- Gulp入门个人总结
薰衣草smile
Gulp入门个人总结参考资料:http://www.ydcss.com/archives/18http://www.techug.com/gulphttp://www.browsersync.cn/一.安装前提条件:已安装nodeJS*所有绿色带下划线均为指令在命令行下操作选装cnpm:受国内网络影响,设在国外的npm服务器在国内访问有可能出现异常,所以可选淘宝团队构建的cnpm来代替npm指令。
- 前端开发-Browsersync 和 gulp 实现浏览器同步测试
devZhang
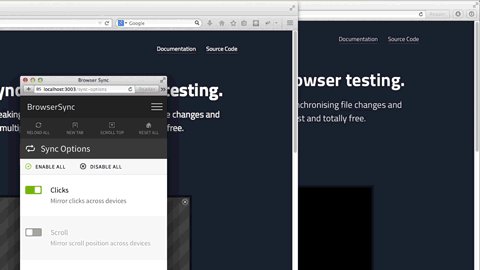
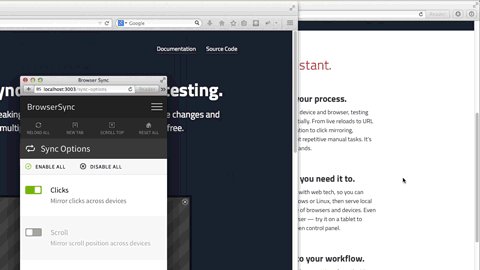
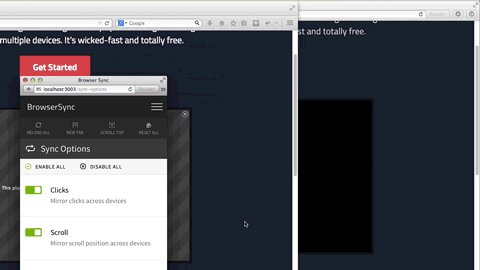
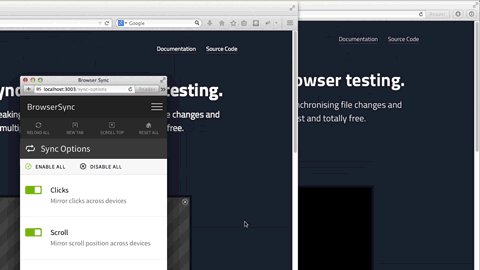
通常情况下,作为前端开发者,在项目中编写了一段代码后,想看看效果,需要在编辑器里保存修改的文件,然后来到浏览器打开本地文件才能看到,之后如果再做了修改,就需要手动刷新浏览器才能看到最新效果。那么,有了Browsersync和gulp的,就可以实现浏览器实时、快速的响应你的文件更改,包括html、js、css、sass、less等,并且自动刷新页面展示效果。试想一下:假设您的桌子上有pc、ipad、
- gulp构建完整项目
__摸摸头
项目结构如下:gulpfile.js文件配置如下://引入插件vargulp=require('gulp');varbrowserSync=require('browser-sync').create();varless=require('gulp-less');varjsmin=require('gulp-jsmin');varcleanCSS=require('gulp-clean-css')
- jquery开发 css 自动刷新预览 stylus编译
Taoquns
工具:browsersyncstylus安装browsersync安装npminstall-gbrowser-sync监听文件browser-syncstart--server--files"css/*.css"browser-syncstart--server--files"**/*.css,**/*.html"browser-syncstart--server--files"css/*.css
- 多浏览器书签云同步,手机浏览器也同步
代码调试
xBrowserSync效率
多浏览器书签云同步,手机浏览器也同步安装与设置(先看注意事项!!)下载地址(国内,但要关注公众号)https://www.extfans.com/productivity/lcbjdhceifofjlpecfpeimnnphbcjgnc/download/官网https://www.xbrowsersync.org谷歌Chrome在Chrome中,首先整理好您的书签,删除不需要的书签。禁用Chro
- chrome添加书签同步插件
wnfee
工具插件chrome书签同步
chorme添加书签同步插件一.bookmark(不推荐)1.添加书签插件到浏览器2.github添加repo仓库3.设置个人token4.书签同步二.SyncBookmarks(不推荐)2.1登录三.码云同步(有点麻烦,不推荐)四.`xBrowserSync`插件(简单好用,推荐)一.bookmark(不推荐)1.添加书签插件到浏览器这里推荐一款好用的Chrome插件:书签同步https://c
- browsersync
that_day
【browsersync】http://www.browsersync.cn/【cmder】http://cmder.net/1、把Cmder加到环境变量把Cmder.exe存放的目录添加到系统环境变量;加完之后,Win+r一下输入cmder,即可。2、添加cmder到右键菜单添加后在任意文件夹中即可打开Cmder,上一步的把Cmder加到环境变量就是为此服务的,在管理员权限的终端输入以下语句即可
- 多浏览器同步测试工具的设计与实现
orionc
背景在做Web兼容测试时,测试人员往往需要在不同浏览器上重复执行相同的操作。现有自动化录制手段,其实是后置的对比,效率与反馈都存在延迟,执行过程相对是黑盒的,过程中如果测试人员没细化到具体的校验点,即使是很明显的样式差异,脚本也很难发现。且如果是脚本或浏览器差异的问题,自动化运行的方式并不能够及时手动调整容错。于是便思考有没有一种实时操作,而且可以便捷校验方案。通过调研了browsersync、u
- sass简易配置
GoldenaArcher
#CSScsssass
node项目中sass最简易的配置,原网址:MinimumStaticSiteSetupwithSass,package.json如下:{"name":"project","version":"0.1.0","description":"SASScompile|autoprefix|minimizeandlive-reloaddevserverusingBrowsersyncforstaticHT
- webpack+sass+browserSync+vue初体验
whatwho
对于webpack,半年多前就有意接触,无奈那阵子工作太忙,又无心学习,只能一放再放。一个多月前由于换工作,来到了新的环境,工作上开发内容相对更加自由,做一些活动可以独立的自己来搭建框架脚手架,于是在接手了第一个活动页面的时候我选择了gulp+sass+browserSync+vue,之前自己搭过grunt,来这里后看了看gulp发现也很好用而且也比较普遍,至于browserSync,可谓多端调试
- browser-sync的安装及使用
小墨鱼_z
npmvue.js前端
Browsersync-省时的浏览器同步测试工具|Browsersync中文文档1、BrowserSync是基于Node.js的,是一个Node模块,需要先安装一下Node.js,官网下载安装即可。查看安装的node版本:node-v2、由于npm镜像布置在国外,速度不太理想,我们可以选择淘宝镜像进行加速npminstall-gcnpm--registry=https://registry.npm
- BrowserSync的安装与使用详解
然网名并卵
BrowserSync是一个省时的浏览器同步测试工具,可以同时在PC、平板、手机等设备上进项调试。这个工具是基于nodejs的,可以通过npm安装。不废话马上进入正题。安装Node后,通过npm安装BrowserSync:在命令行窗口输入npminstall-gbrowser-sync全局安装BrowserSync;安装完成后,可以通过browser-sync--version来查看是否安装成功以
- Fatal error: ENOSPC: System limit for number of file watchers reached, watch '...path...'
参谋总长萨博
某前端工程在Ubuntu18.04系统环境中运行npmrundev命令时出现如下错误...Running"browserSync:bsFiles"(browserSync)task[Browsersync]AccessURLs:----------------------------------------Local:http://localhost:3000External:http://192
- 小白学前端(一)测试同步神器browser-sync
老油条爱填坑
官方介绍:Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示
- cef -- 类和接口说明
cef
CefApp:主要处理浏览器本身相关事件CefClient:主要处理了浏览器网页之间的事件CefV8Handler,CefV8Value和CefV8Context是被用来创建和访问JavaScript对象。Cefbwser是主要的浏览器窗口类,可以用静态的函数CreateBrowser()和CreateBrowserSync()来创建一个新的浏览器窗口,公开由浏览器提供的功能。包括前进后退导航,来
- 软件测试工程师常用网站整理汇总
weixin_33804582
测试
1、常用工具相关有道云笔记http://note.youdao.com/signIn/index.html36镇-最好用的共享收藏夹http://www.36zhen.com/浏览器同步测试工具http://www.browsersync.cn/https://www.browsersync.io/草料二维码生成器http://cli.im/GitHubhttps://github.com/Sta
- Web前端开发工程师常用技术网站整理
放肆青春的博客
网址大全
1、常用工具相关有道云笔记http://note.youdao.com/signIn/index.html36镇-最好用的共享收藏夹http://www.36zhen.com/浏览器同步测试工具http://www.browsersync.cn/https://www.browsersync.io/草料二维码生成器http://cli.im/GitHubhttps://github.com/Sta
- [转] Web前端开发工程师常用技术网站整理
weixin_33775572
1、常用工具相关有道云笔记http://note.youdao.com/signIn/index.html36镇-最好用的共享收藏夹http://www.36zhen.com/浏览器同步测试工具http://www.browsersync.cn/https://www.browsersync.io/草料二维码生成器http://cli.im/GitHubhttps://github.com/Sta
- 2021-07-30
孤独的墨者人
Web前端开发工程师常用资源资源整合##1、部署流程相关Gulp官网http://gulpjs.com/Gulp中文网http://www.gulpjs.com.cn/Yeomanhttp://yeoman.io/browsersync官网https://browsersync.io/Gulp和webpack的区别,是一种工具吗?http://blog.csdn.net/xllily_11/art
- 简单项目的Gulp 配置
钱英俊真英俊
简单的展示页面就没必要用框架了,pug+gulp就够了。还能减少代码量。const{src,dest,parallel,watch,series}=require('gulp')constplugins=require('gulp-load-plugins')()constbrowserSync=require('browser-sync').create()constrename=require
- 处理兼容性的插件
神豪VS勇士赢
1.browserhacks.comcsshackpolyfill和shivpolyfillhtml5shiv解决老版本的浏览器支持新的h5标签Respondie6-ie8不支持媒体查询用Respond可以支持条件查询3.modernizr.com4.caniuse.com查询属性的兼容性5.浏览器同步测试调试工具www.browsersync.cn
- 最简单的前端自动化套件gulp + browserSync
左木子
大前端时代的到来,让我们对未来充满了各种幻想和憧憬,同时也带给我们了痛苦与迷茫。各种框架漫天飞,各种打包工具到处跑;牛逼哄哄的大神们,一言不合就开始自己打造神器。我觉得你的框架怎么怎么不好,我觉得你这里封装的怎么怎么稀烂,于是乎,五环之外回龙观中,闭关修炼九九八十一天.......像我们这样的搬砖小民工,尚浅的道行还不足以打造神器,那我们就一起静下心来好好钻研一下别人的神器,不会造还不会用吗!!!
- gulp 自用总结
ritsuuu
1.Browsersynchttps://browsersync.io/#install配合gulp插件使用:GlobalInstall:npminstall-gbrowser-syncLocalInstall:npminstallbrowser-syncgulp--save-dev避免每次都要sudo,修复npm的权限:https://docs.npmjs.com/getting-started
- browsersync
chenyiting12
1.安装nodejs环境。http://www.runoob.com/nodejs/nodejs-install-setup.html2.安装browsersync。3.绑定动态或静态的项目页面。http://www.browsersync.cn/
- 前端开发工具-本地网络服务器
scarqin
http-servernpminstallhttp-server-g然后直接在想要预览的文件输入http-server指令优点:只要连接同一个wifi,就可以多端预览配置信息不多,方便快速预览缺点:不过有个需要手动刷新BrowserSyncnpminstall-gbrowser-sync//静态页同步//--files路径是相对于运行该命令的项目(目录)//指令的意思是,监听index.html文
- webpack+sass+browserSync+vue初体验
卢哎呦
对于webpack,半年多前就有意接触,无奈那阵子工作太忙,又无心学习,只能一放再放。一个多月前由于换工作,来到了新的环境,工作上开发内容相对更加自由,做一些活动可以独立的自己来搭建框架脚手架,于是在接手了第一个活动页面的时候我选择了gulp+sass+browserSync+vue,之前自己搭过grunt,来这里后看了看gulp发现也很好用而且也比较普遍,至于browserSync,可谓多端调试
- 简单、同步的测试工具Browsersync
Brighten_Sun
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。browser-sync:网址链接:https://www.npmjs.com/package/browser-sync中文官网:http://www.browsersync.cn/API:http://www.browsersync.cn/docs/command-line/
- 聊聊 gulp
happywind
gulp,一款构建工具,准确的说应该是一个构建平台,一个构建系统,有很多很多插件。。。gulp的作用主要是帮我们完成一些重复性的工作,比如:gulp-autoprefixer自动给CSS添加厂商前缀。gulp-sass把Sass编译成css。gulp-wrap可以把各个html文件中相同的header和footer部分抽离出来。gulp+browsersync实现多设备同步调试,页面自动加载(li
- VUE移动端调试
ls347326800
VUE笔记
vue-cli+webpack+Browsersync进行移动端的同步调试前言首先呢,你的了解一下Browsersync是个什么东西,可以移步Browsersync官网了解下。然后才是:当我们使用vue-cli搭建vue项目的时候,通常使用的都是webpack的模板,但是vue一般都是移动端的项目避免不了移动端的调试,那么既然是移动端的调试怎么能少得了Browsersync呢,所以就稍微研究了一下
- gulp使用详情 及 3.0到4.0的坑
aidu0177
项目的所有依赖都可以安装,每个都有详细的注释。constgulp=require('gulp');constsass=require('gulp-sass');constbrowserSync=require("browser-sync").create(),//自动刷新reload=browserSync.reload;constfilter=require('gulp-filter');//g
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http