屏幕适配目前几个阶段
写固定值->autoresizingMask->autolayout->sizeClasses
autolayout->sizeClasses 其中他们是依赖关系
autoresizingMask->autolayout 敌对关系,有你没我。所有autoresizingMask要用这个,在xib 或者sb必须取消autolayout
autoresizing xib 简单使用
比如一个view 相对父控件始终在其右下角我们选择了勾选右边约束和下面约束。相对于父视图。
上下左右4根线是指相对于父视图距离。 里面2根线代表视图是否随着父视图大小改变而一起改变。
代码创建不使用autoresizing
//禁止autoresizing 自动转为约束
self.blockView.translatesAutoresizingMaskIntoConstraints = NO ;
autoresizing 代码中的使用 , 需求redview 一直在控制器view的右下角 ,
// 需求redview 一直在控制器view的右下角
UIView *redView = [UIView new];
CGFloat y = self.view.frame.size.height - 100;
CGFloat x = self.view.frame.size.width - 100;
redView.frame = CGRectMake(x, y, 100, 100);
//autoresizing 设置
redView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin|UIViewAutoresizingFlexibleTopMargin;
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
/*
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, 距离父控件左边可以伸缩
UIViewAutoresizingFlexibleWidth = 1 << 1, 宽度可根据父控件伸缩
UIViewAutoresizingFlexibleRightMargin = 1 << 2, 距离父控件右部部可以伸缩
UIViewAutoresizingFlexibleTopMargin = 1 << 3, 距离父控件顶部部可以伸缩
UIViewAutoresizingFlexibleHeight = 1 << 4, 高度可根据父控件伸缩
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 距离父控件底部可以伸缩
};
*/
autoresizingMask 局限性
1,只能解决子控件和父控件之间的相对关系
2,比如2个甲乙view 。不是子父关系。我们想乙相对于甲距离始终是20,或者乙跟随甲变化而变化
AutoLayout 自动布局简单学习
- 通过给控件添加约束。来决定控件的位置和尺寸
一般控件对象。都需要4个约束。大小。左右约束等。确定其位置。但是Label是个特殊对象。只需要确定其具体位置就可以了。宽高他自己会计算 - 需求固定宽度。确定其位置。Label 显示很长的字符串 和很短的字符串。记得设置numberOfLines 自动换行,
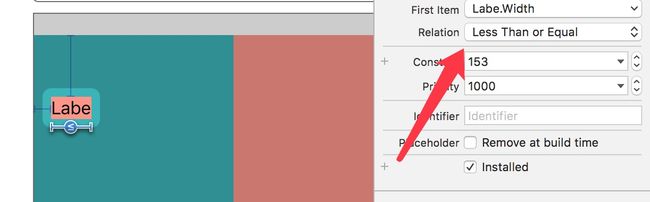
可以看出固定宽度。如果字符串很短,那么Label 显示那么长很不好看。xib 可以设置最大宽度
找到label 宽度,设置 relation 最大宽度。即可
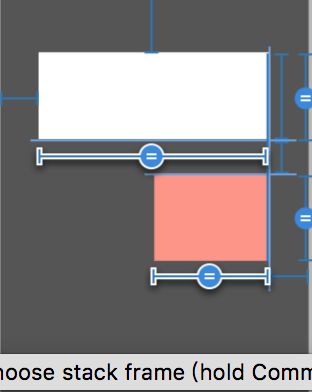
xib 设置父控件跟随子控件高度进行自适应变化
首先设置灰色父视图位置和宽
设置白色头像相对灰色父视图位置和大小
设置label相对灰色父视图的约束。即可,效果图
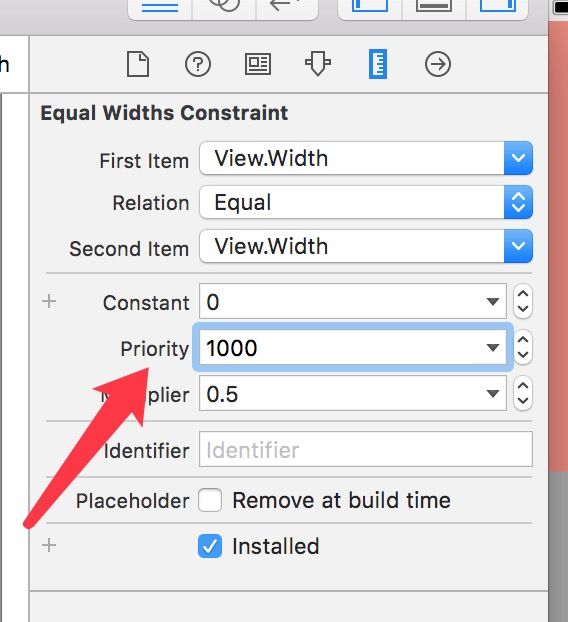
如何设置一个view 相对于另一个view等高。右边对齐。但是宽度是其一半呢
我们可以设置红色右对齐白色,距离白色底部20,等宽高白色。然后根据万能公式,改比例系数。找到等款的位置修改为0.5xib 设置约束的优先级
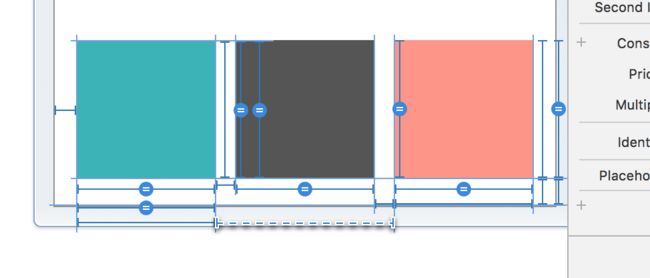
比如3个等宽高。的view。甲乙丙 。丙和甲也有约束关系,但是会和乙冲突。那么就有约束优先问题了。当乙消失的时候,甲丙约束就会生效
现在我设置了三个互相关系是 等宽高。 蓝和红关系是 等宽高。底部对齐。如果黑色消失 那么 蓝和红 就少了个约束关系了。所有需要蓝和红有一个距离约束,我们设置为20现在我们看到报错了。因为和黑色约束冲突了。已经红和黑距离20+ 上黑色的宽度。红和蓝约束 在为20 。明显错误了。所有设置红蓝距离约束的优先级
下面是设置成功的样子 。
可以红蓝距离约束变成虚线啦、这样我们设置移除黑色的view时候。红蓝会相距20
如果想代码修改。直接xib 拉出约束线的对象。代码设置长度就可以了
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
self.topcontent.constant = 50 ;
}
那么想动画修改呢
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
self.topcontent.constant = 50 ;
[UIView animateWithDuration:2.0f animations:^{
[self.view layoutIfNeeded]; //强制刷新
}];
}
Masonry 简单使用,比如一个view 距离父控件的上下左右为20 的几种写法
//方式1
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//添加约束 ,其实就是万能公式
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
//红色view 顶部等于父控件的顶部 * 1.0 + 20
make.top.equalTo(self.view.mas_top).multipliedBy(1.0).offset(20);
make.left.equalTo(self.view.mas_left).multipliedBy(1.0).offset(20);
make.right.equalTo(self.view.mas_right).multipliedBy(1.0).offset(-20);
make.bottom.equalTo(self.view.mas_bottom).multipliedBy(1.0).offset(-20);
}];
//方式2
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//添加约束 ,其实就是万能公式
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.top.mas_equalTo(self.view).offset(20);
make.top.equalTo(self.view).offset(20);
make.left.equalTo(self.view).offset(20);
make.right.equalTo(self.view).offset(-20);
make.bottom.equalTo(self.view).offset(-20);
}];
//方式3 ,直接默认其父控件
// Do any additional setup after loading the view from its nib.
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//添加约束 ,其实就是万能公式
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
//红色view 顶部等于父控件的顶部 * 1.0 + 20
make.top.offset(20);
make.left.offset(20);
make.right.offset(-20);
make.bottom.offset(-20);
}];
//方式4
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//添加约束 ,其实就是万能公式
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
//红色view 顶部等于父控件的顶部 * 1.0 + 20
make.top.and.left.offset(20);
make.right.and.bottom.offset(-20);
}];
更新约束 。
//更新约束。距离顶部为 80
[redView mas_updateConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).offset(80);
}];
删除之前的所有约束 ,居中大小 100
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.navigationController.navigationBar.hidden = YES ;
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
//添加约束 ,其实就是万能公式
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
//红色view 顶部等于父控件的顶部 * 1.0 + 20
make.top.mas_equalTo(self.view).offset(20);
make.left.equalTo(self.view).offset(20);
make.right.equalTo(self.view).offset(-20);
make.bottom.equalTo(self.view).offset(-20);
}];
//更新约束。距离顶部为 80
[redView mas_updateConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).offset(80);
}];
//删除之前所有约束变成居中大小100 的红色view
[redView mas_remakeConstraints:^(MASConstraintMaker *make) {
make.width.mas_equalTo(100);
make.height.mas_equalTo(100);
make.center.mas_equalTo(self.view);
}];
}