——《点石成金》读书笔记
说起《点石成金》这个书名,可能很多人不熟悉吧,但是如果说出它的英文书名《Don’t Make Think》可能很多人都知道。没错,这本和使用手册一样薄薄的Web设计书是很多设计师和产品经理的启蒙书,也是我开启产品经理生涯的第一本Web设计书。
在我的产品经理必读书单中,有些偏细节研究,有些偏经验总结,有些偏大道原则。而《点石成金》则是最后者。以下是本书设计原则及精华总结:
1.Krug可用性三大定律
在本书中总结可用性设计的三大定律,分别是:
- 别让我思考
- 点击多少次都没关系,只要每次点击都是无须思考,明确无误的选择
- 去掉页面上一半的文字,然后把剩下的文字再去掉一半
Krug可用性第一定律:别让我思考
这是本书最为人所知的一条总结,也可以说是本书中心思想的一个总结。这个定律很直白,不用过多解释,就是在进行Web设计时,要尽量做到当用户看到一个页面时,应当是所见即所得,不言而喻,不用再花费精力去思考。
作为作者提出定律的基础是用户Web浏览习惯经验总结,用户一般是如何使用Web的?
序号|Web使用习惯|原因
-----|-----|
1|不是阅读,而是扫描|1)用户总是处于忙绿当中
2)用户知道自己不必阅读所有内容
3)用户善于扫描
2|不作最佳选择,而是满意即可|1)用户总是处于忙绿当中
2)猜错了也不会产生严重后果
3)对选择进行权衡并不会改善我们的机会
4)猜测更有意思
3|不追根究底,而是勉强应付|1)事物背后的工作机制并不重要
2)如果发现某个事物能用,我们会一直用
所以作者克鲁格针对用户使用Web习惯提出了以下设计原则来细化第一定律。
| 序号 | Web使用习惯 | 设计原则 |
|---|---|---|
| 1 | 不是阅读,而是扫描 | 1、把页面划分成明确定义的区域 2、在每个页面建立清楚的视觉层次:越重要的地方越突出(用字体大小、颜色、留白、置顶等方式突出)、逻辑上相关的部分在视觉上也相关、逻辑上包含部分在视觉上进行嵌套 |
| 2 | 不作最佳选择,而是满意即可 | 1、明显标识可以点击的地方 2、将最佳选择突出展示 3、不要用户做过多选择 |
| 3 | 不追根究底,而是勉强应付 | 1、尽量利用习惯用法,降低用户学习成本 |
心得:Web设计发展至今,这些设计原则已经成为行内的基本常识。但能再一次清晰了解用户的Web使用习惯,还是对这些常识性的设计原则融会贯通起到重要作用。最后作者总结一点概括全部原则,Web设计就是为扫描而设计而不是为阅读而设计。
Krug可用性第二定律:点击多少次都没关系,只要每次点击都是无须思考,明确无误的选择
第二定律中所说的点击多少次都没关系时夸张的说法,作者的目的是为了强调无须思考选择设计的重要性。为此作者总结出了一条经验准则:三次无须思考,明确无误的点击相当于一次需要思考的点击。
也即是说,在做选项设计时,如果可以做到每项选择对用户都是不用思考就能决定是否选择的话,即便要选择多几次才能达到用户目的,体验上也是要比用户做选择时需要思考的设计更好。
Krug可用性第三定律:去掉页面上一半的文字,然后把剩下的文字再去掉一半
第三定律的说法有一定的历史背景,在本书出版的年代,网页普遍是文字过多,长篇大论。发展至今,极简化风行的今天Web设计基本都可以做到在文字上力求精简。也正应了一条PPT设计原则:字不如表,表不如图。
即便这条定律已经成为常识,但是仍然能提醒我们在设计文案时,力求用最简短的语言表达我们的全部意思。
2.Web导航设计
作者在介绍完可用性三大定律后,就Web导航和Web首页的设计进行细节性上的设计探讨,同样总结不少值得学习的设计原则。
设计导航前,作者告诉我们为什么我们需要导航。他指出Web浏览和现实生活中逛超市有三大不同之处:
- Web浏览感觉不到大小
- Web浏览感觉不到方向
- Web浏览感觉不到位置
所以我们在Web浏览时,无法直接利用现实生活的经验去寻找到自己的目标。所以我们需要Web导航,它可以:
- 帮助我们找到想要的东西
- 告诉我们身在何处
- 给我们一些固定的感觉
- 告诉我们有什么内容
- 教我们如何使用网站
- 给以我们对网站建造者的信心
所以作者重点介绍了全局导航组成和面包屑导航设计要点等。
全局导航主要由网站logo/id、栏目、回主页入口、搜索入口、实用工具(快捷入口)组成。
面包屑设计要点有:
1、放在最顶端
2、使用小字体
3、使用文字“你在这里”
4、将最后一个元素加粗
5、不显示页面名称
心得:太过细节的东西,我们需要根据时代的发展和我们现实的情况来具体运用,不用照搬书中的经验。导航设计章节还提出可以将浏览用户分为自助浏览用户和搜索用户两类,他们分别对应了现实生活中自行在超市寻找目标和询问导购员的两类用户,形象生动。
此外,书中提出的后备箱测试也值得我们运用,在检查设计是否合理时,重点是否突出等等,可以通过蒙眼再看,第一眼感觉来判断。
3.Web主页设计
Web首页相比移动端,所要承载的意义要多得多,作者总结首页需要承载的使命:
- 站点的标识和品牌宣传
- 站点层次,让用户了解网站内容结构
- 承载业务内容
- 建立信任度和整体形象
等等。
所以在设计主页时,我们要有清晰的思路,并且能够圆满回答以下问题:
1、这是什么网站?
2、网站上有什么?
3、我能在这里做什么?
4、为什么我应该在这里,而不是在别的地方?
5、从哪里开始?
作者还针对网站slogan的设计提出了自己的要点:
- slogan就是网站的简介
- 要言之有物
- 要表意清晰
- 要长度适中
- 要有个性、生动甚至俏皮
- 要表现出网站的特点和显而易见的好处
- 不能太笼统
4.可用性小技巧
Web可用性设计时,可以考虑将网站拟人化,而可用性则是网站对用户的基本礼貌。如何在与用户交往的过程中提高用户的好感度:
| 要 | 不要 |
|---|---|
| 1、让用户知道可以在你网站做什么 2、告诉我我想知道的 3、尽量减少步骤 4、花点心思 5、知道我的疑问并给予解答 6、为我提供友好协助 7、容易从错误中恢复 8、如果做不到记得道歉 |
1、隐藏我想要的信息 2、因没有按照你们的方式行事而惩罚我 3、敷衍我,欺骗我 4、给我设置障碍 5、你的网站看上去不专业 |
5.心得
本书最大的价值在于它提出的可用性三大定律和Web用户使用习惯。虽然时代背景不同了,但是本书的内容并没有过时,它所提到的设计原则已经变成行业内的设计常识。我们需要做的只是如果将这些原则和实际情况相结合,避免生搬硬套。
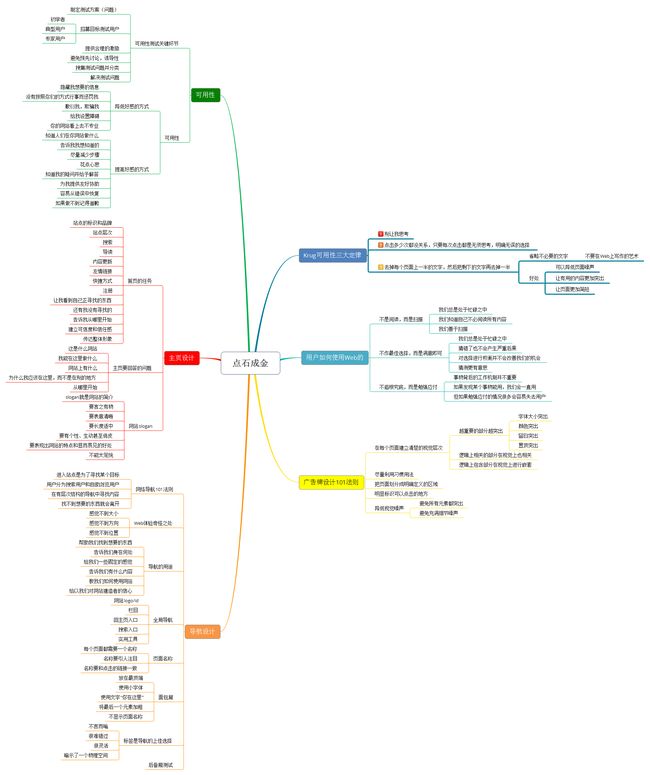
附《点石成金》笔记脑图: