- 清
冰夫
觉得“清”字绝妙,念的时候有一种轻灵之声,写的时候有一股飘逸之气。清,像月光,像溪水,驱除了所有的模糊和浮躁。清则闲静,清则通透,清则高远,那个清一定是低调且内敛的清。
- 小楼一夜听春雨
岁月的童话66
虽然古人得意忘言,单薄滞涩的文字无法为博瀚灵动的世界传神写照,让我们无法眺望孤悬在心灵中天的澄明圆月,但是中国文字依然夺天地之造化,具有不可思议的神秘与美丽,寥落几字,便令生命沉迷惆怅的春草池塘、秋雨孤舟。“小楼一夜听春雨”,镌刻在青青的弯刀之上,古龙说:此刀“青如远山,青如春树,青如情人眼中的泪水”,此诗“美得凄凉,美得令人心碎,一种让人心中总会泛起欲说还休的轻愁”。记得小时读到“小楼一夜听春雨
- 学习《诗经》——011麟之趾+012雀巢+013菜蘩+014草虫
高逸木
麟之趾麟之趾,振振公子,于嗟麟兮。麟之定,振振公姓,于嗟麟兮。麟之角,振振公族,于嗟麟兮。这是一首赞美公候子孙有美德的诗。麒麟有脚不踩人,就如那公侯之子,宽侯有仁德。麒麟的额头从不会撞击人,就如同那公侯的子孙,温和又善良。麒麟的脚从来不会伤及人,就如同公侯的子孙,宽厚善良,有仁德。雀巢维鹊有巢,维鸠居之。之子于归,百两御之。维鹊有巢,维鸠方之。之子于归,百两将之。维鹊有巢,维鸠盈之。之子于归,百两
- 让人文关怀照亮科技长空
黄鹤飞
文/黄鹤飞岁序常易,物换星移。时代似乎走得太快,我们的脚步似乎还停留在昨天。时代的进步,总会有一些人不知所措而又无可奈何。“终日乾乾,与时偕行”,科技进步容不得你不与时俱进,但那些跟不上时代节奏的人怎么办?这是抛给现代社会一个需要正视的问题,科技的进步应有温度,我们必须让人文关怀照亮科技长空。科技之根应是善。古有星河长明,而今有明灯三千,城市的夜空已被华灯璀璨,我们不再惧怕黑暗。因为总有一盏灯为你
- 2022-03-01
happylinzi
2022年3月1日读《论语•述而篇》【原文】7.27:子钓而不纲,弋不射宿。7.28:子曰:“盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之;知之次也。”7.29:互乡难与言,童子见,门人惑。子曰:“与其进也,不与其退也,唯何甚?人洁己以进,与其洁也,不保其往也。”【原句译文】7.27孔子只钓鱼而不撒网捕鱼;只射白天的飞鸟,而不是守在巢边射晚上归巢的鸟。7.28孔子说:“大概有那种不
- 2022-06-18
上海快乐老家私塾
2022-06-18(周六)五月二十戒定慧·《感恩日志》重启第36天【06:09】我是多么的幸福和感恩:01、享受每日清晨“平安·修行时空”…“清净平等觉”之殊胜旅程!02、24小时360度工作的国学机、播经机。03、夏日热情、酣畅~大自然赐予人类的“桑拿”~夏练三伏…Yes!04、“四小宝”早起成功创造。快乐老家私塾可复制探索,在日日精进中。05、体态日益轻盈,“标准身材”,有望达至“极致,如果
- 得意忘形
俞贞竹
今天王政老师来啦!谁?新浙派古琴的老师,我们全都是他的弟子。比如在重庆教我的老师夏夏,她带了很多徒弟,也只能叫做代师传艺,师父就王老师一位。因为是斫乐府三周年的纪念日,他从舟山飞过来,主持人说叫雅聚,跟雅集有区别,我不解,没来得及问区别是在哪里。开场吟唱《小雅.鹿鸣》请出老师,老师弹一首,大家各自发挥,学了三节课的美女同学也大胆秀,哪怕一紧张忘词重来,表达就美好。过程中穿插了汉服舞蹈《礼仪之邦》,
- 老板让我介绍一下公司
发财北
小程序产品运营内容运营矩阵大数据
11年深耕,从源头定义系统开发的“放心之选”在数字经济加速奔跑的今天,一套稳定、高效、贴合业务的系统,早已成为企业破局增长的“核心引擎”。而选择什么样的开发伙伴,直接决定了这套引擎的“动力上限”。我们,一家拥有11年系统开发经验的源头开发商,始终坚信:真正的技术服务,不仅要“能做”,更要“做好”“做透”。全场景覆盖,从需求到落地无缝衔接11年的行业浸润,让我们深谙不同企业的数字化痛点。无论是想抢占
- 历史悬疑之阿房宫是不是项羽烧的
叶之林
大家好我是叶之林,今天为大家,了解,分析,阿房宫是不是项羽烧的,喜欢的话点点关注,谢谢史书记载,西楚霸王项羽进入咸阳后,看到如此奢华的秦朝暴君享乐之所,心中大怒,一把火烧了阿房宫。从此人们一直认为阿房宫是项羽烧的,但现在不断有人指出,项羽烧的是秦始皇在咸阳的宫室建筑,而不是阿房宫,项羽究竟有没有烧阿房宫呢,如果没有烧过,那规模宏大的阿房宫又到那里去了,为何消失了呢?唐代著名诗人杜牧在(阿房宫赋)中
- 尽心尽性寻求神,神就赐下四境平安历代志下15:8-19
对话是一份事业
默想问题:1、亚撒听见先知亚撒利雅的预言,怎么做?(便除去偶像,重修圣殿的祭坛。)•8就壮起胆来,在犹大、便雅悯全地,并以法莲山地所夺的各城,将可憎之物尽都除掉;又在耶和华殿的廊前,重新修筑耶和华的坛;9又招聚犹大、便雅悯的众人,并他们中间寄居的以法莲人、玛拿西人、西缅人。有许多以色列人归降亚撒,因见耶和华他的神与他同在。2、犹大百姓和许多归顺亚撒的北国以色列人此时怎么做?(均聚集在耶路撒冷,且坚
- 晨间日记 2023 2 20字帖掀开儿时景,《武林三绝》第八回之四十三
微丹湜意
霍天云和谷飞霞看着暧昧,可还是不曾走得太近,这是因为信息不对称。而且谷飞霞是知道有风鸣玉的存在,这样的话,她是更放心了。霍天云则不知道谷飞霞和上官英杰之间的情愫,可他也有意无意地在克制自己。这种感情倒也玄妙,走得近的其实没什么,思念的都是远方的人。原文是——思念父母教养之恩谷飞霞道:“真是多亏了李大妈了!”她素性爱洁,本来有点担心这间卧房可能污秽不堪的。但当霍天云把油灯放在她床前的一张书桌上时,她
- 如何在谈笑间转变人的信念,达到沟通的理想效果?
聆听_8cd6
神奇的语言|语言的魔力在与孩子的沟通中,你是否遇到过,与孩子说没两句,孩子砰的关上房门,你很无奈,也有些焦虑,进入了青春期,我们该如何与孩子更好的沟通呢?在与下属的互动中,你是否遇到过,不知道什么原因,才干没多久,对方就直接辞职走了,你想再跟他“谈谈心”,发现对方都不给你机会。在与爱人的相处中,你是否遇到过,明明很想与对方心平气和的谈话,却发现说没两句脾气就上来了,然后就吵起来或者不了了之,进入冷
- 工业上位机开发选型:WinForms稳、WPF炫、Avalonia跨平台
天机️灵韵
物联网架构设计硬件设备wpfgithub工控机工业上位机开发选型
针对工业上位机开发的框架选型,WinForms、WPF和Avalonia各有优势,选择需结合具体项目需求。以下是详细对比和建议:1.WinForms:稳定务实之选✅优势成熟稳定:20年+技术沉淀,兼容性极佳(包括WindowsXP嵌入式系统)。低硬件要求:运行在GDI+上,对老旧工控机(如2GB内存+机械硬盘)友好。开发效率高:拖拽式设计器+丰富第三方控件库(如DevExpress、Telerik
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- 太度
土狼豆
人生就是一幕戏,每个人都是主角。得,是一种短暂;失,是一种境界。使人成熟的不是岁月,而是经历。别把人生想的太难。风,总会被雨赶走;云,总会被风吹散。阳光,总在阴云后;彩虹,总在风雨后!何必让身外之物、无聊之事、坎坷之忧困扰终生?人生犹如百味瓶,任你怎么闻辨,终不知其味,但还得尝遍人生百味!这就是人生,珍惜有缘人。
- 做智慧女性,创美丽生活
isaky
图片发自App冰心曾说,世界上若没有女人,这世界至少要失去十分之五的真,十分之六的善,十分之七的美。母亲、妻子、女儿、同事、爱人……不论是何种身份,身居何处,女人都是这世界最美的色彩。今年的三八女神节,我们机加厂分会的女同胞们相约来到美丽的“合肥市爱国主义教育基地”——刘园。她位于风景秀丽的大蜀山西北角,景区采用古建筑群模式,“层楼叠院古名居,墨瓦云天马头墙”,砖石木雕、风雨廊桥、亭台楼榭,是独具
- 玄幻小说 《圣爱》第七十八章 神剑之生(下)
碧海潮生2019
作者:极天圣洺欢迎转载!转载注明“作者:极天圣洺”即可。图片发自App圣爱第一部跨世之恋第七十八章神剑之生(下)正文玫儿手握冰魅神剑,忽然陷入了恍惚之中!好似走入了一个光明的时空通道,又好似历经了无尽轮回。蓦然,竟然看到了一幅画面,那是无量轮回后的地球,某一中原之地的小城市!一位女子,身材纤巧,正漫步河边!忽然,一道极亮极亮的眩目之光,刹那进入少女心之识海之处!“噼里啪啦……”那少女竟然神奇的听到
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- 《哪吒之魔童降世》发布终极预告!网友:就凭这特效,30块超值
隔夜说动漫
要说整个暑期档最热的国产动画,那就绝非《哪吒之魔童降世》莫属了!从本月月中点映开来,就一直收获数不胜数的自来粉追捧。什么史上最强国产动画,什么口碑超越大圣归来,什么票房企及20亿位阶,等等等等溢赞话语,在过去这一个多星期当中,可谓不绝如缕的萦绕在我们耳边。过去4年时间,你们曾有看过如此般的盛况吗?你们又曾有过对一部国产动画予以如此强烈的上映期盼吗?票房什么的,其实真的很难估计,如果真如口碑般爆炸开
- LB.94晨水无尘-18周-《从铁粉到主播》
晨水无尘_68aa
【从铁粉到主播】如果是凯叔讲故事的铁粉,从他接触的那日起,近三年时间,从未间断过。他会主动关注故事更新、专辑推出,甚至凯叔的品牌产品或其它周边。前一阵,凯叔视频号上线,他兴奋地跟我预告并询问我能否看凯叔讲故事的视频直播,时间是每周二至周五的晚上八点。他的眼神充满期待,我爽快地答应了。心里暗想:我不也是每周五守着渡渡鸟直播,看不了直播便追回放么。成全那一份等待,也算是成人之美啊。忘了那天是周几,就当
- 扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)精彩新书小说扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)&全集目录在线阅读
桃子爱阅读
扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)精彩新书小说扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)&全集目录在线阅读主角:沈琼枝顾玉书简介:天师后人沈琼枝,为镇压邪祟,甘愿以自己为阵眼,下嫁顾侯府,然,两年后夫君征战归来,身边却多出了一个高贵女子,要他贬妻为妾。“我与青青才是真心相爱的一对,与你不过是父母之命,这主母的位置你必须让出来,否则别怪我不客气。”沈琼枝:“......两个月后我自请下堂
- 2022-04-15电钢琴教室之综合性教学
Chopper_ffab
全息电钢综合教室教学系统集成“全息钢琴”、“全谱器乐”与“全能歌唱”的综合数字音乐教学平台。全息钢琴技术引擎具有音符与指法等弹奏信息自动提示功能,有效地解决了初学者在练习过程中的困境。全息钢琴技术引擎是唯一真正实现了琴谱左右手分弹播放与练习的引擎技术;基于全息钢琴技术引擎构建的全息钢琴谱是在传统五线谱音符符头上增加了指法信息的新型钢琴谱;系统配置了千余首全息钢琴谱。全谱器乐基于自主创新研发的五线谱
- 宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本免费在线阅读_宋希然傅之衍全集在线阅读_宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本阅读_宋希然傅之衍最新热门小说_宋希然傅之衍《顶级宠溺!钓系美...
笔趣阁官方账号
宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本免费在线阅读_宋希然傅之衍全集在线阅读_宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本阅读_宋希然傅之衍最新热门小说_宋希然傅之衍《顶级宠溺!钓系美人手段火辣》完结版免费阅读_宋希然傅之衍热门小说主角配角:宋希然傅之衍简介:傅之衍看着苏以念,似乎是不确定刚刚他听到的话,好一会儿都没有动作苏以念小脸鼓了鼓,再次拍了拍身旁的位置,说道:“阿衍,我脚受伤了,
- 目睹之痛
若素约时光
不知从何时起,内心变得异常柔弱、易感,仿佛被剥了壳的蜗牛,不堪一触......周末,姐妹们相约去赏花,本来是兴致勃勃的,车子在欢声笑语中出发了。可是行至三分之一路程时,正经过一个村庄,惨烈的一幕发生在眼前:我们前面是一辆快速行驶的小型货车,而一条黄色的小狗正横穿马路,不知是货车司机没看到那条狗,还是判断失误,反正丝毫没看出减速,在我们的尖叫声中,飞速行驶的货车将那鲜活的小生命碾在了马路中央,而货车
- 北洋十八载之第一百二十六回 导火索
林墨臻
南方纷扰未停,北京城又起变数。自打老徐关上了大门,他基本上处于半透明状态,这民国事务算是落到了内阁肩上。曹锟和张作霖谁不想占据名义上的制高点呢?在靳云鹏垮台后,这内阁的争夺算是开始了。在分赃上没有捞到肉的张作霖这回志在必得,可是推谁合适呢?如果是自己堂口人马,那显然有点吃相太难看,而且手下这帮人应对东北这局面还勉强凑合,想要处理混乱的民国事务,那还真是够呛。与之类似,曹锟也很犯难,和胡子张有言在先
- 【崔律100天精时力训练营·学习日志·DAY93】
迷猴桃sally
#崔律100天精时力训练营14.5#这是2019年12月13日之的学习日志。1.【知识】我在课程中的收获:◤学霸回顾◢@优美分享,自己对于每天进步一点点,一年下来,积累下来的效果是巨大的,这点再孩子学习和自己的人生规划上都很有效。——确实,这一年自己跟着崔律学习精时力,最大的变化之一就是自己可以跳出自己曾经的小圈子,看到未来自己想要的样子,然后再每天一点点的改变着,累了就休息一下,抬头看看远处的梦
- 这个导航站,竟然藏着6000+实用网站
在互联网的浩瀚海洋中,我们常常为寻找一个合适的资源而耗费大量时间,从搜索引擎的海量结果中筛选出真正有用的网站,就像在沙堆里淘金一样艰难。然而,E导航的出现,就像一位贴心的向导,将网络世界中那些闪闪发光的宝藏网站汇聚在一起,为我们的探索之旅点亮了一盏明灯。网站地址:E导航-以极简之名,探索网络之境E导航–以极简之名,探索网络之境。以极简的设计理念和丰富的资源分类,为用户提供了一个高效、便捷的网络探索
- 第一部分:MySQL 基础与核心架构(第二节: 存储引擎深度解析 之 MySQL存储引擎选择策略)
jarenyVO
Mysqlmysql架构数据库
第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)文章目录第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)MySQL存储引擎选择策略深度解析一、存储引擎选择决策框架1.核心决策维度2.关键评估指标矩阵二、典型业务场景引擎选择策略1.电商系统2.内容管理系统3.金融系统三、性能与一致性权衡策略1.CAP理论应用2.读写
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
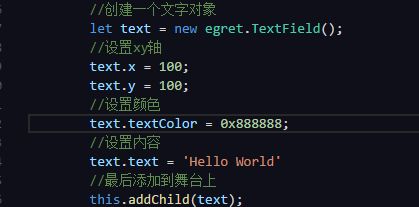
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本