开发前端也有几年了,一直很忙,课下看书,或者做一些笔记,看看别人的见解,也会做一些笔记记录,有时间就来刷刷掘金,逛逛技术网站,尴尬的事情是自己没有认真的总结过一些笔记和知识点,发出来大家共同学习,最近也才开始做一些markdown,后续我会抽时间继续做这件事,有什么不对的知识点,麻烦大家指出批评,也算对自己的一个巩固。
很多的前端开发者都比较关心性能的优化的问题,今天主要讲一下图片优化的见解和总结,可能很多人大神都知道我列出的知识点,那么开始整理一下图片优化的笔记吧,可能废话有点多,语言组织不到位的地方,大家多担待
每个前端网站都有可能引入很多的图片来达到酷炫或者展示的效果,有人会问?为什么非要用图片,因为有些技术上达不到的效果展示,只能用图片来代替,比如淘宝天猫京东这些商城的酷炫的创意广告图
当然我们也会用到很多的图标图片,图片越多请求次数越多,造成延迟的可能性也就越大
最开始做前端的时候,我都会把实现不了的效果切换成图片还有一些图标也会切成图片,这样就会降低前端页面展示的性能,增加页面资源HTTP的请求,甚至有的页面存在几十个img的http请求
总结优化的地方有几个地方:
-
1、降低图片的大小
首先我们目前常用的图片格式有png,gif,jpg等,png又分png24和png8,关于图片的的知识点,我给大家两个网址大家可以了解一下,对于图片格式讲的很详细
http://www.cnblogs.com/xiangism/p/5311314.html
http://www.cnblogs.com/pqjzxq/p/5749304.html
我们的目的是降低图片的大小kb,有很多方法可以做,压缩图片,选择更小kb的图片格式,以达到最优的显示效果
好多人都推荐一个压缩图片的网站---智图:一个图片优化平台
用起来很简单的
现在百度一下很多在线压缩图的在线网站,比如TinyPNG:一个压缩PNG的神站
-
2、选择适当的图片宽度尺寸(即响应式图片)
不管是pc还是移动端,都会有很多不同尺寸的图片,如果你做的是响应式网站和移动端的话,那么你就更需要考虑图片尺寸的选择问题了
移动端的屏幕分辨率和尺寸太多,所以就可能需要不同的尺寸加载不同尺寸的图片,这样就节省了网站的访问流量,以及页面渲染的效率
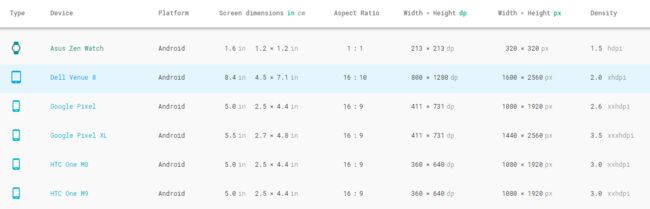
先展示现在设备的分辨率等的图
如果想查看更多的话,就去devices
响应式图片方式有哪几种,
可以通过服务器图片资源配置命名规则来获取图片
ps:或
-
通过css定义来加载不同的背景bg图片
@media only screen and (max-width : 480px) {
.img {background-image: url(bg-480.jpg);}
}
@media only screen and (max-width : 360px) {
.img {background-image: url(bg-360.jpg);}
}
-
Img的
srcset和sizes的方法
这两个img属性是html5的属性,有浏览器的兼容问题

src:当设备不支持srcset,sizes属性时,使用这个图片
srcset指定图片的地址和对应的图片质量。sizes用来设置图片的尺寸零界点
sizes="[media query] [length], [media query] [length] ... "
对于srcset和sizes,详解点击查看
-
picture标签实现
通过媒体查询的方式,根据页面宽度(当然也可以添加其他参考项)加载不同图片,具体picture详情点击查看
![]()
-
3、减少HTTP的网络资源请求
CSSSprites(背景精灵图/雪碧图)
一种网页图片应用处理方式,将一个页面涉及到的所有零星图片或者图标都包含到一张大图里面,这样就只需要加载这个一个图片,而不是很多个图片了,这样就减少了很多http的请求
如何制作精灵图?
自己通过ps制作,或者UI设计师制作的过程中,做好这个精灵图,注意图片直接的间隔,以防css操作的时候出现显示的问题
怎么使用精灵图?
利用CSS的background-image,background- repeat,background-position的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置
详细查看CSSSprites
-
css和css3制作简单的图标和动画(代替gif图片)
随着技术的发展,css3可以实现的效果越来越多,比如箭头图标,三角形,梯形等图标,或者一些阴影效果,渐变的效果,所以可以用css制作一些简单的图标,而且具有多变性
.sanjiaoxing {
width: 0;
height: 0;
border-top: 2em solid #000;
border-right: 1.8rem solid transparent;
border-left: 1.8rem solid transparent;
}
-
SVG技术替换图片
SVG 是使用 XML 来描述二维图形和绘图程序的语言,支持透明,缩放,动画
什么是SVG?(摘自w3cschool)
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
-
html5 canvas绘画图形
目前canvas应用很多,它可以使用脚本javascript来绘制各种图表、动画等
点击查看更多html5 canvas
-
4、字体图库代替图标
随着技术的更新和浏览器的更新,字体图库去代替一些图标我认为还是极好的,使用字体图库你不仅可以改变大小,而且还可以改变颜色
大家比较熟知的的字体图库有很多,这里就说一个吧,font-awesom,截图看看他的好处吧
有了他,根本不担心图标的问题了,很简单的使用,只需要引入之后,按照规则写html标签即可
其实咱们也可以自定义咱们的图标选择,毕竟有的图标库我们用不到这么多,因此咱们可以自定义咱们的字体图标库
目前我认为毕竟好的就是 Iconfont ,最近的几个react项目,我都在使用这个来定制自己的一些图标库,用起来也很简单
-
1、搜索自己想要的图标
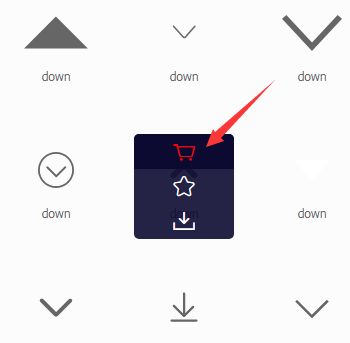
2、在搜索结果页找到自己想要的图标,然后加入购物车
3、找完自己的图标之后点开购物车,会有一个
添加到项目,点击它,如果你有项目就可以选择,如果没有就创建一个项目,点击确定之后即可4、在个人中心找到自己的项目,选择方式之后,点击下载即可使用
使用方式在这里就不多说了,和font-awesom基本上差不多的
-
5、微信小程序怎么使用字体图标
直接引入字体也可以,但是要把字体文件放在服务器上,并且允许跨域的情况下,在css文件里面远程地址引入字体文件即可
@font-face {font-family: "iconfont";
src: url('https//examle.com/font/iconfont.eot?t=1494498562077'); /* IE9*/
src: url('https//examle.com/font/iconfont.eot?t=1494498562077#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https//examle.com/font/iconfont.woff?t=1494498562077') format('woff'), /* chrome, firefox */
url('https//examle.com/font/iconfont.ttf?t=1494498562077') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('https//examle.com/font/iconfont.svg?t=1494498562077#iconfont') format('svg'); /* iOS 4.1- */
}
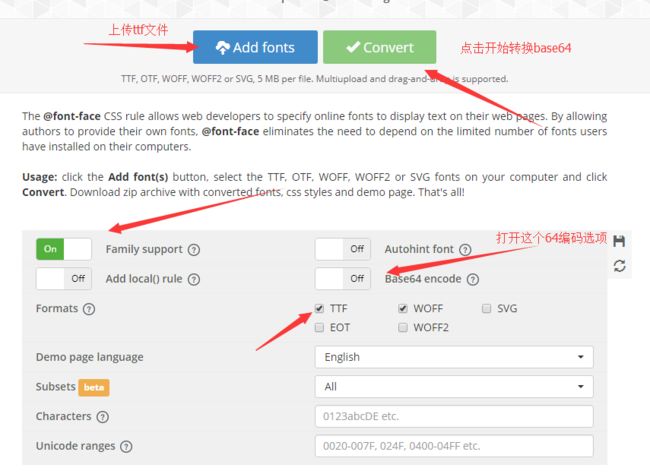
如果不想放在服务器上,还有一种方法可以使用,这个时候我们需要一个工具来辅助一下 transfonter,将解压出来的
ttf字体文件转化成base64格式
生成的文件里面替换css里面的代码
@font-face {
font-family: 'iconfont';
src: url(data:font/truetype;charset=utf-8;base64,这里省略了) format('truetype');
font-weight: 500;
font-style: normal;
}
使用和直接引入字体图标是一样的
-
6、图片延迟加载(懒惰加载)(js/lazyload.js)
有个页面会很大很长很多的图片素材,这样全部加载就会变的很慢,因此需要修改一下加载方案,只加载窗口内的图片,我们大家浏览网站的时候会经常看到会有默认图,图片加载成功之后会替换默认图
比如常用的lazyload.js用于图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的,。
- 能有效的提高页面加载速度
- 有时候可以帮助减少服务器负载
用法:lazyload.js
还有一些优化的方式在上一篇文章已经列了,这里就不多说了
如有没有说到的地方,麻烦大家指出
后续抽时间会接着做笔记,大家共同学习巩固分享
前端蜗牛blog传送:codehtml