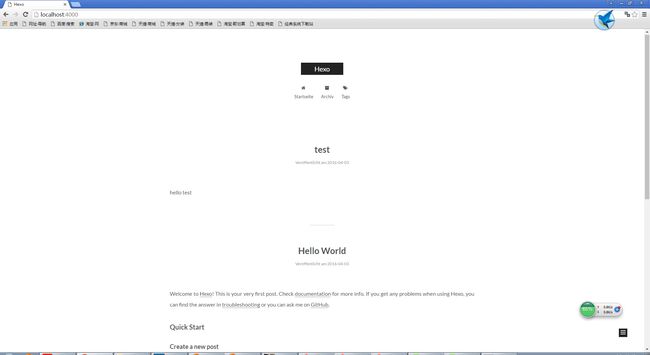
效果预览
介绍
hexo一款nodejs框架,具有快速、简洁且高效的静态博客框架。
ps:后面所有操作均在windows下完成,其它平台请自行google
优势
- 超快速度
- 一键部署
- 支持 Markdown
- 丰富的插件
准备工作
安装git
下载对应版本安装完成,将安装目录配制到环境变量**path中,然后在命令中输入
git
出现上面就可以了。
安装Node
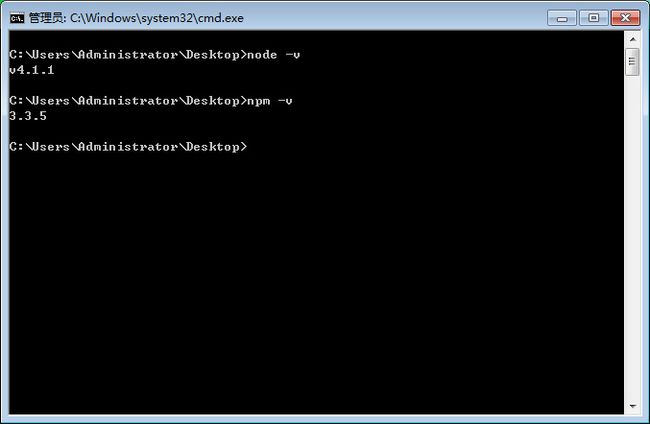
下载对应版本安装完成,然后在命令中输入
node -v
npm -v
对应的版本不一样也可以的,只要出现上面就可以了。
注册coding
由于github在国内的访问比较慢,所有我选择coding提供的pages服务来做作为我们的服务器.
开始
前面的准备工作就做完了,下面就正式进入hexo部分了。
新建一个文件夹,用来放自己的项目同,然后在当前目录执行。
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
ps:如果国内npm比较慢,可以使用淘宝 NPM 镜像.
生成的目录如图
然后出现
就可以打开浏览器访问
一个基本的博客系统就完成了。
切换主题
hexo安装的时候自带了一个主题,在theme目录下,我们一般都要的换成其它主题,我们选择比较流行的Next.
Next具体配置,后面我们写文章具体来详解。
创建 Hexo 主题非常容易,您只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。一个主题可能会有以下的结构:
.
├── _config.yml
├── languages
├── layout
├── scripts
└── source
我们在theme目录下执行
git clone https://github.com/iissnan/hexo-theme-next
将next主题克隆到我们在theme文件夹中。
然后修改我们_config.yml
theme: hexo-theme-next
然后重新预览我们的页面,发现页面已经改变。
指令
指令部分
写作
你可以执行下列命令来创建一篇新test文章。
hexo new test
然后我们去source/_posts/test.md,去编辑一些内容。最后内容如下
---
title: test
date: 2016-04-03 11:14:26
tags:
---
hello test
然后去浏览器预览。
部署
我们修改_config.yml
deploy:
type: git
# repository: https://github.com/503945930/yqwqd.com.git
repository: #自己的远程coding远程仓库,需要注册完coding,然后新建一个项目。
branch: coding-pages #自己的分支名称,可以不和我一样。
另外还需要安装hexo-deployer-git 插件
npm install hexo-deployer-git --save
然后执行
hexo clean
hexo generate
hexo deploy
输入coding帐号,密码即可完成部署。
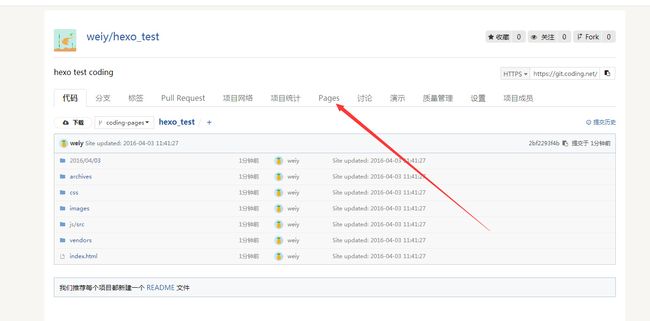
然后进入coding
发现多了一些代码,然后选项 Pages
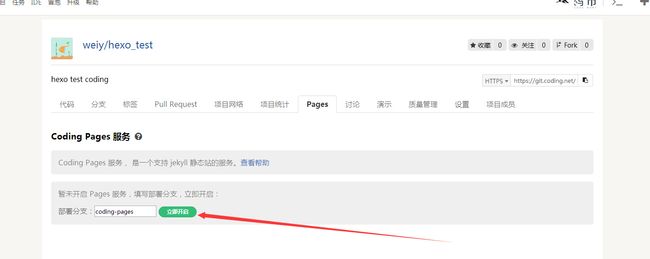
选择你的分支,点击立即开启。就可以了,同时会生成一个域名给我们。
到这里面我们去访问我们的页面发现样式没有作用,因为我们还有一个地方没有修改。
我们修改_config.yml
url: http://weiy.coding.me/hexo_test #coding给我们生成的域名
root: /hexo_test #域名的根目录,其实就是我们的项目名称
以上信息可以会我的不一样,请按自己的信息填写。
然后执行
hexo clean
hexo generate
hexo deploy
输入coding帐号,密码即可完成部署。
最后在访问我们的域名即可看到效果。
本次教程基本结束,后续还有一些针对Next具体配置,后面写陆续完成,谢谢大家。
对于本教程有任何疑问,请联系公众号或QQ群493059563
Web最新资讯,请关注我的微信公众号“一起玩前端”或扫描二维码关注.