最开始是在了解 Tab 栏,慢慢了解到 拇指热区、导航设计等概念,所以,本文从导航的优点、移动端大屏时代的拇指热区以及常见的8种导航设计来分享自己这些天学习整理的资料,同时分享过程中会以我们常用的APP进行举例。
导航的优点
结构化产品内容和功能
导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
突出核心功能
每一个APP都有一个核心功能,其他的都是次要功能和扩展功能,像微信的核心功能是即时聊天,京东是购物,猫眼是买电影票等等,核心功能对目标用户来说是最重要的,把核心功能放在用户最能接触到的位置,给予充分的展现,而其他功能应该适度隐藏、甚至是删除。导航就起到了突出核心功能,适度隐藏次要功能的作用。
扁平化用户任务路径
建立合理的导航系统,设计顺畅的任务路径,让用户能够快速在各个模块之间进行切换,。一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
拇指热区
一个观察实验
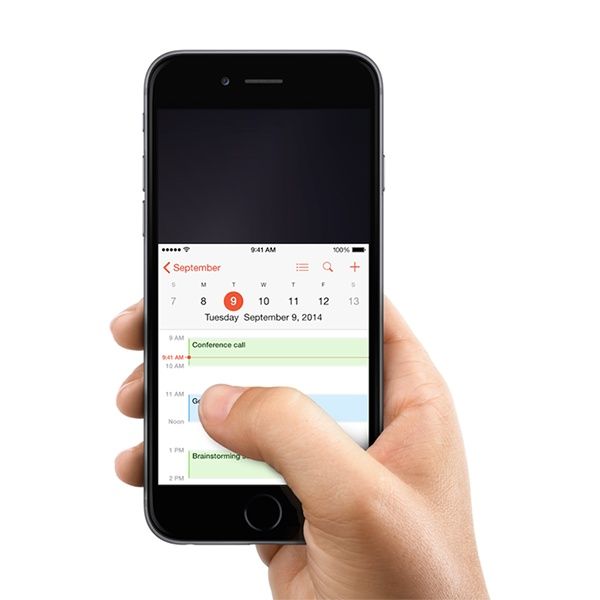
拇指热区概念来源于交互大神 Steve Hoober 的一个观察实验,他发现在手机大屏时代,大部分的用户是以下图的方式抓握手机:以拇指的底部为支点,抵在手机的右下角。
当时一共有 1333 名参与者参与了该项研究。他通过观察发现用户会用以下三种姿势进行手机操作:
单手操作:49%
一手支撑,一手操作:36%
双手操作:15%
在单手操作的人群里面,左右手使用比例:
右手拇指操作:67%
左手拇指操作:33%
美国《医药日报》报道称,左撇子占据世界人口的约10%,在上述过程中左撇子占到33%是因为有部分的被观察人员使用手机时在干其他的事情,比如吃早餐、骑自行车、抽烟等。
拇指热区
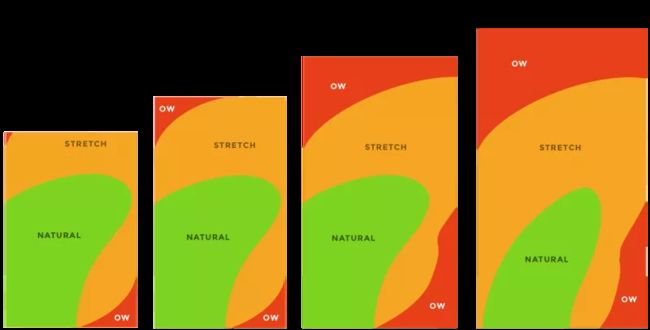
通过以上的观察实验,Hoober根据我们使用手机常用的场景画出了大拇指活动的拇指热图
单手操作
右手拇指操作
拇指底部固定在手机右下角
绿色表示拇指正常点击区域,黄色表色需要使用吃奶力气才能点击的区域,红色表示难以点击到的区域。我们设计导航系统的时候,也会遵循拇指热区的原则,把主要功能放在绿色区域,辅助功能放在黄色或者红色区域。实际上使用iphone过程中,我们发现通过双击Home键能够将整个屏幕下移,这一点就是考虑让用户能够在不改变操作姿势的情况下,能够点击屏幕上方的区域。
常见的8种导航栏设计
Tab(标签式)导航栏
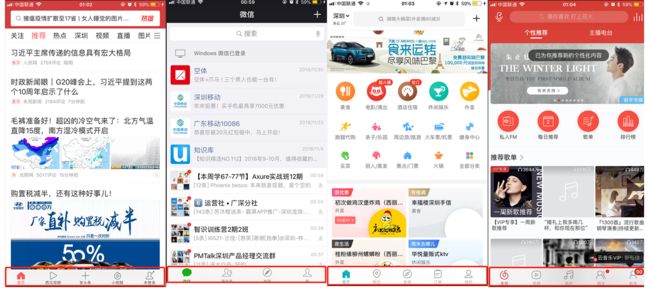
底部Tab栏
这是APP最常使用的导航模式,用于一级目录的导航,位于页面底部,无论用户单手还是双手操作都能轻松点击,能告诉用户当前位置及用户切换统一层级之间的不同模块。
底部Tab栏具有很强的包容性,可以形成最基本的信息框架,然后用其他的导航模式来承载具体的功能和内容。展现形式有文字 + icon,也有纯icon形式,大部分是文字+icon,可能是减少用户记忆负担。
优点:可以在第一时间让用户了解使用频率最高、最重要的功能和信息,同时能够支持用户在不同模块之间的快速切换。
缺点:底部导航栏超过5个就容易引起误点操作,同时在底部会占据一定的屏幕空间。
底部(舵式)拓展栏
为了突出中间的功能,把Tab做的比较突出,鼓励用户更多使用该功能。使用过程中就发现新浪、闲鱼使用了这种导航栏,都是把第三个Tab标签做的更加突出,放进了一些常用的功能。
优点:可以提高导航栏趣味性,让用户贡献更多的内容。
缺点:说到底此类导航也是一种二级导航,既然是重要功能为什么会放在二级导航呢?我觉得这里有一定的矛盾。同时,把功能放在二级界面,会增加用户的记忆负担以及操作负担。
顶部Tab栏
通常用于展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航且支持滑动。
优点:可以很好地扁平化信息层级,让用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。
缺点:位于顶部切换起来不是很方便,同时占据空间,导致屏幕可展现区域变少。
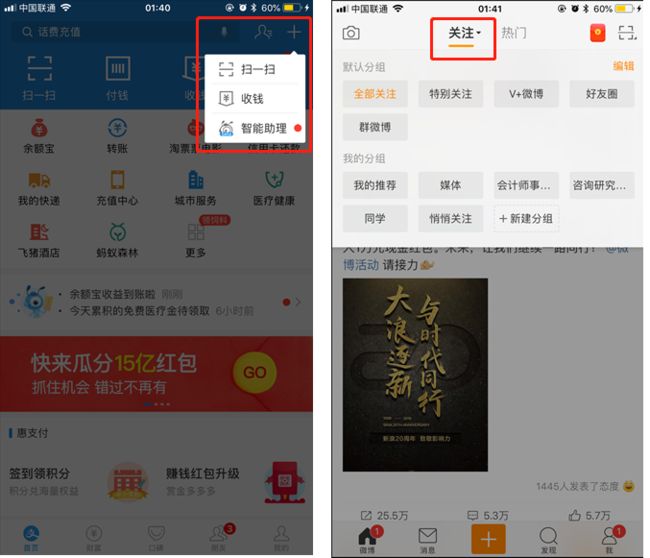
顶部Tab栏还有一种情况是动态的,比如微博顶部的“关注”,这种情况属于菜单导航,下面有分享。
侧边(矩式)导航栏
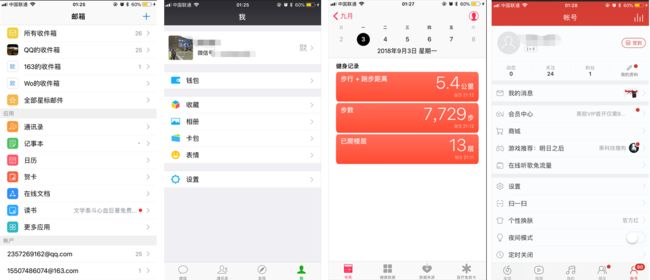
通常针对产品偏沉浸式阅读的情况下使用,主导航模块切换频率低,放入其中的模块使用频率低。
常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。通过把非核心功能的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好地完成核心功能,不被打扰。
优点:用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间。
缺点:侧边导航属于二级导航,用户使用的频率会降低,不利于产品页面流量的最大化,越放在下面的功能点击率越低,如果产品框架比较大,有很多功能需要推广时,一般不用此类导航。
列表式导航栏
通常用来展示某个具体模块内容的信息进行分类,以列表的形式呈现大量的条目。多用于辅助主导航来展现信息甚至更多层次的内容,有时候需要一些提示信息(如ios的健康)。
优点:列表式结构具有很强的延展性,调整的弹性高,抗信息冲击力也很强;它的导航效率高,可以引入字母索引;可以很方便的进行分组分类。
缺点:承载的信息种类比较单一,容易引起用户的单调感,很难让用户长时间停留;如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
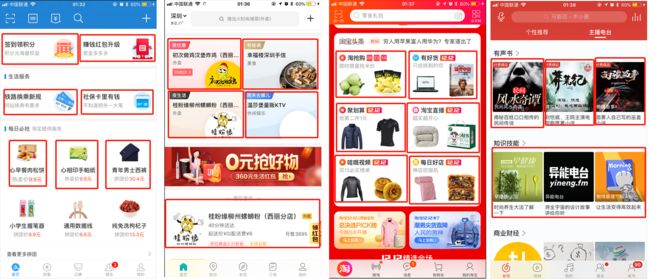
宫格式导航栏
一般作为信息或平台的入口,为产品或项目信息提供聚合的载体,适合承载订阅类产品或众多属性差异非常明显的分类信息,此类导航信息的呈现内容比较少,但是每个项目选取的效率比较高。
优点:可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
缺点:宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面,用户无法第一时间看到信息,会增加用户的认知成本;同时多个入口的情况下用户选择压力大;不同入口之间缺乏联动性,有可能会增加用户的操作。
卡片式导航栏
宫格式导航的一种延展形式,通过增加内容的可视化程度让每个条目呈现更多的信息。它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。
优点:对运营量的要求比较低,而且单个条目的转化率会相应的提高。
缺点:当运营量较大的时候,这种结构会降低用户寻找信息的效率。
菜单式导航
通常配合在二级导航,用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块。
特点:能让更多用户在有限的屏幕空间上做更多的动作,让用户查看更多的信息;能将同一模块的信息进行分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
轮播(平铺)式导航
适用于足够扁平化的内容和随意浏览的阅读模式,将所有信息平铺在一个页面,很容易带来高大上的视觉体验。
优点:最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。
缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置。
悬浮icon导航
悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口,但是注意不要遮挡某些页面的操作。