什么是React?
React是一个JavaScript库用于构建用户界面。React能轻松的创建出交互式组件。在你的应用里为每个状态设计简单的视图,当数据有变化时React可以高效的更新和渲染组件。
React都干了什么?
- UI
React负责UI层面的展现。一般的情况下,我们在开发过程中,直接使用HTML来构建UI,React换了一种思路解决问题,它把UI拆分成组件,使得它可以易于拓展和维护。因此它引入了JSX这种语法规则,可以让我们使用类似HTML的语法去写JS的函数调用。
- 虚拟DOM
浏览器渲染页面的一般过程通常是这样的:
加载html->生成DOM树->解析css生成Render树->生成页面
React的虚拟DOM是这样的:
生成虚拟DOM->diff算法->必要的DOM更新 - 数据流
在React中,数据的流向是单向的——从父节点传递到子节点,如果顶层组件的某个prop改变了,React会递归的向下遍历整棵组件树,重新渲染所有使用这个属性的组件。
React组件内部还具有自己的状态,这些状态只能在组件内修改。React的组件你可以把它们称为是一个函数,它接受props和state作为参数,返回一个虚拟DOM的表现。
什么是webpack?
Webpack是一种包模块管理工具。Webpack将项目中的一切资源都看做是模块,模块之间可以互相依赖,Webpack对它们做统一的管理,打包和发布,用于我们的项目构建工作流中。
- webpack主要特点
1.同时支持CommonJS和AMD模块。
2.串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对ES6的支持。
3.可以基于配置打包成多个文件,实现公共模块或者按需加载。
4.支持对CSS,图片等资源进行打包。
5.开发时在内存中完成打包,性能更快,完全可以支持开发过程的实时打包需求。
6.对sourcemap有很好的支持,易于调试。
webpack.config.js 文件
webpack.config.js文件,所有跟webpack有关的工作,都在这个文件中进行配置。
- 先来看看这个文件长什么样
var path = require('path');
var webpack = require('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
let DEV = process.env.NODE_ENV === 'DEV'; //开发模式
let PROD = process.env.NODE_ENV === 'PROD'; //生成模式
let entry = PROD
? [
'./src/index.js'
]
: [
'./src/index.js',
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/only-dev-server'
];
var plugins = PROD
? [
new webpack.optimize.UglifyJsPlugin({
comments: true,
mangle: false,
compress: {
warnings: true
}
}),
new ExtractTextPlugin('style.css')
]
: [
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
DEVELOPMENT: JSON.stringify(DEV),
PRODUCTION: JSON.stringify(PROD)
})
];
var cssIdentName = PROD ? '[hash:base64:10]' : '[path][name]-[local]-[hash:base64:24]';
var cssLoader = PROD
? ExtractTextPlugin.extract({
fallbackLoader: "style-loader",
loader: 'css-loader?localIdentName=' + cssIdentName
})
: ['style-loader', 'css-loader?localIdentName=' + cssIdentName];
//webpack配置文件项
module.exports = {
devtool: "source-map",
//入口文件
entry: entry,
//输出打包的文件
output: {
//打包文件名
filename: 'bundle.js',
//bundle.js输出路径,是一个绝对路径
path: path.join(__dirname, 'dist'),
//在html页面中需要的导入资源的路径
publicPath: '/dist/'
},
plugins: plugins,
module: {
loaders:[
{
test: /\.js$/,
exclude: '/node_modules/',
loader: 'babel-loader'
},
{
test: /\.(jpg|gif|png)$/,
exclude: '/node_modules/',
// loader: 'file-loader'
loader: 'url-loader?limit=512&name=[path][name].[ext]?[hash]'
},
{
test: /\.css$/,
exclude: '/node_modules/',
loader: cssLoader
}
]
},
resolve:{
modules: [
"node_modules",
path.join(__dirname, "src")
],
extensions: [".js", ".json", ".jsx", ".css", ".gif"],
},
devServer: {
hot: true,
publicPath: '/dist/',
stats: {
colors: true
}
},
performance: {
hints: false
}
};
webpack.config.js也是一个标准的Commonjs模块,其中包含module.exports这样的标志性关键词。
- 它的主要的配置参数有:
devtool:debug时输出原文件可以方便debug
entry : 它是程序的入口文件
output: webpack的输出打包文件配置
plugins:webpack的插件,包括第三方的和自带的
module:单元模块配置,在里面定义loaders,告诉webpack如果业务里加载了css或者图片该怎样去处理
resolve:extensions数组中用于配置程序可以自行补全哪些后缀。比如说我们要require一个common.js文件,添加了这个配置我们只要写:require('common')就可以了
devServer:用于开发服务器配置
performance:配置webpack的通知提示
构建项目环境顺序
- 确保安装nodejs
- 建议安装IDE webstrom
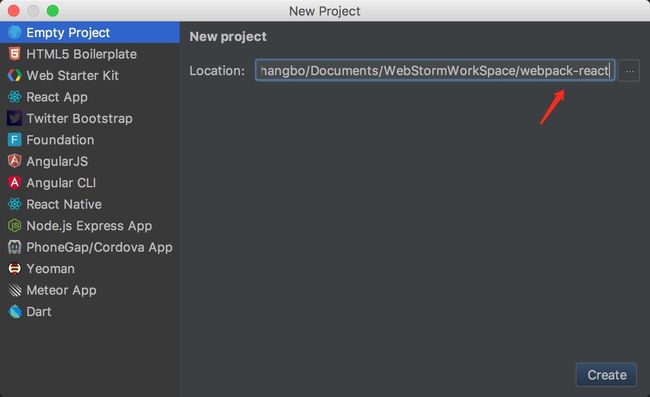
新建空项目
在项目根目录新建package.json文件
- 在IDE控制台中输入
npm init
在项目根目录中新建webpack.config.js
然后参展官网配置webpack.config.js 上面已经有例子
接下来安装依赖包
这个依赖包可以按需加载,不用非得全安装下来
npm i [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] --save --only=dev
新建一些文件和文件夹(除.babelrc,可自定义)
mkdir dist (用于存放输出好的文件)
mkdir src (存放项目文件)
touch .babelrc (babel的配置文件,用于把es6的语法转译成当前浏览器识别的es5的语法,把react的jsx语法转译成js语法)
touch index.html(普通的入口文件)
.babelrc文件
{
"presets": [
["es2015", {"modules": false}],
"react"
]
}
index.html
webpack-react-test
package.json
{
"name": "webpack-react-test",
"version": "1.0.0",
"description": "test",
"main": "index.js",
"scripts": {
"build": "NODE_ENV=PROD webpack --progress --watch",
"dev": "NODE_ENV=DEV webpack-dev-server"
},
"author": "zhangbo",
"license": "ISC",
"dependencies": {
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"bootstrap": "^3.3.7",
"css-loader": "^0.26.1",
"extract-text-webpack-plugin": "^2.0.0-beta.4",
"file-loader": "^0.9.0",
"jquery": "^3.1.1",
"lodash": "^4.17.2",
"react": "^15.4.1",
"react-bootstrap": "^0.30.7",
"react-dom": "^15.4.1",
"react-hot-loader": "^1.3.1",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^2.1.0-beta.28",
"webpack-dev-server": "^2.1.0-beta.12"
}
}
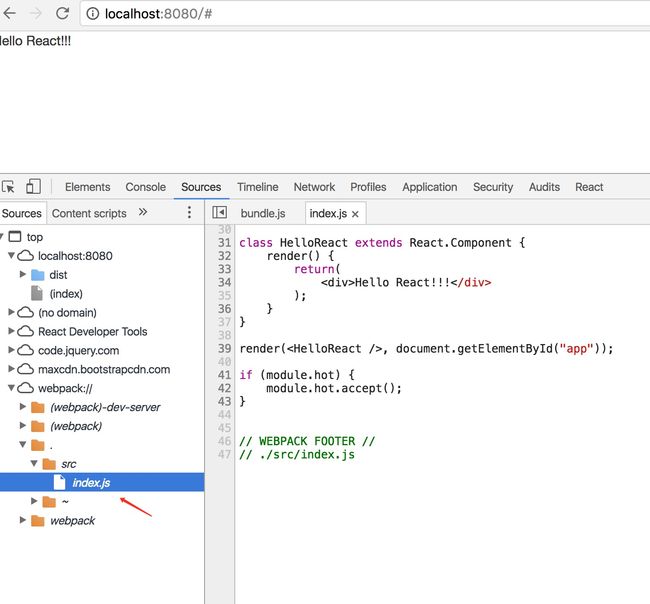
新建index.js
import React from 'react';
import {render} from 'react-dom';
class HelloReact extends React.Component {
render() {
return(
Hello React!!!
);
}
}
render(启动服务器
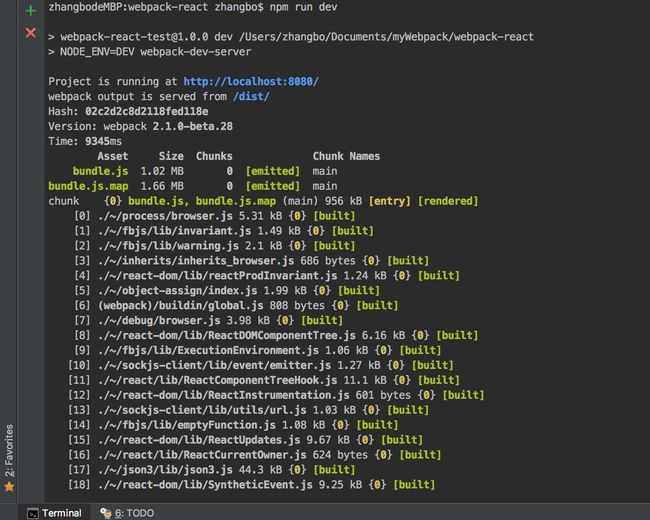
根据package.json中对scripts的定义
在终端输入 npm run dev 来启动服务器