第一组:刘聪 This关键词的四种用法
-
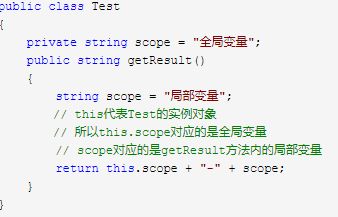
this代表当前类的实例对象
-
用this串联构造函数
-
原始类型扩展方法
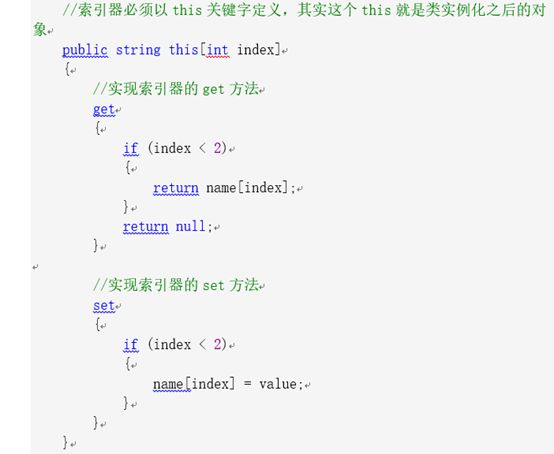
构建索引器
第二组:Vue.js过滤器与自定义过滤器
基础
类似于自定义指令,可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数。过滤器函数以值为参数,返回转换后的值:
Vue.filter('reverse', function (value) {
return value.split('').reverse().join('')
})
过滤器函数可以接收任意数量的参数:
Vue.filter('wrap', function (value, begin, end) {
return begin + value + end
})
双向过滤器
目前我们使用过滤器都是在把来自模型的值显示在视图之前转换它。不过也可以定义一个过滤器,在把来自视图( 元素)的值写回模型之前转化它:
Vue.filter('currencyDisplay', {
// model -> view
// 在更新 `` 元素之前格式化值
read: function(val) {
return '$'+val.toFixed(2)
},
// view -> model
// 在写回数据之前格式化值
write: function(val, oldVal) {
var number = +val.replace(/[^\d.]/g, '')
return isNaN(number) ? 0 : parseFloat(number.toFixed(2))
}
})
动态参数
如果过滤器参数没有用引号包起来,则它会在当前 vm 作用域内动态计算。另外,过滤器函数的 this 始终指向调用它的 vm。例如:
{{msg | concat userInput}}
Vue.filter('concat', function (value, input) {
// `input` === `this.userInput`
return value + input
})
上例比较简单,也可以用表达式达到相同的结果,但是对于更复杂的逻辑——需要多于一个语句,这时需要将它放到计算属性或自定义过滤器中。
内置过滤器 filterBy 和 orderBy,根据所属 Vue 实例的当前状态,过滤/排序传入的数组。
第三组: JS与DOM编程艺术——DOM
笔记:
typeof操作符可以告诉我们它的操作数是一个字符串、数值、函数、布尔值还是对象
getElementsByClassName,这个方法比较新,某些DOM实现里可能还没有
alert(document.getElementsByClassName("important sale").length);这个方法可以查找那些带有多个类名的元素,类名间用空格分隔。注意,即使在元素的class属性中,类名的顺序是“sale important”而非参数中指定的“important sale”,也照样会匹配该元素。不仅类名的实际顺序不重要,就算元素还带有更多的类名也没有关系
getElementsByClassName下面这个方法可以适用新老浏览器。
function getElementsByClassName(node,classname){
if(node.getElementsByClassName){
//使用现有方法
return node.getElementsByClassName(classname);
}else{
var results = new Array();
vae elems = node.getElementsByTagName("*");
for(var i=0; i-
总结:
- 节点分为三种不同类型,元素节点,属性节点和文本节点。
- getElementsByTagName和getElementsByClassName将返回一个对象数组,它们分别对应着文档里的一组特定的元素节点,每个节点都是一个对象。
- getElementsById返回一个对象。
if (something) 与if(something != null)完全等价。
通过setAttribute对文档做出修改后,在通过浏览器的view source选项去查看文档的源代码时,看到的仍将是改变前的属性值,也就是說,setAttribute做出的修改不会反映在文档本身的源代码里。这总”表里不一“的现象源自DOM的工作模式:先加载文档的静态内容,再动态刷新,动态刷新不影响文档的静态内容。这正是DOM的真正威力:对页面内容进行刷新却不需要在浏览器里刷新页面。
第四组:李俊
1. 给回调函数传递参数
在默认情况下,你无法将参数传给回调函数,如下:
function callback() {
console.log('Hi human');
}
document.getElementById('someelem').addEventListener('click', callback);
你可以采取JavaScript闭包的优点来给回调函数传参,案例如下:
function callback(a, b) {
return function() {
console.log('sum = ', (a+b));
}
}
var x = 1, y = 2;
document.getElementById('someelem').addEventListener('click', callback(x, y));
什么是闭包呢?闭包是指一个针对独立的(自由)变量的函数。换句话说,闭包中定义的函数会记住它被创建的环境。了解更多请参阅MDN所以这种方式当被调用的时候,参数X/Y存在于回调函数的作用域内。
另一种方法是使用绑定方法。例如:
var alertText = function(text) {
alert(text);
};
document.getElementById('someelem').addEventListener('click', alertText.bind(this, 'hello'));
两种方法在性能上有一些略微区别,详情参阅jsperf
2. 使用更简单的类似indexOf的包含判断方式
原生的JavaScript没有contains方法。对检查字符串或字符串数组项中是否存在某值,你可以这样做:
var someText = 'JavaScript rules';
if (someText.indexOf('JavaScript') !== -1) {
}
// 或者
if (someText.indexOf('JavaScript') >= 0) {
}
但是我们再看看这些ExpressJs代码片段。
// examples/mvc/lib/boot.js
for (var key in obj) {
// "reserved" exports
if (~['name', 'prefix', 'engine', 'before'].indexOf(key)) continue;
// examples/lib/utils.js
exports.normalizeType = function(type){
return ~type.indexOf('/')
? acceptParams(type)
: { value: mime.lookup(type), params: {} };
};
// examples/web-service/index.js
// key is invalid
if (!~apiKeys.indexOf(key)) return next(error(401, 'invalid api key'));
问题是~位运算符。"运算符执行操作这样的二进制表达式,但他们返回标准的JavaScript的数值."
他们将-1转换为0,而0在JavaScript中又是false。
var someText = 'text';
!!~someText.indexOf('tex'); // someText 包含 "tex" - true
!~someText.indexOf('tex'); // someText 不包含 "tex" - false
~someText.indexOf('asd'); // someText 不包含 "asd" - false
~someText.indexOf('ext'); // someText 包含 "ext" - true
String.prototype.includes()
在ES6(ES 2015)中介绍了includes()方法可以用来确定是否一个字符串包含另一个字符串:
'something'.includes('thing'); // true
在ECMAScript 2016 (ES7)中,甚至数组都可以这样操作,如indexOf:
!!~[1, 2, 3].indexOf(1); // true
[1, 2, 3].includes(1); // true
不幸的是,这只是在Chrome,Firefox,Safari 9或以上的浏览器中被支持。
3. arrow 函数(ES6)
4. 测量一个JavaScript代码块性能的技巧
5. ES6中参数处理
6. 提升
7. 检查一个对象是否有属性
8. 模板字符串
9. 将节点列表转换为数组
详情见此链接
2018-01-05 arrow 函数(ES6)、测量一个JavaScript代码块性能的技巧、ES6中参数处理、提升、检查一个对象是否有属性、模板字符串、将节点列表转换为数组
第五组:周倩宇 URL太长导致参数被截断的问题
来源:http://blog.csdn.net/hezudao25/article/details/13506383
做Web开发时经常涉及到页面之间的转跳,页面之间的转跳就会涉及到页面之间参数的传递,通过URL传递参数是常用的方法之一,但是URL也是有长度限制的。
ASP.NET应用程序前台与后台的数据交换都是通过FORM表单来完成的,FORM表单提供了两种数据传输方式:GET和POST,这个两种数据传输方式在实际传输中有很大的不同,但ASP.NET框架中已经屏蔽了二者的一些差异。GET是用来从服务器上获得数据,而POST是用来向服务器提交数据的。二者数据传输过程中分别对应了HTTP协议中的GET和POST方法。
1)GET方式是把参数数据队列加到提交表单的ACTION属性所指的URL后面,并且使用"?"隔开,值和表单内各个字段一一对应,在URL中可以看到,它是FROM默认的提交方式,受URL长度的限制,它所能传递的数据量小。
2)POST方式是把表单中的数据放在FORM载体中,按照变量和值相对应的方式,传递到ACTION所指向URL,POST可以传递大数据量的信息到服务器,通常文件上传就是使用POST方式上传。
为解决GET方式传递大数据量参数的问题,要使用POST方式进行数据提交,下面是一个用来代替window.open的方法
1.JavaScript
/*
* PostNewWin
* Author:ppchen
*/
var PostNewWin = function(url){
var urlArr = url.split("?");
var postUrl = urlArr[0];
var postData = urlArr[1];
var iframe = document.getElementById("postData_iframe");
if(!iframe){
iframe = document.createElement("iframe");
iframe.id = "postData_iframe";
iframe.scr= "about:blank";
iframe.frameborder = "0";
iframe.style.width = "0px";
iframe.style.height = "0px";
var form = document.createElement("form");
form.id = "postData_form";
form.method = "post";
form.target = "_blank";
document.body.appendChild(iframe);
iframe.contentWindow.document.write("" + form.outerHTML + "");
}
iframe.contentWindow.document.getElementById("postData_form").innerHTML = "";
iframe.contentWindow.document.getElementById("postData_form").action = postUrl;
iframe.contentWindow.document.getElementById("postData_form").submit();
};
2.CSharp
///
/// 从Form中取得参数
/// Author:ppchen
///
/// 参数集合
private NameValueCollection ParseFormData()
{
NameValueCollection sQueryString = new NameValueCollection();
if (this.Request.Form.Count > 0 && this.Request.Form["postData"] != null)
{
string sPostData = this.Request.Form["postData"].ToString();
sPostData = sPostData.Trim(new char[] { '&', ' ' });
if (!string.IsNullOrEmpty(sPostData))
{
string[] sParameterList = sPostData.Split('&');
for (int i = 0; i < sParameterList.Length; i++)
{
string[] sParameter = sParameterList[i].Split('=');
for (int j = 0; j < sParameter.Length; j = j + 2)
{
sQueryString.Add(sParameter[j], HttpUtility.UrlDecode(sParameter[j + 1]));
}
}
}
}
return sQueryString;
}
通过以上的JS代码在客户端打开页面,通过以上的CS代码在服务端取得参数,这样使用了POST方式解决了GET方式中URL的长度限制,可以传递大数据量的参数了