- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
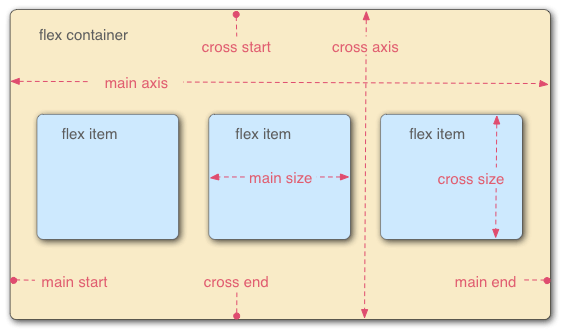
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 微信小程序入门解读-②_wxss中设置模块置顶
参考信息
程序员微信小程序notepad++小程序
注意,这里单位是rpx,而不是px。rpx是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为750rpx。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成width:375rpx;即可。(3)display:flex;:整个页面(page)采用Flex布局。(4)justify-content:center;:页面的一级子元素(这个示例是)水平居中。(
- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- flex的项目属性
在车上在路上
htmlcssflex
flex布局经常会用到,但是经常见到一些类似{flex:1;flex-shrink:0}之类的属性,以前没怎么关注过,今天整体对照着看了一遍,做一个记录。首先我们平时使用的{display:flex;justify-content:center;align-items:center;}这些是容器属性,也就是父级元素里面设置的,但是如果我们想对某一项子级元素单独设置属性,这就要用到flex的项目属性
- CSS-float浮动布局、float清除浮动与flex布局
努力奔跑的鱼
前端三剑客css前端
CSS布局清除浮动额外标签法单伪元素法双伪元素法overfow法Flex布局Flex组成主轴对齐方式(水平方向对齐)侧轴对齐方式(单行垂直方向对齐)弹性盒子换行行内对齐方式(多行垂直方向对齐)弹性盒子伸缩比修改主轴方向(基本不需要改变方向)清除浮动场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)解决方法:清除浮动(清除浮动带来的影响)额外标签法在父元素内容的最后
- flex布局及常见属性
夏天,白昼
CSScsscss3前端
1.flex属性:弹性布局```css/*属性一:常规的给父级元素添加display属性*/#container{display:flex;width:800px;height:600px;background-color:deepskyblue;}.item{background-color:cadetblue;width:200px;margin:10px;}2.direction属性:修改元
- 前端 flex弹性布局之弹性布局中文换行
默默地写代码
htmlflex布局前端html5flex布局
阮一峰布局语法:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlFlex布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html我是第一66666在此不讲flex布局语法跟实例,请参考以上阮一峰老师的教程。主要提醒大家注意:在使用弹性布局的时候,如果div内部写的是
- 多列布局如何实现?
被做掉的年轻人
html/css
目录前言一、浮动加百分数平分二、使用display:table布局三、使用column布局四、使用flex布局前言多列布局实现的效果图为:实现的方法如下一、浮动加百分数平分.col{float:left;width:25%;height:300px;}.col1{background-color:blue;}.col2{background-color:blueviolet;}.col3{back
- 为什么 uni-app 开发的 App 没有明显出现屏幕适配问题Flutter 开发的 App 出现了屏幕适配问题
getapi
uni-appflutter
一、为什么uni-app开发的App没有明显出现屏幕适配问题?✅1.uni-app是基于H5的运行环境(或类H5)uni-app默认使用的是H5的渲染引擎(如WebView或小程序渲染引擎)。在H5中,CSS提供了强大的响应式布局能力,比如:flex布局百分比尺寸rem/vw/vh单位媒体查询@media这些特性使得页面在不同设备上自动缩放、伸展,开发者无需手动干预太多。✅2.uni-app内置了
- 前端面经 两栏布局
巴巴_羊
前端
两栏布局float实现1.给父盒子加float:hidden实现BFC2.给左盒子加浮动float:left给宽度flex布局1父盒子display:flex2左盒子固定宽度3.右盒子flex:1三栏布局法1:浮动实现1父盒子overflow:hidden实现BFC2左盒子:float:left3右盒子:float:right法2:绝对定位父盒子相对定位左盒子绝对定位top0left0右盒子相对定
- 29.[HarmonyOS NEXT Column案例七(下)] 弹性内容与固定底栏:详情页的高级布局技巧
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.引言在上一篇教程中,我们介绍了详情页的整体布局结构和顶部标题栏的实现。本篇教程将继续深入探讨DetailPage组件的中间内容区域和底部按钮栏的实现,重点讲解Flex布局的使用、文本溢出处理以及按钮样式设计等高级布局技巧。通过这些
- 文字和图标并排展示,最多两行,超出范围省略号显示后跟小图标
前端sweetGirl
问题集合csscss3javascripthtml5html前端
实现效果方法一:css实现注意项:带斑马纹的表格慎用,会不好看html结构{{title}}css样式//必须设置flex布局撑开容器,//否则content的before元素高度calc(100%-18px)不会生效.content-wrapper{position:relative;display:fle
- 10.HarmonyOS Next布局进阶:嵌套Flex容器与空间分配策略
harmonyos-next
一、嵌套Flex布局概述在HarmonyOSNext的ArkUI框架中,Flex布局是构建用户界面的核心技术之一。通过嵌套使用Flex容器,我们可以创建复杂而灵活的界面结构,满足各种应用场景的需求。本教程将深入探讨如何在HarmonyOSNext中使用嵌套Flex容器实现复杂布局,以及如何合理分配和控制空间。二、嵌套Flex容器的基本概念嵌套Flex容器是指在一个Flex容器内部再包含其他Flex
- 基于uni-app前端各端适配方案
小程序
一、核心适配策略响应式布局Flex布局:优先使用display:flex实现弹性布局,适应不同屏幕尺寸。媒体查询:通过CSS的@media针对不同设备设置样式(如手机、平板)。.container{display:flex;flex-wrap:wrap;}@media(max-width:768px){.text{font-size:14px;}}单位适配rpx单位:uni-app核心适配单位,基
- flex布局的滚动问题
.box-1{width:500px;height:300px;border:3pxsolidred;display:flex;column-gap:10px;overflow:hidden;//父级添加.box-left{min-width:100px;height:100%;background:cyan;}.box-right{flex:1;border:1pxsolidgold;displ
- 小程序使用flex布局失效问题
Dove言和
微信小程序实战全记录flex
小程序在使用display:flex布局时,flex失效直接在上使用flex时,就会失效解决办法:可在下再加一个容器。
- 【css】 flex布局基本知识
夫琅禾费米线
css前端react.js前端框架javascript
FlexibleBox模型,是一种一维的布局模型。一个flexbox一次只能处理一个维度上的元素布局,一行或者一列。轴线flex属性与主轴和交叉轴有关,通过flex-direction定义主轴由flex-direction定义,可以取4个值:rowrow-reverse:交换起始线和终止线位置columncolumn-reverseflex容器将一个容器设置display:flex后,其直系子元素
- React百日学习计划——Deepseek版
LuckyLay
react.js学习前端
阶段一:基础巩固(1-20天)目标:掌握HTML/CSS/JavaScript核心语法和开发环境搭建。每日学习内容:HTML/CSS(1-10天)标签语义化、盒模型、Flex布局、Grid布局、响应式设计(媒体查询)。资源:MDNWebDocs、书籍《HTML&CSS设计与构建网站》。JavaScript基础(11-20天)变量、函数、作用域、ES6+(箭头函数、解构、Promise、模块化)。资
- html 伸缩盒子布局,详解CSS3伸缩布局盒模型Flex布局
yueyhang cheuk
html伸缩盒子布局
一、Flex布局是什么?CSS3引入了一种新的布局模式——Flexbox布局,即伸缩盒模型布局(FlexibleBox)模型。用来提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的,这里简称Flex。CSS3引入的布局模式Flex布局,主要思想是让容器有能力让其子项目能够改变其宽度、高度、顺序,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展
- 详解CSS3伸缩布局盒模型Flex布局
若深情不能对等
前端css
一、Flex布局是什么?CSS3引入了一种新的布局模式——Flexbox布局,即伸缩盒模型布局(FlexibleBox)模型。用来提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的,这里简称Flex。CSS3引入的布局模式Flex布局,主要思想是让容器有能力让其子项目能够改变其宽度、高度、顺序,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展
- 使用原生html编写五子棋小游戏
深职第一突破口喜羊羊
htmlhtml前端
技术覆盖点:使用了原生的html+css+js不含框架实现该小游戏兼容pc与移动端该例子比较适合刚学前端的朋友巩固知识css知识点:css变量的定义与使用flex布局grid布局绝对定位的使用js知识点:js修改css变量dom的基本操作(增删改查)input的输入监听二维数组棋盘进行位置记录通过dom的自定义属性去获取指定dom根据offsetTop、offsetLeft鼠标点击的位置设置dom
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {