之前介绍了全屏滚动插件 fullPage.js,也用该插件制作了一些例子。今天介绍另一款全屏滚动组件,名字也叫 fullpage,只是少了 “.js”。
两者的区别在于 fullPage.js 是基于 jQuery 库开发的,使用 fullPage.js 需要先引入 jQuery ,而 fullPage 则是原生js开发的,不需要依赖任何一个js库,可以单独使用。
功能上虽然不如 fullPage.js 强大,但一般使用已经足够了,尤其是它的动画效果,你可以自由设定缩放、旋转以产生各种各样的动画效果。同时它还支持 fullPage.js 所没有的水平滚动。
使用方法查看:
http://www.dowebok.com/143.html
Github:https://github.com/powy1993/fullpage
dome1:
全屏/整屏滚动组件fullPage演示-垂直滚动_dowebok
第一屏
第二屏
第三屏
第四屏
第五屏
注意
.current 则是定义当前显示的页面;
CSS
CSS可以自己定义样式,不过fullPage会把外层元素的每个子元素都设置为全屏,而且会可以自适应不同的屏幕。如果是行内元素,则会变为块级元素,且内容会居中。一下是一些必须的样式:
html {
-ms-touch-action: none; /* 阻止windows Phone 的默认触摸事件 */
}
body,
div {
margin: 0;
padding: 0;
}
body {
width: 100%;
*cursor: default;
overflow: hidden;
}
#pageContain { /*设置超出页面部分隐藏*/
overflow: hidden;
}
.page { /*设置页面为全屏*/
display: none;
width: 100%;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
}
.current { /当前页效果/
display: block;
z-index: 1;
}
.slide { /*滚动时的页面*/
display: block;
z-index: 2;
}
.swipe { /*滑动时的效果*/
display: block;
z-index: 3;
transition-duration: 0ms !important;
-webkit-transition-duration: 0ms !important;
}
.page1 {
... /*每个页面的样式*/
}
...
.step1 {
... /*每页动画样式*/
}
...
#navBar {
... /*导航样式*/
}
#navBar li {
... /*导航标签样式*/
}
#navBar .active {
... /*导航条激活时的样式*/
}
CSS文件中这些样式是必须的,而且最好不要调整顺序,否则可能会有未知的错误出现。
JavaScript
在JS文件中,则需要按照格式来进行设置:
var runPage = new FullPage({
id: 'pageContain', // 父级元素的Id;
slideTime: 800, // 每页切换时间(毫秒);
continuous: false, // 是否循环(即能从最后页跳到第一页面);
effect: { // 切换动画效果;
transform: { //CSS3转换动画;
translate: 'Y', // 'X'|'Y'|'XY'|'none'表示 X轴|Y轴|XY轴|无;
scale: [.1, 1], // [起始缩放比例, 结束时缩放比例];
rotate: [0, 0], // [起始旋转角度, 结束时旋转角度];
},
opacity: [0, 1], // [起始透明度, 结束时透明度];
},
mode: 'wheel,touch,nav:navBar', // 转换模式,表示 '滚轮,触摸,导航条:导航条id';
easing: 'ease', // 动画行进速度;
start: 1, // 初始化时被展示的页面页码;
onSwipeStart : function(index, thisPage){ // 触摸开始时的回调函数;
return 'stop'; //此次触摸将不会生效;
},
beforeChange : function(index, thisPage){ // 滑动开始时的回调函数;
return 'stop'; //此次滑动将还原;
},
callback : function(index, thisPage){ // 滑动结束后的回调函数;
alert(index);
};
});
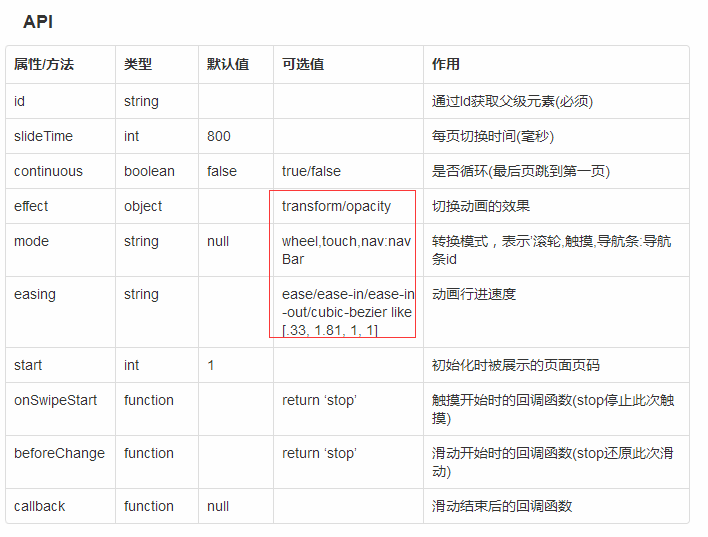
API
dome2:水平滚动
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'X'
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease'
});
dome3:CSS3旋转缩放1
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'X',
scale: [0, 1],
rotate: [270, 0]
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease'
});
dome4:CSS3旋转缩放2
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y',
scale: [0, 1],
rotate: [0, 360]
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease'
});
dome5:CSS3旋转缩放3
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y',
scale: [0, 1],
rotate: [0, 0]
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease'
});
dome6:过度效果
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y'
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease-out'
});
dome7:回调函数
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y'
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease',
callback: function(index, thisPage){
alert('滚动到了第 ' + (index + 1) + ' 屏');
}
});
dome8:自动播放
var runPage, interval, autoPlay;
autoPlay = function(to) {
clearTimeout(interval);
interval = setTimeout(function() {
runPage.go(to);
}, 3000);
}
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y'
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease',
callback: function(index, thisPage){
index = index + 1 > 3 ? 0 : index + 1;
autoPlay(index);
}
});
interval = setTimeout(function() {
runPage.go(runPage.thisPage() + 1);
}, 3000);