浏览器支持两种类型的渐变:线性渐变 (linear),通过
linear-gradient函数定义,以及 径向渐变 (radial),通过radial-gradient函数定义.
一、线性渐变
语法:
linear-gradient([[[|to[top|bottom]||[left|right]],]?[,]+);
linear-gradient(渐变线起点位置或使用角度确定渐变线、开始颜色、[中间多个颜色[及位置]]、结束颜色);
所以可以用两种方式确定渐变线:
- 渐变线起点位置,可以使用 top, bottom, left, right, top right, top left, bottom left 或 bottom right 其中一个。
background: linear-gradient(to top, red, yellow, blue);
background: linear-gradient(to bottom right, red 25%, white 50%, yellow 75%, blue);
其中red 25%颜色后面的百分数是色标,表示该位置是该颜色的停靠点。
色标
渐近线的颜色停止点在该位置有特定的颜色。该位置可以被指定为线长度的百分比或一个绝对长度。为实现期望的效果,可以指定任意多个颜色停止点。
如果指定位置使用百分比,那么 0% 表示起点,100% 表示终点。然而,如果有需要,也可以使用范围之外的值。
- 使用角度
角度是指渐变线与水平线之间的角度,以顺时针方向旋转。
注意: 几个浏览器实现前缀,在旧稿的规格中 0deg 是指右部而不是顶部。当是混合前缀和标准线性渐变时要特别注意角度的值。一个简单的公式:90 - x = y,x 是标准用法,而 y是非标准,浏览器引擎前缀用法。
使用浏览器引擎前缀时,角度是以逆时针方向旋转。
标准用法
background: linear-gradient(0deg, red, yellow, blue);
-webkit-浏览器引擎前缀用法
background: -webkit-linear-gradient(0deg, red, yellow, blue);
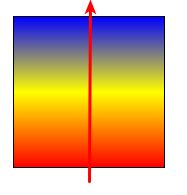
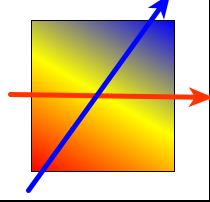
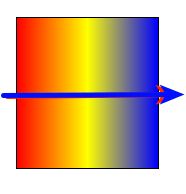
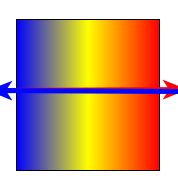
下面是标准用法下的几个例子(其中红色表示水平线,蓝色表示渐变线):
#test1 {
background: linear-gradient(30deg, red, yellow, blue);
}
#test2 {
background: linear-gradient(90deg, red, yellow, blue);
}
#test3 {
background: linear-gradient(-90deg, red, yellow, blue);
}
透明和渐变
渐变是支持透明度的,具体查看使用css渐变
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg);
二、径向渐变
语法:
radial-gradient([径向渐变的圆心位置],[渐变的形状],[渐变的大小],开始颜色,[中间颜色],结束颜色);
圆心位置:默认为中心点(center),值可以为长度值、百分比、关键字(top,...)。
形状:默认为椭圆,值可以为 circle, elipse 。
大小:值可以为长度值、百分比、关键字(closest-side, closest-corner, 默认值 farthest-corner)。
更多效果请看在线实例