学习http://hencoder.com/ui-1-1/笔记
一、onDraw()
创建Paint对象,重写onDraw(),把绘制的代码写在onDraw()里面。
二、Canvas.drawXXX() 和 Paint 基础
drawXXX() 系列方法和 Paint 的基础能够应付简单的绘制需求。主要包括:
1.Canvas 类下的所有 draw- 打头的方法,例如 drawCircle() drawBitmap()。
2.Paint 类的几个最常用的方法。具体是:
Paint.setStyle(Style style) 设置绘制模式
Paint.setColor(int color) 设置颜色
Paint.setStrokeWidth(float width) 设置线条宽度
Paint.setTextSize(float textSize) 设置文字大小
Paint.setAntiAlias(boolean aa) 设置抗锯齿开关
三、细说两类的使用
1.Canvas.drawColor() 颜色填充
作用:在整个绘制区域统一涂上指定的颜色,一般用于在绘制之前设置底色,或者在绘制之后为界面设置半透明蒙版。
canvas.drawColor(Color.RED);//红色
canvas.drawColor(Color.parse("#88880000"); // 半透明红色
其他方法:
canvas.drawRGB(100, 200, 100);
canvas.drawARGB(100, 100, 200, 100);
2.drawCircle(float centerX, float centerY, float radius, Paint paint) 画圆
参数:
/**
* @param cx
* @param cy
* @param radius
* @param paint
*/
drawCircle(float cx, float cy, float radius, Paint paint)
//绘制一个圆形
paint.setColor(Color.YELLOW);//圆的颜色
paint.setStyle(Paint.Style.STROKE);//修改为画线模式 FILL 是填充模式,STROKE 是画线模式(即勾边模式),FILL_AND_STROKE 既画线又填充。它的默认值是 FILL,填充模式。
paint.setStrokeWidth(20); // 线条宽度为 20 像素
paint.setAntiAlias(true);//抗锯齿开 Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
canvas.drawCircle(300,300,200,paint);
3.drawRect(float left, float top, float right, float bottom, Paint paint) 画矩形
参数:
/**
* @param left
* @param top
* @param right
* @param bottom
* @param paint
*/
drawRect(float left, float top, float right, float bottom, Paint paint)
paint.setStyle(Paint.Style.FILL);//实心
canvas.drawRect(100, 600, 500, 1000, paint);
paint.setStyle(Paint.Style.STROKE);//空心
canvas.drawRect(100, 1200, 300, 1400, paint);
4.drawPoint(float x, float y, Paint paint) 画点
//圆形点
paint.setStrokeWidth(20);//点的大小
paint.setStrokeCap(Paint.Cap.ROUND);//圆形的点
canvas.drawPoint(50,50,paint);
//方形点
paint.setStrokeWidth(20);//点的大小
paint.setStrokeCap(Paint.Cap.SQUARE);//方形的点
canvas.drawPoint(150,50,paint);
注:
Paint.setStrokeCap(cap) 可以设置点的形状,但这个方法并不是专门用来设置点的形状的,而是一个设置线条端点形状的方法。端点有圆头 (ROUND)、平头 (BUTT) 和方头 (SQUARE) 三种
5.drawPoints(float[] pts, int offset, int count, Paint paint) / drawPoints(float[] pts, Paint paint) 画点(批量)
参数:
/**
* @param pts 点的坐标,每两个成一对
* @param offset 表示跳过数组的前几个数再开始记坐标
* @param count 表示一共要绘制几个点
* @param paint
*/
drawPoints(float[] pts, int offset, int count, Paint paint)
float[] points = {0, 0, 50, 50, 50, 100, 100, 50, 100, 100, 150, 50, 150, 100};// 绘制四个点:(50, 50) (50, 100) (100, 50) (100, 100)
paint.setStrokeWidth(20);//点的大小
paint.setStrokeCap(Paint.Cap.ROUND);//圆形的点
canvas.drawPoints(points, 2 /*
跳过两个数,即前两个 0 */,
8 /* 一共绘制 8 个数(4 个点)*/, paint);
6.drawOval(float left, float top, float right, float bottom, Paint paint) 画椭圆
//1
paint.setStyle(Style.FILL);
canvas.drawOval(50, 50, 350, 200, paint);
//2
paint.setStyle(Style.STROKE);
canvas.drawOval(400, 50, 700, 200, paint);
//3 4.3以下
RectF oval=new RectF();//RectF对象
oval.left=100;//左边
oval.top=100;//上边
oval.right=400;//右边
oval.bottom=300;//下边
canvas.drawOval(oval, paint);
7.drawLine(float startX, float startY, float stopX, float stopY, Paint paint) 画线
参数:startX, startY, stopX, stopY 分别是线的起点和终点坐标
//画线
paint.setStrokeWidth(20);
canvas.drawLine(200, 200, 800, 500, paint);
注:由于直线不是封闭图形,所以 setStyle(style) 对直线没有影响
8.drawLines(float[] pts, int offset, int count, Paint paint) / drawLines(float[] pts, Paint paint) 画线(批量)
9.drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) 画圆角矩形
参数:
left, top, right, bottom 是四条边的坐标,rx 和 ry 是圆角的横向半径和纵向半径。
canvas.drawRoundRect(100, 100, 500, 300, 50, 50, paint);
//4.3以下
canvas.drawRoundRect(new RectF(100, 100, 500, 300), 50, 50, paint);
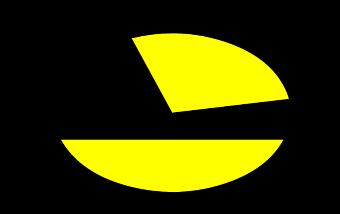
10.drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, Paint paint) 绘制弧形或扇形
参数:
/**
* @param left 弧形所在的椭圆
* @param offset 弧形所在的椭圆
* @param right 弧形所在的椭圆
* @param bottom 弧形所在的椭圆
* @param startAngle 弧形的起始角度(x 轴的正向,即正右的方向,是 0 度的位置;顺时针为正角度,逆时针为负角度)
* @param sweepAngle 弧形划过的角度
* @param useCenter 是否连接到圆心,如果不连接到圆心,就是弧形,如果连接到圆心,就是扇形
* @param paint
*/
drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
paint.setStyle(Paint.Style.FILL); // 填充模式
//图1
canvas.drawArc(new RectF(200, 100, 800, 500), -110, 100, true, paint); // 绘制扇形
//图2
canvas.drawArc(new RectF(200, 100, 800, 500), 20, 140, false, paint); // 绘制弧形
paint.setStyle(Paint.Style.STROKE); // 画线模式
paint.setStrokeWidth(10);
//图3
canvas.drawArc(new RectF(200, 100, 800, 500), 180, 60, false, paint); // 绘制不封口的弧形
11.drawPath(Path path, Paint paint) 画自定义图形
画心:
public class PathView extends View {
Paint paint = new Paint();
Path path = new Path(); // 初始化 Path 对象
......
{
// 使用 path 对图形进行描述(这段描述代码不必看懂)
path.addArc(new RectF(200, 200, 400, 400), -225, 225);
path.arcTo(new RectF(400, 200, 600, 400), -180, 225, false);
path.lineTo(400, 542);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
paint.setColor(Color.RED);//颜色
paint.setAntiAlias(true);//抗锯齿开 Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
canvas.drawPath(path, paint); // 绘制出 path 描述的图形(心形),大功告成
}
}