦截器http协议2.动态权限菜单axios二次封装函数递归动态添加路由addRoutes刷新界面,菜单丢失问题,持久化存储技术实现点击菜单,不能找到路由组件问题,3.按钮资源权限根据登录用户角色获取能操作的资源列表,保存store自定义权限指令,封装有无操作该资源的权限v-permission=“[‘EditU
- monorepo搭建项目
讨口子
笔记javascript前端vue.js
yarnmonorepo这里:https://juejin.cn/post/7081440800143310884安装pnpmmonorepo的项目,限制只能使用pnpm如果已经安装了pnpm可以跳过此步骤安装pnpm命令:npmipnpm-g初始化项目首先新建一个文件夹,名为vue3-pnpm-monorepo进入vue3-pnpm-monorepo文件夹,初始化一个默认的package.jso
- Docker容器如何与主机同网段其它主机互通?
lingshengxiyou
linuxDPDKc++docker容器linux服务器后台开发
一、前言1、使用场景对开发者而言,随着容器的普遍使用,开发者可以很方便的搭建项目的简易测试环境。有时候为了项目可以在任意机器一键运行,不用配置连接IP等信息。所以希望可以提前固定容器的IP地址,而且一个项目有时候涉及多个容器,可能还会部署在多台机器上。所以如果容器间可以固定IP跨机器通信的话,会有很大方便。(免费订阅,永久学习)学习地址:Dpdk/网络协议栈/vpp/OvS/DDos/NFV/虚拟
- Vue多页面应用程序的构建
苦咖啡Li
1、利用vue脚手架快速搭建项目目录a、vueinitwebpacktest生成项目目录b、npminstall安装项目依赖c、npmrundev运行项目页面2、新建项目文件:根目录下:html文件one.html、two.htmlSrc目录下:one.vue、two.vue文件和one.js、two.js文件3、修改相应的配置文件文件路径:build\webpack.base.conf.js=>
- go-zero接入skywalking链路追踪
zzvine
golangskywalking
文章目录Skywalking本地测试搭建项目引入dockerfile打包引入最后效果图Skywalking本地测试搭建这里用Docker搭建#数据存储用ES,搭建ESdockerrun-d-p9200:9200-p9300:9300--namees-e"discovery.type=single-node"-eES_JAVA_OPTS="-Xms128m-Xmx256m"elasticsearch
- 快速搭建项目运行环境(JDK+Maven+Git+Docker+Mysql+Redis+Node.js+Nginx)+前后端项目分别部署
A尘埃
javamavengit
JDK①、从oracle官方网站上下载1.8版本中的最新版的JDKhttps://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html②、把文件通过WinSCP或者XFTP上传到服务器上③、解压和配置环境变量#进入安装包目录,解压cd/data/tmptar-zxvfjdk-8u261-linux-x64.tar.gz
- 使用useRoutes提示invalid hook call
wangshang1320
react.js前端前端框架
包版本:问题:今天用vite+react+ts重新搭建项目时报错代码:router.tsximport{useRoutes}from'react-router-dom';importHomefrom"../pages/home/index";constrouters=[{path:'/',element:}]//constRouterexportconstRouter=useRoutes(rout
- 使用vue-cli自定义搭建项目步骤解析(Windows)
Leiccy
vuevue-cli3
使用vue-cli自定义搭建项目步骤解析(Windows)前言一、下载安装Node.js二、创建vue项目总结前言提示:在正式搭建vue脚手架(vue-cli)之前,必须要确保电脑已经安装好了Node.jsNode.js官网提示:以下内容为本篇文章正文,所演示案例仅供参考一、下载安装Node.js1、去Node.js官网下载安装包。2、安装步骤是在原有默认的选项下一直点击next即可,安装完成后去
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- C++头文件设计
WalkeR_ZG
软件设计的目标软件设计就是为了完成如下目标,其重要程度依次减低。实现功能易于重用易于理解没有冗余对于C++从业者来说,头文件是最能反映其设计思想的,其头文件的设计的合理性规范性及严谨性最能体现从业者的水平。编译链接为了将C/C++代码转换为可以在硬件上运行的程序,需要经过编译和链接。(关于编译及链接的简单介绍:CMake搭建项目工程(1)-C/C++编译及CMake那些事)。源文件(.c.cpp.
- typescript+微信小程序项目初始化
君子钺
上一个小程序我尝试着用ts模式来开发,越玩眼睛越亮,不得不说,ts模式来开发微信小程序还是不错的,友好的语法提示,避免出现一些没必要的bug,下面是我搭建项目的流程,希望能帮到各位像我这样的小白:1.创建小程序时语言选择TypeScript2.执行npminit一路Enter到底3.在miniprogram目录下创建miniprogram_npm文件夹4.根目录package.json修改"scr
- 基于大数据技术的用户日志数据分析及可视化平台搭建项目代码及数据集
yushibing717
大数据数据分析数据挖掘
目录大数据专业实习报告........................................................................................................11.项目概述..............................................................................
- vue-cli搭建项目
saintkl
1..全局安装vue-clinpmivue-cli-g2.初始化项目(vueinit):模板名称vue-cli官方为我们提供了5种模板,webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。browser
- BootstrapBlazor 模板适配移动设备使用笔记
Densen2014
Blazorhybird/MAUIBlazorBlazorBootstrapBlazor笔记
项目模板BootstrapBlazorApp模板为了方便大家利用这套组件快速搭建项目,作者制作了项目模板(ProjectTemplates),使用dotnetnew命令行模式,使用步骤如下:安装项目模板dotnetnewinstallBootstrap.Blazor.Templates::8.0.1创建工程dotnetnewbbapp官网教程https://www.blazor.zone/temp
- vue从零开始搭建项目
旺仔的学习笔记
命令创建法(使用cmd命令面板更好,选预设选项的时候有颜色提示,而gitbash没有):1.全局安装vue-cli:npminstall-g@vue/cli;安装成功后vue--version查看其版本(@vue-cli4.2.0);2.转换到你想要的文件夹目录下cdf:3.创建项目:vuecreateproject-name;4.创建项目成功后cdproject-name->npmrunserv
- Vue+Koa2+mongodb 搭建项目
小明真的要加油
node.jsvuemongodbvuemongodbnode.js
文章目录前言一、项目用到的一些关键依赖二、后端框架的基础搭建1.安装koa-generator2.使用koa-generator生成koa项目3.启动项目三、前端框架的基本搭建1.安装vue-cli2.创建vue项目3.启动项目四、后端实现基础的登录注册1.基础登录(1).连接数据库(2)编写业务代码实现登录(3)声明路由(4)在postman工具中实验即可(5)其他比如注册方法等等流程类似,这里
- 搭建oracle+mysql双数据源springboot+vue项目配置记录
enjoysummer
后端Java数据库oraclemysqlspringboot
主要根据项目需要自行搭建简易双数据源框架,以便自行学习实践相关离线开发,话不多说直接开干1.首先准备所需依赖资源:springboot框架代码结构(搭建项目略);oracle数据库(建库建表过程略);mysql数据库(建库建表过程略);vue前端(elementAdmindemo项目直接用即可,前端部分不做记录与介绍);2.项目结构截图3.编辑配置后端pom文件中必须依赖,具体版本可以根据自己的项
- 远程服务器部署环境和搭建项目①
梓航88
服务器linux运维
准备远程服务器(华为云)//注意事项1:服务器中已经包含Linux系统和镜像准备SSH连接远程服务器的工具安装XFTP(7.0版本)##解释:用来将本地文件上传到Linux系统##传输文件##1:可以使用ctrl+cctrl+v##2:也可以使用直接拖进去对应的远程文件夹中##接下来就要演示创建文件夹托文件进来了##将左边本地的jdk文件拖进你刚刚新建的java文件夹(一定要对应好)##将左边本地
- Vue-cli 脚手架搭建项目
const_express
安装vue-cli执行指令npmivue-cli-g全局安装可以使用vue-V查看版本号2.初始化项目执行指令vueinitwebpack项目名称可能会提示Commandvueinitrequiresaglobaladdontobeinstalled.Pleaserunnpminstall-g@vue/cli-initandtryagain.不用担心按照他提示的运行npminstall-g@vue
- vuecli4.x(vue2)搭建项目架构
学如逆水行舟~
Vuevue
近来一直使用公司现成的项目架构,最近一次自己搭建还是两年前了,闲来无事用vuecli创建一个带TS的项目。1.使用cli创建项目npminstall-g@vue/clinpmcreatevue-demo选择第三个选中如下让babel处理ES6的转换,TS处理TS类型注解等转换sass在之前用的node-sass编译器,后来做了一个功能和性能更好的纯js的dart-sass,这里选dart-sass
- 前端可视化数据大屏(1)
香蕉麻花皮
前端vue.jsjavascript
效果图技术架构:datav,vue2,echarts我们一步一步的来实现一个简单的可视化数据大屏,开始吧!!1,vue脚手架搭建项目太简单了,百度上可以搜索,我这里就不多说了,把router装好就行2,datav的安装与配置2.1在控制台上输入命令下载datavnpminstall@jiaminghi/data-view2.2将datav的组件注册为全局组件在min.js文件里,注册datav为全
- netcore接入钉钉扫码登录
有诗亦有远方
ASP.NETCore钉钉前端netcore扫码登录
netcore接入钉钉扫码登录一、首先官方文档预览二、登录钉钉开发者后台三、创建第三方登录授权应用1.新版打开方式2.旧版打开方式(1)先返回旧版页面(2)选择应用开发(3)编辑登录应用信息(4)记录下appid和appSecret后续需要四、添加企业内部应用1.添加应用2.配置应用信息3.记录下appkey和appsecret4.添加回调地址五、添加接口调用权限六、添加内网穿透七、搭建项目1.代
- react+ts+antd-mobile 动态tabs➕下拉加载
jiojio在学习勒
Reactreact.js前端前端框架
1.初始化项目//搭建项目npmcreatevite@latestreact-jike-mobile----templatereact-ts//安装依赖npmi//运行npmrundev清理项目目录结构安装antdesignmobileantdesignmobile是antdesign家族里专门针对于移动端的组件库npminstall--saveantd-mobile测试组件import{Butt
- 【VUE】VUE - CLI 创建一个 VUE 3 项目 详细步骤 , 继承 路由、Element-UI-Plus
乐乐家的乐乐
vue.jsui前端
后端也得学学前端吧一些简单的后台管理程序,你一个后端不会点前端行嘛你!博主跟着一步一步来!搭建项目详细步骤1、Node.js和npm的安装NodeJS官方下载地址安装下载,这个很简单。2、安装VueCLInpminstall-g@vue/cli3、创建一个新的Vue项目npxvuecreatevue-yanxi过程中询问你一些配置选项。4、进入目录选项cdvue-yanxi5、运行npmrunse
- ❤ React18 环境搭建项目与运行(地址已经放Gitee开源)
林太白
Reactgitee开源
❤React项目搭建与运行环境介绍nodev20.11.0react18.2react-dom18.2.0一、React环境搭建第一种普通cra搭建1、检查本地环境node版本18.17.0检查node和npm环境node-vnpm-v2、安装yarnnpminstall-gyarnyarn--version3、创建一个新的React项目npxcreate-react-appltbreact4、进
- 借力华为云CodeArts,使用软件开发生产线快速搭建项目
叶一一yyy
华为云运维前端
前言项目的实际开发,研发接到需求并不是立马进入开发的,实际的开发生成流程是一个完整的迭代流程。流程的节点和每个节点的内容如下:开发生产的流程很标准很规范,看似研发只需要按照流程执行每一步的操作即可。但实际开发中,不同阶段,都会有各式各样问题,困扰研发,直接或间接的导致效率迟缓:每次有新项目,都要走一遍配置流程;为了区分不同环境,构建时,要反复修改配置项;构建失败,问题排查起来比较麻烦,不好定位问题
- 5期-032-小筠筠-关于装修流程信息化平台搭建项目的复盘
小筠筠
背景OA协同办公项目是今年公司非常关注的项目之一,随着OA的推广,各中心都在不断提出新需求,而公司负责这模块的技术人员有限,那如何从众多需求中,优先处理本中心提出的需求(交钥匙工程信息化流程和过程看板)。步骤一:回溯行动目标图片发自App步骤二:对比结果事实图片发自App步骤三:全面分析原因图片发自App聚焦关键原因1、各中心也在不断的提新需求,而技术人员有限,需要排队;2、流程表单复杂,字段多,
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt