UITableview是iOS开发中使用最频繁的一个控件,在实际开发中,我们经常需要定制cell,让cell显示图片、文字等。由于cell包含的图片和文字是根据服务器返回的数据进行填充的,这就导致cell包含的内容的高度是不定的。
四种方法计算cell的高度:
1、iOS8的自动计算机制,需要autolayout(适用iOS8之后系统)2、iOS6之后系统API结合autolayout进行计算(适用于iOS6之后的系统)3、手动计算(适用于iOS6之后的系统)4、借助于第三方框架自动计算(适用于iOS6之后的系统)方法1:iOS8的自动计算
此方法必须使用autolayout,这里我是用的xib设置的,也可以使用第三方框架masonry设置。
设置约束的时候必须注意每个控件在垂直方向上必须都有约束,这样cell才可以计算出来高度。下面我们来看看cell的内部控件的垂直方向的约束如何设置
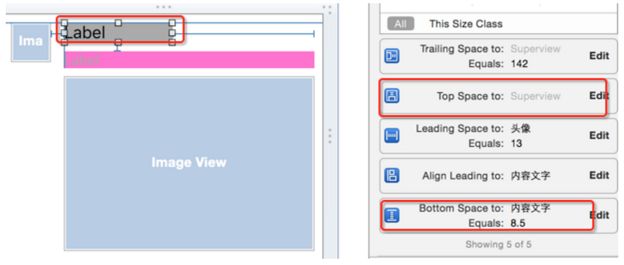
昵称label的垂直约束
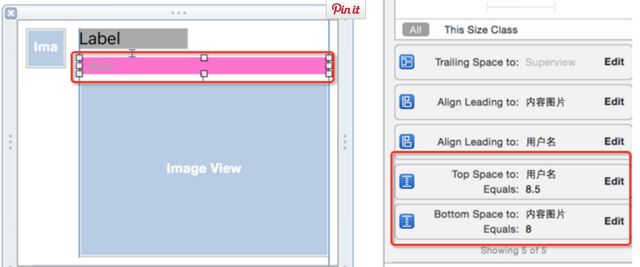
内容文字label的垂直约束
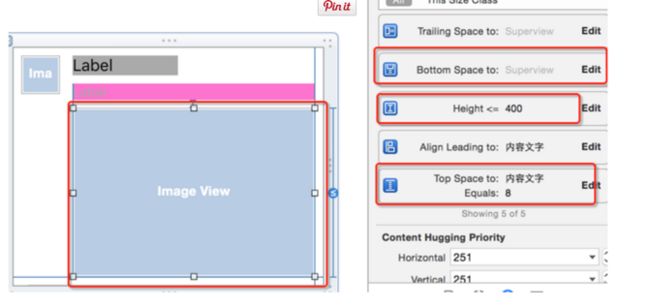
内容图片的垂直约束
height <= 400这个约束也可以不用设置,我这里是为了不让图片过长,所以限制了高度。
下面我只贴出计算高度的代码,整个Demo我会放大github上面。
具体实现代码
iOS8时代的高度计算非常简单,下面两行代码就搞定了,非常方便。前提是需要设置好在垂直高度上的约束。
- (void)viewDidLoad{
self.tableView.estimatedRowHeight = 80.0f;
self.tableView.rowHeight = UITableViewAutomaticDimension;
}
效果如下
方法2:iOS6的系统API结合autolayout
控件的约束和第一个方法的一样,下面列出的代码是和第一个方法不同的地方。该方法的demo和第一个方法的demo是同一个,每个方法独立使用到的代码我会特别注明,没有注明就是所有方法共有的。
//TableViewCell.m文件
//======================
- (void)setModel:(TableViewModel *)model
{
//必须设置label的最大宽度,不然系统无法计算label的最大高度
CGFloat preferredWidth = [UIScreen mainScreen].bounds.size.width - 53;
self.userName.preferredMaxLayoutWidth = preferredWidth;
self.userContentString.preferredMaxLayoutWidth = preferredWidth;
self.headImage.image = model.userHeadImage;
self.userContentImage.image = model.userContentImage;
self.userContentString.text = model.userContentString;
self.userName.text = model.userName;
}
//viewController.m文件
//===========================
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
static TableViewCell *Cell;
static dispatch_once_t onceToken;
//必须使用dispatch_once,保证只会从缓存池中取一个cell用于高度计算,其他的cell高度都是用这个cell的高度。不然每次都从缓存池中取出来不同的cell,导致高度计算出问题
dispatch_once(&onceToken, ^{
Cell = [tableView dequeueReusableCellWithIdentifier:CellId];
});
TableViewModel *model = self.modelArray[indexPath.row];
Cell.model = model;
// 根据当前数据,计算Cell的高度,注意+1是contentview和cell之间的分割线高度
model.cellHeight = [Cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height +1.0f;
return model.cellHeight;
}
//实现该方法后,tableview就不会一次性调用完所有cell的高度,有些不在可见范围的cell是不需要一开始就知道高度的。当然,estimatedHeightForRowAtIndexPath方法调用频率就会非常高,所以我们尽量返回一个比较接近实际结果的固定值以提高性能.
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 112.0f;
}
该方法实现效果和方法一相同
方法3、手动计算
该方法需要手动计算垂直高度上每个控件的高度,然后相加得出cell的高度。这种方法最繁琐,但是也是最精确的,也是最可控的。使用这个方法,可以不需要使用autolayout设置约束,直接使用frame设置每个控件的位置。但是为了方便,我这里还是使用autolayout设置控件的约束和位置。
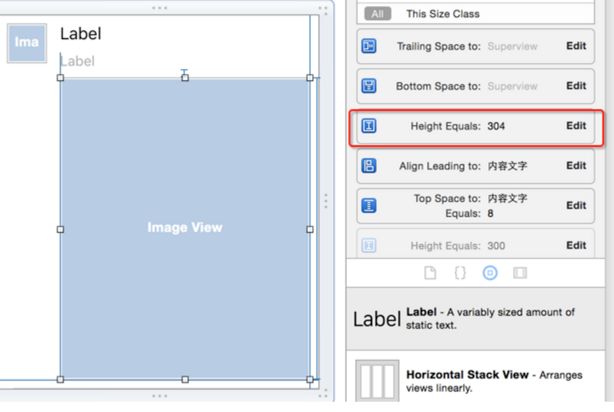
因为需要确切的知道每个控件的高度,所以这里image的高度必须是固定的,这样才可以进行cell的高度计算修改如下
修改的代码如下:
//TableViewModel.m文件
//===============================
#import "TableViewModel.h"
@implementation TableViewModel
//方法3代码
- (CGFloat)cellHeight{
// 文字的最大尺寸(设置内容label的最大size,这样才可以计算label的实际高度,需要设置最大宽度,但是最大高度不需要设置,只需要设置为最大浮点值即可),53为内容label到cell左边的距离
CGSize maxSize = CGSizeMake([UIScreen mainScreen].bounds.size.width - 53, MAXFLOAT);
// 计算内容label的高度
CGFloat textH = [self.userContentString boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName : [UIFont systemFontOfSize:14]} context:nil].size.height;
/*
昵称label和cell的顶部为0
17为昵称label的高度
8.5为昵称label和内容label的间距
textH为内容label的高度
304为内容image的高度
*/
_cellHeight = 0 + 17 + 8.5 + 8 +textH + 304;
return _cellHeight;
}
//ViewController.m文件
//==========================
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
//方法3代码
TableViewModel *model = self.modelArray[indexPath.row];
return model.cellHeight;
}
方法四、使用第三方框架
这是国内的一个大神写的框架,可以一行代码就实现cell的高度自动计算。同时还能实现缓存高度,最低兼容版本为iOS6。实现代码就不写了,非常简单
具体看这篇文章:《优化UITableViewCell高度计算的那些事》
这里啰嗦两点,也是自己踩过的坑:
1、在博主的文字里面提到使用的时候直接使用如下代码即可:
#import
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return [tableView fd_heightForCellWithIdentifier:@"identifer" cacheByIndexPath:indexPath configuration:^(id cell) {
// 配置 cell 的数据源,和 "cellForRow" 干的事一致,比如:
cell.entity = self.feedEntities[indexPath.row];
}];
}
一定要把上面的id cell,换成自己的cell类,比如我的就是WSTableViewCell *cell。算是一个小坑吧。
2、很多人肯定吃过self-sizing-cell的亏,觉得我上面都设置对了,为什么就是算不出来高度呢?
要满足self-sizing-cell,必须满足两点:
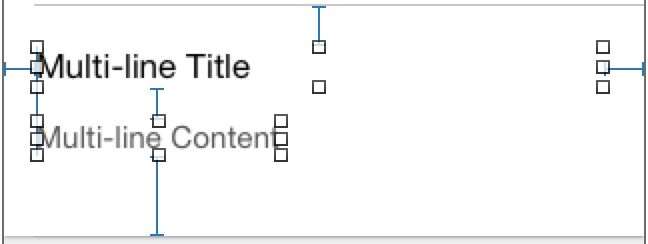
你的cell里面的控件必须在上下左右四个方向都有约束到cell的四个边。如下图:
*约束一定要是控件和cell的contentView边缘之间的约束,而不是控件和cell边缘的之间的约束。
因为设计给的图,cell内部的控件和cell的距离是到cell边缘的距离,然后我就发现怎么都不能进行高度自动计算,所有的cell全部叠在一起了。被这个坑了很久,一直找不出来原因。另外cell的边缘和cell的contentView的边缘相差8pt。
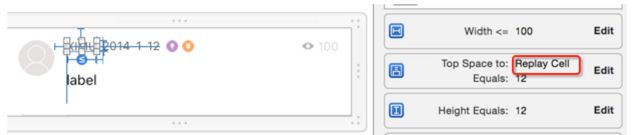
错误设置:
ReplayCell是cell的名字
正确设置:
superView是cell的contentView
总结:
上面四种方法各有优缺点,如果你的App最低兼容版本是iOS8,那请毫不犹豫的选择方法一的系统方法吧,高效简洁。
如果你需要最低兼容iOS6,可以从其他三个方法中选一个,建议使用方法四的第三方框架,高效强大。
所有的代码都放在了Github上面,小伙伴们可以参考下。
地址如下:https://github.com/XiMu-Demo/Blog-Demo/tree/master/calculateCellHeight
百度 开源的一个自动计算Cell 高度 第三方UITableView-FDTemplateLayoutCell-master
http://blog.sunnyxx.com/2015/05/17/cell-height-calculation/