0. 前言
“任时光匆匆流去,我只在乎你”,最近这些时间都没怎么更新文章,希望大家不要见怪啊,哈哈!最近公司在做react.js项目,然而我不是太熟,也是一个小白,也正在学习当中,然而大家如果有什么好的学习文档也可以留给我,谢谢大家了。
1. 简介
React 是一个用于构建用户界面的 JAVASCRIPT 库。
2.特点
- 声明式设计 −React采用声明范式,可以轻松描述应用。
- 高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活 −React可以与已知的库或框架很好地配合。
- JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
- 组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
3. 要点
在说代码的前提下,我想说几点比较重要的几点:
-
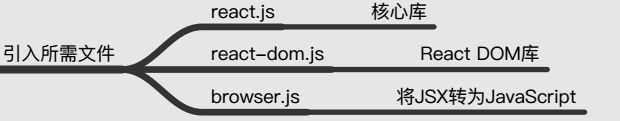
需要引入几个文件,顺序不能改变
- 组件式开发,什么都是组件,里面有什么创建组件,props传值啊,绑定事件啊等
- 插件,最重要的就是recat-router,路由
4. 代码实现
1.在title下面先引入几个文件
2.代码
- script type 的类型 babel
- 包含节点只能一个
- 组件一定要有闭合
- 可以用es6语法也可以用es5语法
3. HTML里面有个容器
4. js代码
除了那些我们写好的原生的HTML div 标签,react里面我们可以自定义标签,它呢代表并不是一个真实的DOM节点,在react看来,它只是react Components的实例而已,那这些react Components是怎么呈现在页面中的呢,就是调用react里面render()这个方法,第一个参数是我们要渲染的react Components,第二个参数Components渲染完之后要插入的位置的容器element,综上所述也就是将hello这个渲染结果插入到ID为demo的element容器里。
那么我们看一下渲染结果
那么在看一下咱们渲染之后的页面结构
那么现在看是不是已经把我说的全部都体现了出来,还有那个为data-recatroot的div,咱们好像没有命名这个属性,这个是recat内部给你做的事情,因为我也是初学者,不太明白,当然你知道了,可以告诉我。
还有添加一些样式都怎么添加,还可以这样添加。
5. HTML结构代码
对,你猜对了,还是这个结构代码,一个简单的容器
6. CSS代码
在这里我设置的是我在react 那个render()方法里的一个className的div,为什么叫className,因为class是js里的保留字,所以我们得用className这个属性,而且我们这样写也是设置样式的一种方式。
7. js代码
下面你要注意我写的render()方法里的东西,还有另外一种设置样式的方式,那就是设置内联样式,为什么不直接设置fontSize:50,backgroundColor:'red',color:'#fff'”?因为recat这里不支持是字符串的形式,要写一个对象,key和value这样的方式,它才可以解析。
展示出来之后的结果
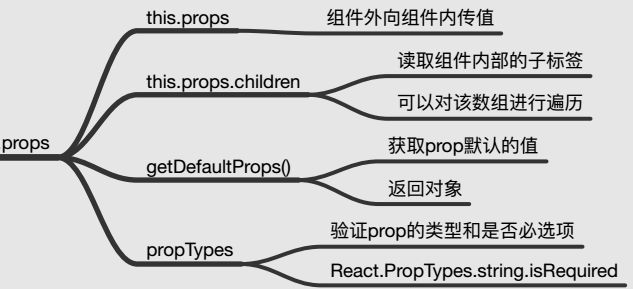
props在react中是很重要的一个方法
8. HTML容器
这里呢容器没有变,还是那个容器
9. js代码
这里呢我就得大家说一下我的那个代码,首先呢,我先自定义了一个parent这个标签,然后我创建了一个parent这个组件,我利用this.props把组件外向组件内传值,然后我再创建俩个hello,hello1的组件,获取父元素parent里的值。
看一下页面渲染之后的效果
再看一下页面渲染之后的页面结构
10.HTML代码
依然还是这个容器
11. js代码
这里呢,我们先写一个li跟我们循环遍历出来的li做个鲜明的对比,这里就利用this.props.children这个方法来读取组件内部的子标签,可以该数组进行遍历
那么我们看下渲染之后的结果
还有我们渲染之后的页面结构
12. HTML代码
容器......
13. js文件
先写一个我遇到的坑
这样定义组件你会发现,它不显示,因为使用 Component 定义的组件不能这样去设置默认值
看一下显示的结果
是吧,它不显示,我也是醉了!!!
下面就演示一下正确的写法,下面是见证奇迹的时刻了!
实践是检验真理的唯一标准,来啊互相伤害啊!看图说话
厉害了,我的哥!就想问还有谁,低调啊,这也是我试出来的,慢慢摸索来的...
14. HTML文件
容器还是容器
在recat里面我们添加一些事件怎么做到呢?
15. js文件
bind这个方法,它是es5里的方法,可以改变this的指向,详细请你自己查询一下,我解释的不是太好。
那么看一下渲染页面之后的结果
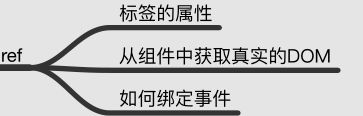
ref标签的属性,可以从组件中获取真实的DOM节点,也可以绑定事件
16. HTML代码
容器...
17. js代码
看一下渲染之后的结果
通过ref这个标签的属性来绑定标签,在添加一个点击事件,调用clkFunc这个函数执行里面的语句,然后把值传入input框内,渲染页面。
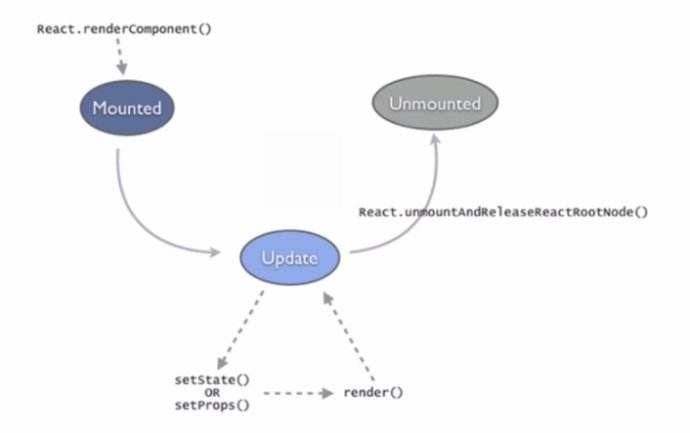
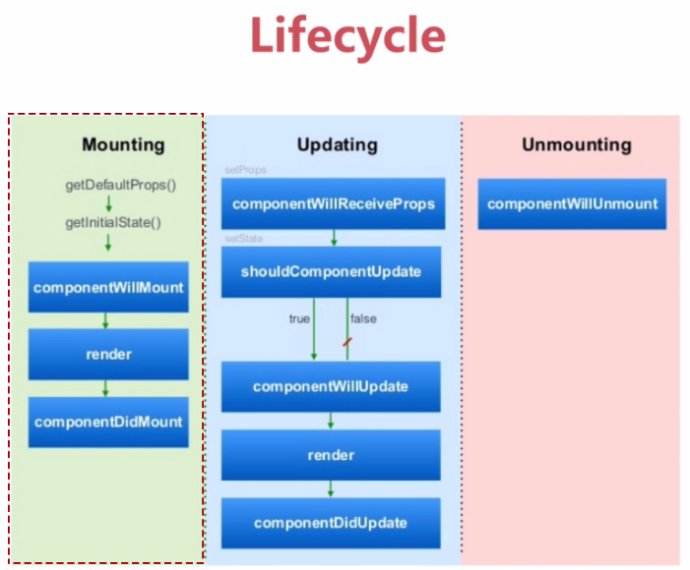
下面说一下react的生命周期,在创建到销毁的生命周期,状态和属性在生命周期中是如何流转的?那么首先要了解react在浏览器中存在的三个状态,分别是mounted、update、unmounted,代表的含义是安装(实例化)、更新(存在期)、销毁(清理)。
- mouted 是指react components被render这个方法解析生成对应的DOM节点并插入浏览器的DOM结构的一个过程。
- update 是指一个mounted的recat components被重新的render的过程
- unmounted 是指一个mounted的react components对应的DOM节点被从DOM结构中移除的这样一个过程
- 每一个状态recat都封装了对应的hook函数,翻译成中文就是“钩子函数”,WINDOW的消息处理机制为了能在应用程序中监控系统的各种事件消息,提供了挂接各种反调函数(HOOK)的功能。
如果让我们自己封装这样的hook函数,怎么设计封装?相信大多是人都i知道will和did,将要怎么怎么样和已经怎么怎么样,将要mounted、update、unmounted,和已经mounted、update、unmounted,事实上react的设计思想也是如此,只不过人家比我们想的更加全面一些,更详细一些,那么来一张图片吧
18. HTML代码
上容器
19. js代码
这里我们可以调用两个函数,componentWillMount和componentDidMount的两个方法,这两个函数的区别是componentWillMount在mounting前被调用,componentDidMount在mounted后被调用,然后测试一下react的生命周期
看一下渲染之后的页面效果是什么样的
刚才的代码中我有用到state这个方法,这个解释就是说,react把组件看成状态机getInitialState,设置默认值,setState()可以修改state的值,每次state的值发生改变的时候,都会重新渲染UI
20. HTML代码
这是这个文件的最后一个容器...
21. js文件
这里我有一个点击按钮,当我点击按钮的时候,改变state的值,props和state差别,props一般情况下我们通过组建调用方,在调用组件的时候指定的,props一旦指定了在一般情况下是不会改变的,而state是私属于当前组件的,state的值是可变的,正所谓“props是专情的,state是花心的”,怎么样修改state的值呢?那么就要用到setState这个方法来修改state的值。
看一下刚才的代码渲染之后的页面效果
5. 结束语
我知道我写的文章可能不是太好,可能存在许多的问题,当然也需要大家的指点,最后希望我写的文章能给大家带来帮助!!!