1.控件
屏幕上的所有UI元素都叫做控件(也有叫做视图、组件)
比如按钮(UIButton)、文本(UILabel)都是控件
1.1控件的共同属性
尺寸
位置
背景色
......
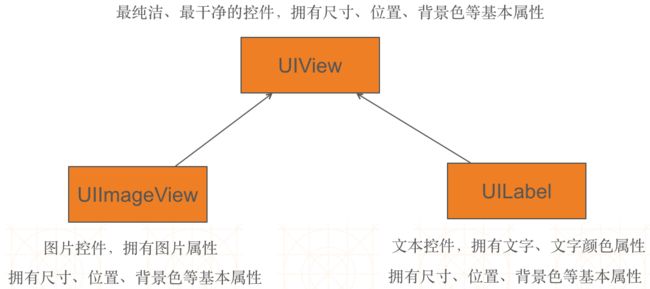
苹果将控件的共同属性都抽取到父类UIView中
所有的控件最终都继承自UIView
UIButton、UILabel都继承自UIView(查看头文件验证)
2.UIView
@property(nonatomic,readonly) UIView *superview;
获得自己的父控件对象
@property(nonatomic,readonly,copy) NSArray *subviews;
获得自己的所有子控件对象
@property(nonatomic) NSInteger tag;
控件的ID(标识),父控件可以通过tag来找到对应的子控件
@property(nonatomic) CGAffineTransform transform; // 仿射变换
控件的形变属性(可以设置旋转角度、比例缩放、平移等属性)
- (void)addSubview:(UIView *)view;
添加一个子控件view
- (void)removeFromSuperview;
从父控件中移除
- (UIView *)viewWithTag:(NSInteger)tag;
根据一个tag标识找出对应的控件(一般都是子控件)
@property(nonatomic) CGRect frame;
控件矩形框在父控件中的位置和尺寸(以父控件的左上角为坐标原点)
@property(nonatomic) CGRect bounds;
控件矩形框的位置和尺寸(以自己左上角为坐标原点,所以bounds的x、y为0)
@property(nonatomic) CGPoint center;
控件中点的位置(以父控件的左上角为坐标原点)
3.父控件 子控件
每个控件都是个容器,能容纳其他控件
内部小控件是大控件的子控件
大控件是内部小控件的父控件
每一个控制器(UIViewController)内部都有个默认的UIView属性
@property(nonatomic,retain) UIView *view;
控制器中管理的其他所有控件都是这个view的子控件(直接或者间接)
4.UIKit坐标系
在UIKit中,坐标系的原点(0,0)在左上角,x值向右正向延伸,y值向下正向延伸
5.UIImageView
UIKit框架提供了非常多的UI控件,但并不是每一个都很常用,有些控件可能1年内都用不上,有些控件天天用,比如UIButton、UILabel、UIImageView、UITableView等等
UIImageView极其常用,功能比较专一:显示图片
6.UILabel
UILabel极其常用,功能比较专一:显示文字
7.UIButton
一般情况下,点击某个控件后,会做出相应反应的都是按钮
按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置
7.1按钮的状态
normal(普通状态)
默认情况(Default)
对应的枚举常量:UIControlStateNormal
highlighted(高亮状态)
按钮被按下去的时候(手指还未松开)
对应的枚举常量:UIControlStateHighlighted
disabled(失效状态,不可用状态)
如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
对应的枚举常量:UIControlStateDisabled
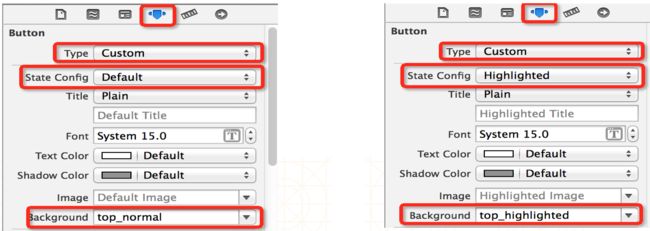
7.2设置按钮的背景图片
设置按钮在不同状态下的背景图片
为了保证高亮状态下的图片正常显示,必须设置按钮的type为custom
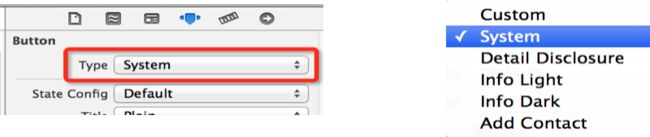
7.3按钮的样式
UIButton自带了很多种不同的样式
在用代码创建按钮的同时指定按钮样式
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
UIButtonTypeCustom:无类型,按钮的内容需要自定义
UIButtonTypeDetailDisclosure:
UIButtonTypeInfoLight:
UIButtonTypeInfoDark:
UIButtonTypeContactAdd:
7.4UIButton的常见设置
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
设置按钮的文字
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state;
设置按钮的文字颜色
- (void)setImage:(UIImage *)image forState:(UIControlState)state;
设置按钮内部的小图片
- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state;
设置按钮的背景图片
btn.titleLabel.font = [UIFont systemFontOfSize:13];
设置按钮的文字字体(需要拿到按钮内部的label来设置)
- (NSString *)titleForState:(UIControlState)state;
获得按钮的文字
- (UIColor *)titleColorForState:(UIControlState)state;
获得按钮的文字颜色
- (UIImage *)imageForState:(UIControlState)state;
获得按钮内部的小图片
- (UIImage *)backgroundImageForState:(UIControlState)state;
获得按钮的背景图片
8.View的封装
如果一个view内部的子控件比较多,一般会考虑自定义一个view,把它内部子控件的创建屏蔽起来,不让外界关心
外界可以传入对应的模型数据给view,view拿到模型数据后给内部的子控件设置对应的数据
封装控件的基本步骤
1>在initWithFrame:方法中添加子控件,提供便利构造方法
2>在layoutSubviews方法中设置子控件的frame(一定要调用super的layoutSubviews)
3>增加模型属性,在模型属性set方法中设置数据到子控件上
9.Xib & Storyboard
共同点
1.都用来描述软件界面
2.都用Interface Builder工具来编辑
3.本质都是转换成代码去创建控件
不同点
1.Xib是轻量级的,用来描述局部的UI界面
2.Storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
9.1Xib的加载
方法1
NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"xib文件名"
owner:nil
options:nil];
方法2
UINib *nib = [UINib nibWithNibName:@"xib文件名" bundle:nil];
NSArray *views = [nib instantiateWithOwner:nil options:nil];