一、回调函数 callback
1、回调函数
Node.js 异步编程的直接体现就是回调,异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
Node.js 使用了大量回调函数, 它的所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回,这样在执行代码时就没有阻塞或等待文件 I/O(输入输出)操作,这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
回调函数一般作为函数的最后一个参数出现,例:
function fun1(name, age, callback) {};
function fun2(value, callback1, callback2) {};
2、阻塞代码
创建一个 input.js 文件,并添加内容,例:
input.js
文件读取
callback.js
const fs = require('fs');
// readFileSync:同步读取文件
let data = fs.readFileSync('input.js');
console.log(data.toString());
console.log('程序执行结束!');
执行结果:
文件读取
程序执行结束!
3、非阻塞代码
callback.js
const fs = require('fs');
fs.readFile('input.js', (err, data) => {
if (err) {
console.log(err);
return false;
} else {
console.log(data.toString());
};
});
console.log('程序执行结束!');
执行结果:
程序执行结束!
文件读取
通过上面的两段代码,我们了解了阻塞与非阻塞的不同。
第一段代码在文件读取完毕后才执行下边的代码,如果未读取到文件或其他原因导致程序报错,那么下边的代码也无法执行。
第二段代码使用的是 fs.readFile(异步读取),不需要文件读取完毕,这样就可以在读取文件的同时执行下边的代码,即使出错,也不会中断程序,大大提高了程序的性能。
所以阻塞是按顺序执行的,非阻塞不需要按顺序执行,如果需要处理回调函数的参数,就需要写到回调函数内。
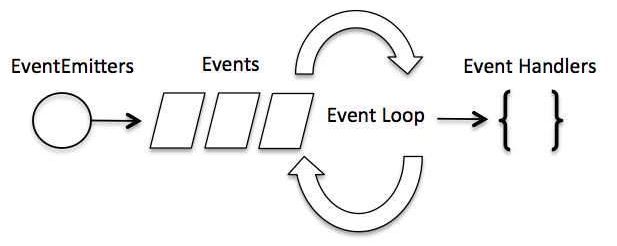
二、事件循环 EventLoop
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。
Node.js 几乎每一个 API 都是支持回调函数的。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个 while(true) 的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数。
1、事件驱动程序。
Node.js 使用事件驱动模型,当 web server 接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为 webserver 一直接受请求而不等待任何读写操作,(这也被称之为非阻塞式 I/O 或者事件驱动 I/O)
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
整个事件驱动的流程就是这么实现的,非常简洁,有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter(事件触发器)类来绑定和监听事件,如下实例:
EventLoop.js
// 引入 events 模块
const events = require('events');
// 创建事件触发器:eventEmitter 对象
let eventEmitter = new events.EventEmitter();
// 创建事件处理程序
let connectHandler = function connected() {
console.log('连接成功!');
// 触发 data_received 事件
eventEmitter.emit('data_received');
};
// 绑定 connection 事件处理程序
eventEmitter.on('connection', connectHandler);
// 使用匿名函数绑定 data_received 事件
eventEmitter.on('data_received', function() {
console.log('数据接收成功!');
});
// 触发 connection 事件
eventEmitter.emit('connection');
console.log('程序执行结束!');
执行结果:
连接成功!
数据接收成功!
程序执行结束!
2、Node.js 应用程序是如何工作的?
在 Node.js 应用程序中,执行异步操作的函数将回调函数作为最后一个参数, 回调函数接收错误对象作为第一个参数。
接下来让我们来重新看下前面的实例:
EventLoop.js
const fs = require('fs');
fs.readFile('input.js', (err, data) => {
if (err) {
console.log(err);
return false;
} else {
console.log(data.toString());
};
});
console.log('程序执行结束!');
执行结果:
程序执行结束!
文件读取
上边程序中 fs.readFile() 是异步函数用于读取文件,如果在读取文件过程中发生错误,错误 err 对象就会输出错误信息。
如果没发生错误,readFile 跳过 err 对象的输出,文件内容就通过回调函数输出。
三、事件触发器 EventEmitter
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列。
Node.js 里面的许多对象都会分发事件:一个 net.Server 对象会在每次有新连接时触发一个事件, 一个 fs.readStream 对象会在文件被打开的时候触发一个事件。 所有这些产生事件的对象都是 events.EventEmitter 的实例。
1、EventEmitter 类
events 模块只提供了一个对象: events.EventEmitter。
EventEmitter 的核心就是事件触发与事件监听器功能的封装。
EventEmitter.js
const events = require('events');
let eventEmitter = new events.EventEmitter();
console.log(events);
console.log(eventEmitter);
打印结果:
console.log(events);
{ [Function: EventEmitter]
EventEmitter: [Circular],
usingDomains: false,
defaultMaxListeners: [Getter/Setter],
init: [Function],
listenerCount: [Function] }
console.log(eventEmitter);
EventEmitter {
domain: null,
_events: {},
_eventsCount: 0,
_maxListeners: undefined }
EventEmitter 对象如果在实例化时发生错误,会触发 error 事件,当添加新的监听器时,newListener 事件会触发,当监听器被移除时,removeListener 事件被触发。
EventEmitter.js
const events = require('events');
// event 注册监听器
let event = new events.EventEmitter();
// 监听器绑定事件 someEvent
event.on('someEvent', function() {
console.log('someEvent 事件触发!');
});
setTimeout(function() {
// 监听器发出事件
event.emit('someEvent');
}, 1000);
执行代码,1 秒后控制台输出了 'someEvent 事件触发!'。
其原理是 event 对象注册了事件 someEvent 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 someEvent,此时会调用 someEvent 的监听器。
EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义,对于每个事件,EventEmitter 支持若干个事件监听器。
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
看下面这个例子:
EventEmitter.js
const events = require('events');
let emitter = new events.EventEmitter();
// 注册监听器1
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
// 注册监听器2
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
// 触发 someEvent 事件
emitter.emit('someEvent', '参数 arg1', '参数 arg2');
执行结果:
listener1 参数 arg1 参数 arg2
listener2 参数 arg1 参数 arg2
上面代码中,emitter 为事件 someEvent 注册了两个监听事件,然后触发 someEvent 事件,结果中可以看到两个事件监听器回调函数被先后调用,这就是 EventEmitter 最简单的用法。
EventEmitter 提供了多个属性,如 on 和 emit,on 函数用于绑定函数,emit 属性用于触发一个事件。
下面具体来看一下 EventEmitter 的属性介绍。
2、EventEmitter 的属性介绍
2.1、方法
1、addListener(event, listener)
为指定事件添加一个监听器到监听器数组的尾部。
2、on(event, listener)
为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数。
server.on('connection', function (stream) {
console.log('someone connected!');
});
3、once(event, listener)
为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器。
server.once('connection', function (stream) {
console.log('Ah, we have our first user!');
});
4、emoveListener(event, listener)
移除指定事件的某个监听器,监听器必须是该事件已经注册过的监听器,它接受两个参数,第一个是事件名称,第二个是回调函数名称。
var callback = function(stream) {
console.log('someone connected!');
};
server.on('connection', callback);
// ...
server.removeListener('connection', callback);
5、removeAllListeners([event])
移除所有事件的所有监听器, 如果指定事件,则移除指定事件的所有监听器。
6、setMaxListeners(n)
默认情况下, EventEmitters 如果你添加的监听器超过 10 个就会输出警告信息,setMaxListeners 函数用于提高监听器的默认限制的数量。
7、listeners(event)
返回指定事件的监听器数组。
8、emit(event, [arg1], [arg2], [...])
按参数的顺序执行每个监听器,如果事件有注册监听返回 true,否则返回 false。
2.2、类方法
1、listenerCount(emitter, event)
返回指定事件的监听器数量。
events.EventEmitter.listenerCount(emitter, eventName) //已废弃,不推荐
events.emitter.listenerCount(eventName) //推荐
2.3、事件
1、newListener
- event - 字符串,事件名称。
- listener - 处理事件函数。
该事件在添加新监听器时被触发。
2、removeListener
- event - 字符串,事件名称。
- listener - 处理事件函数。
从指定监听器数组中删除一个监听器,需要注意的是,此操作将会改变处于被删监听器之后的那些监听器的索引。
3、实例应用
以下实例通过 connection(连接)事件演示了 EventEmitter 类的应用。
EventEmitter.js
const events = require('events');
let eventEmitter = new events.EventEmitter();
// 监听器1
let listener1 = function listener1() {
console.log('监听器 listener1 执行。');
};
// 监听器2
let listener2 = function listener2() {
console.log('监听器 listener2 执行。');
};
// 绑定 connection 事件,处理函数 listener1
eventEmitter.addListener('connection', listener1);
// 绑定 connection 事件,处理函数 listener2
eventEmitter.on('connection', listener2);
// 返回指定事件的监听器数量
let eventListeners = eventEmitter.listenerCount('connection');
console.log(eventListeners + '个监听器监听连接事件。');
// 处理 connection 事件
eventEmitter.emit('connection');
// 移除绑定的 listener1 函数
eventEmitter.removeListener('connection', listener1);
console.log('listener1 不再受监听。');
// 再次触发连接事件
eventEmitter.emit('connection');
// 再次获取监听器监听链接事件次数
let eventListeners_new = eventEmitter.listenerCount('connection');
console.log(eventListeners_new + '个监听器监听连接事件。');
console.log('程序执行完毕!');
以上代码执行结果:
2个监听器监听连接事件。
监听器 listener1 执行。
监听器 listener2 执行。
listener1 不再受监听。
监听器 listener2 执行。
1个监听器监听连接事件。
程序执行完毕!
4、error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,我们在遇到 异常的时候通常会触发 error 事件。
当 error 被触发时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息。
我们一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃,例如:
const events = require('evets');
let emitter = new events.eventEmitter();
emitter.emit('err');
运行时会报错:
module.js:472
throw err;
^
Error: Cannot find module 'evets'
at Function.Module._resolveFilename (module.js:470:15)
at Function.Module._load (module.js:418:25)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Object. (D:\Note\Node.js\Node.js_Learning\05fs\NodeDemo\11_Eve
ntEmitter.js:275:17)
at Module._compile (module.js:571:32)
at Object.Module._extensions..js (module.js:580:10)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
5、继承 EventEmitter
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它,包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。
为什么要这样做呢?原因有两点:
首先,具有某个实体功能的对象实现事件符合语义, 事件的监听和发生应该是一个对象的方法。
其次 JavaScript 的对象机制是基于原型的,支持部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。