- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 《实现 HTML 图片轮播效果》
小刘|
html前端
目录(一)HTML结构(二)CSS样式(三)JavaScript实现轮播逻辑一、轮播效果的重要性与应用场景在网页设计中,轮播效果是非常常见且重要的元素。它可以在有限的空间内展示多张图片或者广告,能够有效地吸引用户的注意力,提高信息展示的效率。常用于网站首页的焦点图展示、商品图片展示等场景。二、HTML轮播效果的实现分析以下是一个简单的HTML、CSS和JavaScript实现的图片轮播代码示例。(
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- 2022-11-24 Classin上网课强互动
24的豆芽
我用过希沃、钉钉、腾讯会议、Classin上网课,觉得Classin上网课互动效果更好。几点经验如下:1.轮播屏幕上方最多出现12名学生,10秒就按照顺序或者随机轮播上台。上台的同学学校要求一定打开摄像头。同时,上台的12名同学在集体朗读的时候一起开麦,这种群体朗读的声音可以带动其他在电脑前微走神的同学。(注意事项:Classin上方的12名学生,每隔10秒就会有换一个同学,有的同学回答着问题就直
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- vue3+ts封装一个uniapp的自动滚动列表,实现看板效果
女德班吊车尾
uni-appvue.jstypescript前端
电视机上要以列表展示数据,并且数据会实时更新,电视机不能点击,所以考虑自动播放的一个效果。展示方案有两种:1、列表上下自动滚动实现轮播效果。(此时具体滚动的高度由用户自己决定,每次滚动几条数据)2、列表以“页”的形式做成轮播图的翻页效果。由于项目的电视机是有任务提示作用的,最后考虑做成第一种方案,用户能更清晰了解任务安排和数据的更新。搜索之后了解到vue-seamless-scroll支持列表的自
- echarts tooltip悬浮框自动轮播 鼠标放上则暂停
Igiveufireworks
前端vue.jsechartsjavascript
在本项目中,echarts是引入的一个子组件,在父组件中配置好chartOptions和automove后传给子组件。判断传入的automove为true时,则进行轮播。props:{chartOptions:{type:Object,default(){return{}}},automove:{type:Boolean}},data(){return{chart:null,dataLength:
- js处理echarts tooltip定时轮播
Ciito
前端javascriptecharts
echartstooltip定时轮播/***echartstooltip轮播*@paramchartECharts实例*@paramchartOptionecharts的配置信息*@paramoptionsobject选项*{*interval轮播时间间隔,单位毫秒,默认为3000*true表示循环所有series的tooltip,false则显示指定seriesIndex的tooltip*ser
- HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcssjavascript
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,使用Javacsript代码实现图片轮播切换,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码中国八大菜系徽菜徽菜,它起源于黄山麓下的歙县(古徽州)。后来,由于新安江畔的屯溪小镇成为“祁红”、“屯绿”等名茶和徽墨、歙砚等土特产品的
- 基于SpringBoot+Vue协同过滤视频推荐系统
f168bc2b3926
1.技术介绍java+springboot+mysql+mybatis+Vue开发工具:eclipse或idea2.主要功能说明:1)用户注册、登录、首页、个人中心、我的收藏、视频新增、后台管理、2)管理员个人中心、用户管理、视频标签管理、视频信息管理、轮播图管理3)协同过滤算法根据用户的收藏喜好行为计算相似度,给有相近的用户行为推荐视频比如:用户1收藏了视频1、2、3用户2收藏了视频1、3、6用
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 鸿蒙界面开发(十):轮播 (Swiper)图布局&宽高比例apsectRatio
weightOneMillion
鸿蒙前端学习鸿蒙前端harmonyos
轮播——Swiper组件Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。针对复杂页面场景,可以使用Swiper组件的预加载机制,利用主线程的空闲时间来提前构建和布局绘制组件,优化滑动体验。Swiper作为一个容器组件,如果设置了自身尺寸属性,则在轮播显示过程中均
- 50岁三德子养鸡身价上亿,豪车不开专骑电驴,娶小15岁1米8娇妻
清风拂天涯
《康熙微服私访记》大家想必都看过,这部电视剧1997年首次上映以来,至今已有23年了。但这部剧并非昙花一现,在这23年里,一直轮播从未间断。现在这部剧中的主角们,"康熙爷"张国立65岁,"宜妃"邓婕62岁,"三德子"赵亮如今也到了知天命的年纪。张国立扮演的"康熙皇帝"贵气威仪又体察民情,他凭借巅峰的演技硬生生的挤进了国家一级演员的"大门",还与《康熙》中的宜妃成为了现实中的夫妻。"宜妃"邓婕曾扮演
- Swiper插件之如何使用.swiper-pagination-bullet和.swiper-pagination-bullet-active快速修改自定义分页器样式
潇xiao雨未歇
基础笔记htmlcss前端
适用场景:希望将Swiper插件中分页器的默认样式(小圆蓝点),替换成自己的图片(小图标)解决方法:在初始化轮播图中配置监视器:observer:更改swiper的样式(隐藏/显示)或修改其子元素(添加/删除),Swiper会更新(重新初始化)并触发observerUpdate事件。observeParents:应用于Swiper的所有祖先元素。当Swiper的祖先元素发生变化时,例如show/h
- echarts实现中国地图轮播省份地图(vue)
煮豆燃豆萁~
vue.jsecharts前端
代码如下:import*asechartsfrom'echarts'importchinafrom'../../../assets/json/china.json'exportdefault{data(){return{myChart:null,myTime:'',}},mounted(){window.exposedGoPath=(data)=>{this.$router.push({name:
- UniApp首页与导航页设计开发全攻略
new_一个对象
小程序商城crmeb商城phpuni-app微信小程序crmebphp
一、简介UniApp是一款基于Vue.js框架的跨平台开发工具,可以帮助开发者使用一套代码快速构建出多个平台的应用程序,如iOS、Android、Web等。在UniApp中,首页和导航页是应用程序中必备的两个页面,本文将介绍如何在UniApp中设计和开发这两个页面,并给出相应的代码示例。二、首页设计与开发方法1.页面结构UniApp的首页一般包含标题栏、轮播图、分类导航和推荐商品等模块。其中,轮播
- 使用css3的动画属性@keyframes创建小说轮播图
Wiktok
前端模板制作csshtml5css3前端框架ui
最近一直在琢磨做一个小说网站模板,在寻找灵感时发现一个很好的小说展示效果-小说三维轮播,如下图所示:这种小说轮播展示方法不仅美观而且节省页面空间,那么他到底怎么实现的呢?由于本人是一个小白,所以去网上查了一下,但是很遗憾,没找到相关方法。通过页面元素检查,发现他应该使用的是css的媒体属性@media并结合js的相关功能,应该挺复杂的,那么我们能不能用一种相对简单的方法实现它呢?答案是有。通过cs
- 微信读书首页轮播点击展开详细说明html源码
CSDN专家-微编程
HTML项目html前端
源码介绍微信读书首页轮播点击展开详细说明html源码,微信读书首页轮播源码,通过点击页面左右的箭头来切换不同的图片文字内容,图片为宽屏全屏的样式且有一个模糊的效果,文字的加载有一个时间顺序,有些类似于懒加载,整个页面是响应式的效果非常棒。效果预览源码获取微信读书首页轮播点击展开详细说明html源码
- uniapp+vue3的轮播图
总萌大人
uni-app前端javascript
图片:宽度:690,高度:340.layout{.banner{width:750rpx;padding:30rpx0;swiper{width:750rpx;height:340rpx;&-item{width:100%;height:100%;padding:030rpx;image{width:100%;height:100%;border-radius:12rpx;}}}}}在公共样式加入
- 【可视化大屏系列】DataV的使用
元气满满的大咸鱼
可视化大屏系列可视化大屏数据看板DataV
以下内容为近期个人学习总结,若有错误之处,欢迎指出!可视化大屏开发系列——DataV的使用一、介绍二、注意事项1、技术支持2、兼容性3、状态更新三、实现效果四、使用(在vue2项目中)1.npm安装2.main.js中引入3.开启愉快地玩耍(1)全屏容器(2)边框(3)装饰(4)图表(5)其它图表推荐A.水位图B.轮播表C.胶囊柱图D.排名轮播表E.锥形柱图一、介绍DataV是一款用来做大屏数据展
- h5 img js 点击图片放大_js实现点击图片 弹出放大效果
夏骁凯
h5imgjs点击图片放大
12$("#bannera").each(function(){//div中的为轮播图需要遍历出来绑定click事件$(this).click(function(){var_this=this.firstChild;//将当前的pimg元素作为_this传入函数传入参数为img标签imgShow("#outerdiv","#innerdiv","#bigimg",_this);})})functi
- 简单的轮播图实现
小透明进击战
*{margin:0;padding:0;}li{list-style:none;}img{vertical-align:top;}.box{width:730px;height:454px;padding:5px;margin:100pxauto;border:1pxsolid#ccc;}.inner{width:730px;height:454px;background-color:#0099
- 【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
全栈小5
C#c#开发语言
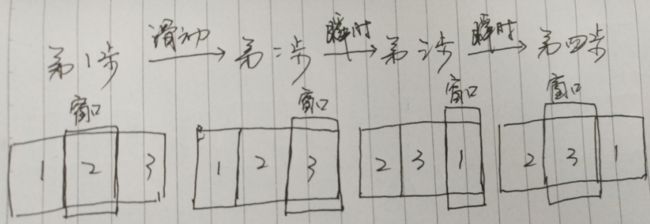
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言循环移动应用场景循环队列轮播图Caesar密码循环磁盘旋转木马菜单魔术相关文章前言上篇文章有讲到扑克牌魔术,循环移动扑克牌的步
- 微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程
Garc
微信小程序小程序
静态效果:进入下面小程序可以体验效果,点击底部看剧栏目一、创建小程序组件二、代码1、WXML2?1:0}}"previous-margin="255rpx"next-margin="255rpx"bindchange="swiperChange">2、wxss.swiper-wrapper{flex:1;width:100%;height:100%;margin:0auto;border-radi
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
- 6、轮播图案例
@zyf哈哈哈哈
css3css前端
Document*{margin:0;padding:0;}#box{position:relative;margin:30pxauto;width:400px;height:450px;border:10pxdottedred;}#parent{width:400px;height:300px;border:2pxsolidblue;overflow:hidden;}#parentimg{flo
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1