网上有很多的例子,长篇大论,让=,=我们这些个新手真的胆怯了。我们的读者都是接地气的人,尽量的通俗,会让大家更容易接受。
此文是dagger2入门级说明书,专门给那些 对dagger2还处于传说中的大侠们。
第一次写作,喷的时候请照顾一下我的感受,轻一点。大家耐心看完!
本文通篇采用dagger2 为了方便 简写成dagger了,版本是最新版本 2.11
dagger?理解它的意思,使用起来还是挺简单方便的。
正式开始演讲!坐好
dagger是干什么用的? 此处问题真是精妙啊
第一:使用dagger 可以使你长寿点
第二:使用dagger使你的逼格更高了一点。
嘎嘎==,,算了算了 ,不逗了不逗了,别打我!!
dagger是用来管理实例的创建的(是我把个人理解强加给你们了)
日常举例:
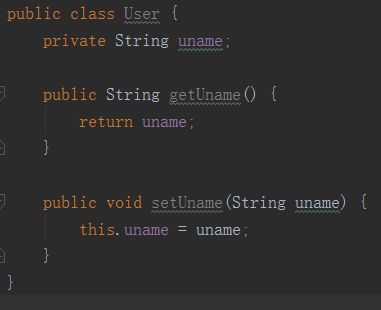
有个User类
通常我们使用这个类的话是这样做的,直接NEW
使用dagger 就是让它帮我们做这些事情的:帮你管理项目中实例的创建!
补充一下 dagger的使用方式是采用注解形式的
忘记放依赖了 哈哈哈哈 不要说我粗心
在dagger 中提供了两个创建实例的方案:
1、使用@Inject + component
2、使用@module + component
① 使用 @Inject + component
我带你看一个简单的例子
public class PojoTest {
public PojoTest() {
}
private String uname;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
}
以前我们要用这个pojo类 是不是需要new? 对不对? 比如有十个Activity用到了 ,你是不是要在十个地方new?
PojoTest pojoTest = new PojoTest();
现在你用了dagger 那就不用这样了。
public class PojoTest {
@Inject
public PojoTest() {
}
private String uname;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
}
有没有看到区别?在构造方法上面添加一个注解@Inject。这个注解代表什么意思呢?哎,这个注解代表此类的构造方法交由dagger 来管理。
我们都知道构造方法是用来new 实例的 嘿嘿,是不是现在你有点恍然大悟了。没错!
就是托管给了dagger来帮你new!
有点口干了,接着来。
然后创建component类,注意有注解@Component
@Component
public interface AppComponent {
void inject(MainActivity mainActivity);
}
这里我先不讲component是干嘛用的,后来会详细的讲清楚。
那么我们就可以使用这个PojoTest类的实例了
rebuild一下,dagger会生成AppComponent的操作类DaggerAppComponent
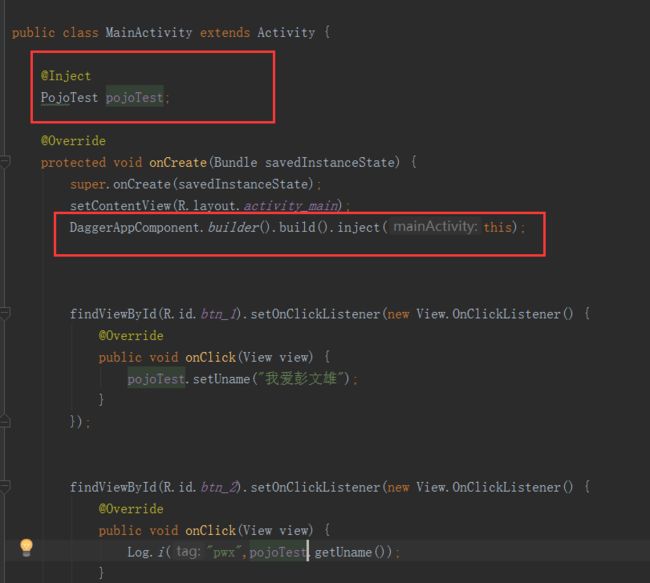
怎么使用?来看!
定义PojoTest 类的变量;也要加上 @Inject
这里的注解意思是 取这个pojo类的实例,并赋给变量pojoTest。
最后在onCreate()利用生成的DaggerAppComponent类初始化dagger 。整个过程堪称完美!
②使用@module + component
先来解释一下什么是
module:在我的理解就是 module是统一管理实例的(也是解决管理第三方依赖库中的一些实例的方法,你在无法修改他们的源码添加@Inject的时候,对吧?)
component: component是统一连接module 与activity(不仅仅是activity啊,你所有需要用实例的地方都可以)的一个纽带。
请看代码!!!
module ----》》》》AppModules
@Module
public class AppModules {
@Singleton
@Provides
public PojoTest2 getPojoTest2(){
return new PojoTest2();
}
@Singleton
@Provides
public PojoTest3 getPojoTest3(){
return new PojoTest3();
}
}
module 提供了对生产实例的集中管理。其中 @Module表示此类为一个module。
@Provides表示此方法是提供实例的方法。一般 @Module与@Provides是成对出现的。
@Singleton这个表示此方法是单例
Component ----》》》》AppComponent
@Component(modules = AppModules.class)
public interface AppComponent {
void inject(MainActivity mainActivity);
void inject(TestActivity testActivity);
Component 一定是一个接口!!
Component 连接了module与需要使用实例的地方的组件(实在是不知如何解释给你们听了)
日常比方:module是对生产实例的集中管理,对吧?那么生产的实例需要被使用吧,不然你生产出来干嘛?对吧?
现在mainActivity和TestActivity需要用到module里的某些实例。怎么办?activity 和module没有啥联系啊,就像一条河。
你要过去对岸拿东西,是不是必须坐船,吊索,过桥。不管你用什么方式去到对岸,你都要借助一些工具或者称为载体。
activity怎么从module 中拿到实例?答案就是Component!! Component就是那艘船,那条钢索,那座桥!!
它把module和activity 联系起来。使activity通过Component拿到module中的实例。各位大侠,现在是不是有点门道了?
我感觉我已经解释的很清楚了_
@Component(modules = AppModules.class)
这句话表示Component 连接的是哪个module。这里是支持多个module哦
@Component(modules = {AppModules.class,AppModules2.class })
void inject(MainActivity mainActivity);
这句话表示谁来用取这些实例。换句话说就是module里的实例需要被谁用到。这里写的是MainActivity。
意思就是Maintivity需要用到module里生产的实例
你以为这样就完了? 小伙子! 太年轻了哈哈哈哈哈哈
话说Component ,module 都有了,是不是也要看看activity是怎么通过Component 取module里的实例啊。
这才是大家关心的
来rebuild一下,dagger会自动生成刚上面创建的AppComponent 的一个DaggerAppComponent操作类,才能继续往下走。
看代码吧,代码才是说明一切的道理
public class TestActivity extends Activity {
private AppComponent appComponent;
@Inject
PojoTest2 pojoTest2;
@Inject
PojoTest3 pojoTest3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
appComponent = DaggerAppComponent.builder().appModules(new AppModules()).build();
appComponent.inject(this);
findViewById(R.id.btn_1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
pojoTest2.setUname("我是真的爱你彭文雄啊");
pojoTest3.setUname("证明一个事情,会不会成功");
}
});
findViewById(R.id.btn_2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.i("pwx",pojoTest2.getUname());
Log.i("pwx",pojoTest3.getUname());
}
});
appComponent = DaggerAppComponent.builder().appModules(new AppModules()).build();
appComponent.inject(this);
各位大侠,看到没有,最终 activity 就是这样通过Component 取module里的实例。
到此 全剧终。谢谢大家耐心看完。_