- 高校招生服务平台小程序的设计与实现
一、选题简介、意义与背景(包括选题的理论价值和实践意义)选题简介:本课题旨针对高校招生数据错综复杂难以管理等问题,运用计算机技术实现一个高校招生服务平台,提供给专业且全面的招生服务,帮助用户快速的找到自己喜欢的专业以及提高招生效率。平台实现两类用户角色,分别是用户跟管理员角色。其中,用户将实现用户的登录注册、首页、招生信息、校园漫游、志愿填报等功能,管理员将实现招生信息管理、用户管理、缴费信息管理
- 【半导体设备通信SECS】SEMI E30协议标准都有哪些历史版本,分别发表时间及升级内容介绍
SunkingYang
#SECS协议SEMI半导体协议E30历史版本升级内容各版本信息
文章目录协议标准下载地址一、初始版本与核心框架建立二、技术扩展与功能强化三、技术融合与智能化升级四、最新演进与未来方向协议标准下载地址【半导体设备通信SECS协议文档】SEMIE5-0200A(中英文混版):SECS-II消息内容定义及应用详解【半导体设备通信SECS协议文档】SEMIE5-0301(中英文混版):SECS-II消息内容定义及应用详解【半导体设备通信】SEMIE5-1104标准(中
- python 会议室预约系统解决方案_会议预约管理系统解决方案
weixin_39963853
python会议室预约系统解决方案
随着时代快速发展,各大会议中心都有密集的会议安排,同时企业也会有大大小小的会议安排。会议室没有管理,会造成会议室被争抢、重要会议被非重要会议挤占、会议室信息不能及时发布、会议室设备开会时不满足会议要求、会议室设备没有提前调试以及设备因没有及时检修造成故障、会中设备出现故障且没有应急预案等等问题。这些问题往往频繁发生,使人们平时习以为常,用时抱怨连连。如果任由问题发生、日积月累,则会产生严重影响,轻
- Seaborn 教程
froginwe11
开发语言
Seaborn教程引言Seaborn是一个强大的Python数据可视化库,它建立在Matplotlib的基础上,专门用于统计图形的绘制。Seaborn提供了一系列的绘图功能,使得统计数据的可视化变得更加简单和直观。本文将为您提供一个全面的Seaborn教程,帮助您快速掌握其基本用法和高级技巧。安装与导入在开始之前,请确保您的Python环境中已经安装了Seaborn和Matplotlib。您可以使
- 智能产线05期-实时监控:SCADA系统驱动的可视化智能工厂
TYMII_
智能产线自动化设备物联网WMS系统
在智能制造快速发展的背景下,传统人工巡检和事后处理的监控方式已无法满足现代工厂对实时性、预测性和可视化的要求。当前生产监控面临以下痛点:各系统数据孤岛:SCADA、MES、WMS系统数据不互通监控维度单一:仅关注设备状态,缺乏生产与物料协同响应机制割裂:设备异常与生产调度、物料供应脱节决策依据不足:缺少跨系统的综合分析数据一、系统总体架构太米智能实时监控系统采用"数据采集-监控分析-决策执行"三层
- 电商API性能优化:策略体系与实施要点
Joe13265449558
性能优化电商返回值淘宝API接口京东
电商API性能优化策略介绍在电商领域,API(应用程序编程接口)作为连接电商平台与外部系统、服务或应用的关键桥梁,其性能直接关系到用户体验、业务效率以及系统的整体稳定性。随着电商业务的快速发展,API接口面临着高并发、大数据量处理等挑战,因此,对电商API进行性能优化显得尤为重要。本文将从多个维度探讨电商API性能优化的策略。一、数据库优化策略数据库是电商API接口的核心组件之一,其性能直接影响A
- python中的logger包的详细使用教程
SunkingYang
#python入门之日志使用python日志logger使用方法说明
文章目录功能说明一、Logger的创建与基础配置二、Handler的配置与使用三、Formatter自定义日志格式四、记录不同级别的日志五、高级配置与最佳实践六、常见问题与调试使用方法一、基础配置与快速使用二、自定义Logger对象三、高级用法四、最佳实践与注意事项五、实际应用场景示例Python的logging模块是标准库中用于记录日志的核心工具,通过灵活配置可实现多级别、多目标、多格式的日志管
- SSL证书是网络安全的一把利刃
qwerdfwc_
httpsssl网络协议
SSL证书(安全套接层证书,现普遍升级为TLS证书)确实是网络安全领域中一把至关重要的“利刃”,它在保护数据传输安全、建立用户信任、防范网络攻击等方面发挥着不可替代的作用。以下是其核心价值与作用的详细分析:一、SSL证书的核心功能:加密通信数据传输加密SSL证书通过对称加密和非对称加密结合的方式,对用户与服务器之间的数据传输进行加密。例如:用户输入的密码、信用卡号等敏感信息在传输过程中会被转换为密
- 展锐 ISP 模块功能特点与应用场景评估:轻量化影像处理方案的实战能力分析
展锐ISP模块功能特点与应用场景评估:轻量化影像处理方案的实战能力分析关键词:展锐ISP、图像信号处理、3DNR、HDR合成、YUV输出、图像管线、降噪算法、调色引擎、应用场景评估、移动终端影像系统摘要:作为国产SoC平台中的关键影像处理核心,展锐ISP(ImageSignalProcessor)聚焦轻量化、低功耗与快速集成三大特性,广泛应用于中低端移动终端、AIoT摄像头及定制化影像设备。相较于
- Android Studio
你一身傲骨怎能输
游戏工具androidstudio
AndroidStudio是Google官方的集成开发环境(IDE),用于开发Android应用程序。它基于IntelliJIDEA,提供了丰富的功能和工具,帮助开发者高效地构建、测试和调试Android应用。以下是关于AndroidStudio的一些关键点和功能介绍。1.主要功能a.代码编辑器智能代码补全:提供上下文相关的代码建议,帮助开发者快速编写代码。重构工具:支持重命名、提取方法等重构操作
- Xtuner:大模型微调快速上手
潘达斯奈基~
AIGCAIGC
一、XTuner是什么?简单来说,XTuner是一个轻量级、易于使用的、为大语言模型(LLM)设计的微调工具库。它由上海人工智能实验室(OpenMMLab)开发,是其强大AI工具生态(MMCV,MMEngine等)的一部分。它的核心设计理念是“用一个配置文件搞定一切”,让开发者和研究人员可以极大地简化微调流程。二、为什么选择XTuner?(核心优势)轻量且用户友好:命令行驱动:你不需要编写复杂的训
- docker-compose编排saleor
obboda
运维docker容器运维
一、saleor简介Saleor是一个开源Headless电商系统Saleor,它被用于电子商务等场景。Saleor是现代堆栈上以客户为中心的电子商务。是一个无头的GraphQL商务平台,提供超快速、动态、个性化的购物体验。美观的在线商店,任何地方,任何设备。二、saleor的默认启动流程1、拉取存储库gitclonehttps://github.com/saleor/saleor-platfor
- 目标检测:从基础原理到前沿技术全面解析
随机森林404
计算机视觉目标检测人工智能计算机视觉
引言在计算机视觉领域,目标检测是一项核心且极具挑战性的任务,它不仅要识别图像中有什么物体,还要确定这些物体在图像中的具体位置。随着人工智能技术的快速发展,目标检测已成为智能监控、自动驾驶、医疗影像分析等众多应用的基础技术。本文将全面介绍目标检测的基础概念、发展历程、关键技术、实践应用以及未来趋势,为读者提供系统性的知识框架。第一章目标检测概述1.1目标检测的定义与重要性目标检测(ObjectDet
- JavaEE 网络编程套接字详解与实战示例
我爱Jack
网络java后端开发语言
、套接字(Socket)是什么?套接字是网络通信的“端点”,就像打电话需要手机一样,网络通信需要套接字建立连接。两种类型:TCP套接字:可靠传输(类似打电话,需先拨通)UDP套接字:快速传输(类似发短信,无需确认对方收到)二、TCP套接字编程1.服务端开发步骤importjava.io.*;importjava.net.ServerSocket;importjava.net.Socket;publ
- Http协议原理及编程
倔强老吕
C++与python交互编程http网络协议网络
HTTP(HyperTextTransferProtocol,超文本传输协议)是互联网上应用最广泛的协议之一,用于客户端(如浏览器)和服务器之间的通信。HTTP协议的基本工作原理:连接(Connection):当用户在浏览器中输入一个网址(URL),并按下回车键时,浏览器会与该URL对应的Web服务器建立一条TCP连接。这是因为HTTP协议通常基于TCP/IP协议。请求(Request):建立连接
- MySQL 8.0 权限审计实战:揪出那些“权力过大”的用户
运维开发王义杰
系统运维mysqlmysqlandroid数据库
在日常的运维和开发工作中,数据库的安全性是我们绝对不能忽视的一环。随着攻击手段的日益多样化,仅仅设置一个复杂的密码是远远不够的。我们需要定期对数据库的权限进行审计和加固,遵循“最小权限原则”(PrincipleofLeastPrivilege),确保每个用户只拥有其完成工作所必需的最小权限。在MySQL8.0中,权限管理变得更加精细。今天,我将带大家通过几个简单的SQL查询,快速锁定两类高风险用户
- 如何快速删除某几页的页眉页脚
纳兰青华
SkillsWord常用技巧Word常用技巧
如何快速删除某几页的页面页脚问题当我们在插入页眉页脚的时候发现,所有页都插入了,但是我们只想删除固定的几页该如何解决如:我们想删除第一页和第二页的页眉页脚,保留第三第四页方法光标落在你想要删除页的最后页的页面,点击:布局—>分隔符—>连续双击你不想删除页的页眉,点击:链接到前一节任意点击你想删除的页眉页脚其中一页,删除即可
- 【Android】使用ViewTreeLifecycleOwner获取Lifecycle
fundroid
KotlinAndroidAndroidLifecycleKTX
ViewTreeLifecycleOwner是什么?ViewTreeLifecycleOwner是LifecycleKTX中提供的View的一个扩展方法,可以快速地获取一个最近的Fragment或者Activity的LifecycleOwner。view.findViewTreeLifecycleOwner()实现原理?ComponentActivity通过ViewTreeLifecycleOwn
- GeoServer快速入门:发布GeoPackage数据指南
GeoServer快速入门:发布GeoPackage数据指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,支持多种矢量数据格式的发布与管理。本文将详细介绍如何使用GeoServer发布GeoPackage格式的地理数据,帮
- GeoServer图像发布快速入门指南
余桢钟
GeoServer图像发布快速入门指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,能够高效地发布和管理各种地理空间数据。本教程将详细介绍如何使用GeoServer发布World+Image格式的栅格数据,以Natural
- 【网络通信安全】OSPF 邻居建立全过程解析:从状态机到实战排错(附 eNSP 动态验证)
不羁。。
网络通信安全开发语言网络运维安全
目录一、引言:OSPF如何构建“网络对话”?二、OSPF邻居状态机:8阶段状态转换图三、逐状态深度解析:每个阶段在“干什么”?1.Down状态:对话的起点2.Attempt状态:NBMA网络的“主动连接”3.Init状态:“我知道你存在”4.2-Way状态:双向通信达成5.Exstart状态:主从关系确立6.Exchange状态:LSDB摘要交换7.Loading状态:补全缺失的LSA8.Full
- meilisearch-轻量级搜索引擎
Leon.ENV
大数据搜索引擎
meilisearch是一款开源的轻量级搜索引擎,相比于elasticsearch等重量级搜索引擎,meilisearch注重数据搜索,从而而省去了其它不必要的功能(如支持聚合分析、分布式搜索等特性),以便于快速上手开发和构建应用。meilisearch有以下优点1)非常轻量级,只需500MB内存就可以运行2)支持多种接入方式:http、多种语言SDK3)无其它依赖环境,下载启动即可使用4)非常适
- AI大模型如何重塑软件开发流程?
真实的菜
活动人工智能
AI大模型如何重塑软件开发流程?文章摘要随着ChatGPT、Claude等AI大模型的快速发展,软件开发行业正经历着前所未有的变革。本文深入探讨了AI技术如何重塑传统的软件开发流程,分析了开发者角色的转变,并提供了拥抱AI时代的实践指南。核心观点AI大模型将开发者角色从"编码者"转变为"设计师"需求分析、代码生成、测试等环节将实现智能化新技能需求:AI工具使用、提示工程、跨领域整合未来趋势:低代码
- 冒泡和快速排序的区别
郭尘帅666
算法数据结构
冒泡算法快速排序时间复杂度O(n^2)最坏/平均O(nlogn)平均,O(n^2)最坏空间复杂度O(1)O(logn)最好/O(n)最坏稳定性很稳定(元素顺序不变)不稳定(元素顺序可能改变)适用场景小规模数据或接近有序的数据大规模数据核心思想重复遍历,每轮都会把最大的元素移至末尾选择基准值,比基准值小的元素放左边,大的放右边代码实现对比1.冒泡排序publicstaticvoidbubbleSor
- 【java】list集合遍历的5种方式
IT_Most
java集合java
平凡也就两个字:懒和惰;成功也就两个字:苦和勤;优秀也就两个字:你和我。跟着我从0学习JAVA、spring全家桶和linux运维等知识,带你从懵懂少年走向人生巅峰,迎娶白富美!关注微信公众号【IT特靠谱】,每天都会分享技术心得~【java】list集合遍历的5种方式List集合在Java日常开发中是非常常见的,快速选择合适的遍历方式能极大提高我们的开发效率。下面我总结了五种List集合的遍历方式
- 规避IT人才短缺风险:软件人力外包的4大核心价值
哲科软件
java
在数字化转型加速的背景下,企业对IT人才的需求持续增长,但IT技术人才短缺问题日益严峻。招聘难、培养周期长、IT人力成本高成为许多企业面临的挑战。软件人力外包作为一种灵活的人才解决方案,能够有效缓解IT人才短缺问题,帮助企业快速获取专业技能支持。本文将探讨软件人力外包的4大核心价值,包括IT人才储备方案、紧急项目应对、技能匹配策略以及成本优化,为企业提供可行的IT人才管理思路。1.IT人才储备方案
- Badoo×亚矩云手机:社交约会革命的“云端心跳加速剂“
云云321
智能手机网络游戏大数据矩阵
——当全球最大陌生人社交平台遇上云端算力,破解"颜值即正义"困局,重塑真实、高效、安全的下一代社交体验作为月活超4亿的全球陌生人社交巨头,Badoo以"附近的人+动态分享"模式,帮助用户跨越地理与社交圈层建立连接。然而,随着Z世代对"真实社交、深度互动、隐私安全"的需求爆发,Badoo正面临三大核心挑战:颜值内卷与虚假人设:过度依赖照片/视频的展示方式,导致"照骗"泛滥,用户匹配后见面破灭率高达6
- WSL命令
走过,莫回头
Linuxwsl
以下是WSL(WindowsSubsystemforLinux)的常用命令大全,涵盖安装、管理、网络、文件交互等场景,方便快速查阅和使用:1.安装与版本管理命令说明wsl--install默认安装WSL和Ubuntuwsl--install-d指定安装其他发行版(如Debian、Kali-linux)wsl--update更新WSL内核wsl--set-default-version2设置新发行版
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
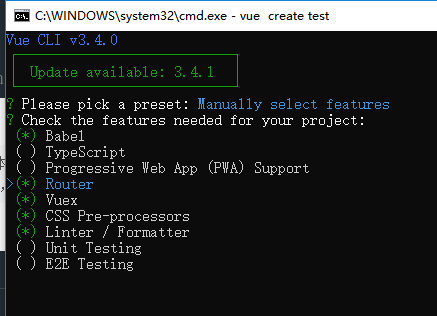
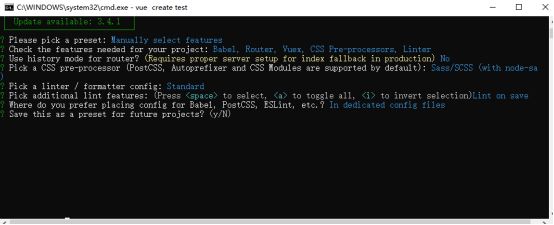
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?