按照上篇文章的计划,本文应当讲解文件上传功能的用法。但在学习文件上传之前,我们有必要学习下表单。因为文件上传经常以表单形式提交。因为使用GET方式提交表单方式比较少见,所以我以POST方式来讲解表单的用法。毕竟POST方式对应于GET方式应用比较广泛些。
1 POST提交表单
Django框架确实强大,其中内嵌的表单帮你处理好很多东西。你会发现用起来十分顺手。接下来我们一起来感受下Django强大之处。
1)在你的Application文件夹下新建一个 forms.py 文件
from django import forms
class AddForm(forms.Form):
fileName = forms.CharField(label='文件名', max_length=100)
fileSize = forms.CharField(label='文件大小')
CharField代表是字符字段,它是forms内置的字符。想到了解更多的字段,可以去看下Django源码中django.forms.fields这个文件。
然后label这个有什么用呢?我想卖个关子,等会你就知道了。
2)在视图函数 views.py 中
# 引入我们自己创建的表单类
from .forms import AddForm
def forms(request):
if request.method == 'POST': # 以POST方式提交表单
form = AddForm(request.POST) # form 包含提交的数据
if form.is_valid(): # 如果提交的数据合法
fileName = form.cleaned_data['fileName']
fileSize = form.cleaned_data['fileSize']
return HttpResponse('fileName = ' + fileName + '
' +
'fileSize = ' + fileSize)
else: # 当正常访问时
form = AddForm()
return render(request, 'forms.html', {'form': form})
3)对应的forms.html模版
提交表单
提交的页面还是本页面,提交方式是POST。
表格后面还有一个{% csrf_token %}的标签。csrf全称是Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST方法提交的表格,必须有此标签。
4)在 urls.py 中对应写上这个函数
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^forms/$', views.forms, name='forms')
]
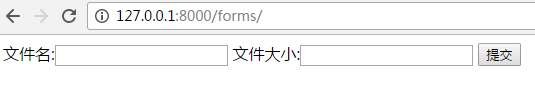
5)运行测试
使用浏览器访问 127.0.0.1:8000/forms/ 这页面。你会发现:呀!居然有输入框。我们在 forms.html 中并没有添加相对应标签和输入框啊。这就是Django强大之处,它会根据forms字段来渲染出相对应的控件的。
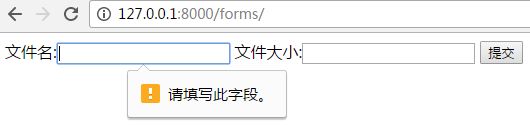
如果你没有填写任何信息,Django页面内部帮你做简单判空处理。
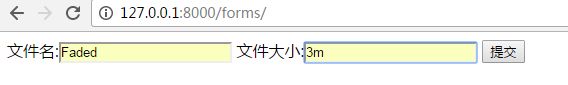
正常输入内容
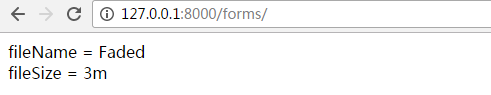
返回的结果如下:
2 文件上传
如果你把表单学会了,可以往下学习。如果还没有掌握,建议你把表单弄懂再学习文件上传。有了表单的基础,再学习文件上传则易如反掌。我以简单的表单来上传文件。文件上传高级用法有利用模型处理上传、管理和存储文件。还是上面的套路
1)在你的Application文件夹下新建一个 名为UploadFileForm.py 文件
from django import forms
# 文件上传表单
class UploadFile(forms.Form):
file = forms.FileField('文件')
# 处理文件的方法
def handle_uploaded_file(f, filename):
with open('/media/filename', 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
对于文件的遍历,不易采用read()方法。上传的文件可能还是大文件,例如100m大小的视频文件。如果一下子读取到内存中可能会内存被挤爆了。所以使用UploadedFile.chunks()保险点
2)在视图函数 views.py 中
from .UploadFileForm import UploadFile
from .UploadFileForm import handle_uploaded_file
import datetime
def upload(request):
if request.method == 'POST':
form = UploadFile(request.POST, request.FILES)
if form.is_valid():
filename = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S") # 以当前时间为文件名
handle_uploaded_file(request.FILES['file'], filename)
return HttpResponse('上传成功')
else:
form = UploadFile()
return render('upload.html', {'form': form})
处理这个表单的视图会在request中接收到上传文件的数据。FILES是个字典,它包含每个FileField的键 (或者 ImageField,FileField的子类)。这样的话就可以用request.FILES['file']来存放表单中的这些数据了。
注意request.FILES 只有在请求方法为POST,并且发送请求的