开始前希望你对以太坊、智能合约有所了解,下面的应用是基于以太坊的智能合约来开发部署的,另外你最好了解一些H5和JavaScript前端相关知识。
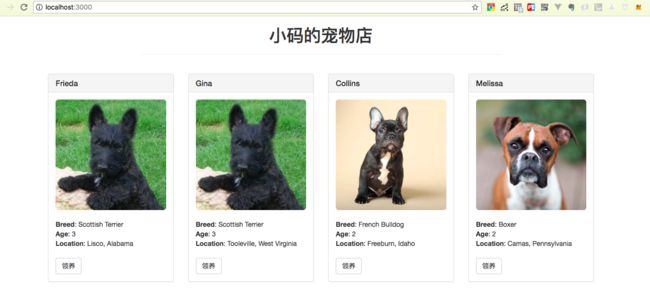
通过这个例子让大家了解开发一个去中心化应用的流程和代码框架,应用出来的效果如下:
项目简介
假设一个宠物店,有16只宠物,开发一个去中心化应用,让大家来领养宠物。
环境搭建
- 安装Node
- 安装 Truffle :
npm install -g truffle - 安装Ganache
创建项目
1. 建立项目目录并进入
> mkdir pet-shop-tutorial
> cd pet-shop-tutorial
2. 使用truffle unbox 创建项目
> truffle unbox pet-shop
这一步需要等待一会,也可以使用truffle init来创建一个全新的项目。
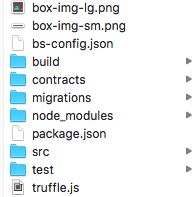
项目目录结构
contracts/智能合约的文件夹,所有的智能合约文件都放置在这里,里面包含一个重要的合约Migrations.sol(稍后再讲)
migrations/用来处理部署(迁移)智能合约 ,迁移是一个额外特别的合约用来保存合约的变化。
test/智能合约测试用例文件夹
truffle.js/配置文件
其他代码可以暂时不用管
编写智能合约
下面开始码代码了,编写智能合约,这里的合约使用solidity编写。Ps: 智能合约承担着去中心化应用的后台逻辑和存储。
在contracts目录下,添加合约文件Adoption.sol
pragma solidity ^0.4.17;
contract Adoption {
address[16] public adopters; // 保存领养者的地址
// 领养宠物
function adopt(uint petId) public returns (uint) {
require(petId >= 0 && petId <= 15); // 确保id在数组长度内
adopters[petId] = msg.sender; // 保存调用这地址
return petId;
}
// 返回领养者
function getAdopters() public view returns (address[16]) {
return adopters;
}
}
编译部署智能合约
Truffle集成了一个开发者控制台,可用来生成一个开发链,测试和部署智能合约。
编译
Solidity是编译型语言,需要把可读的Solidity代码编译为EVM字节码才能运行。在此DApp的根目录下输入命令
> truffle compile
编译成功会输出如下:
Compiling ./contracts/Adoption.sol...
Writing artifacts to ./build/contracts
部署
编译之后,就可以部署到区块链上。
在 migrations/文件夹下已经有一个1_initial_migration.js部署脚本,用来部署Migrations.sol合约。
Migrations.sol 用来确保不会部署相同的合约。
现在我们来创建一个自己的部署脚本2_deploy_contracts.js
var Adoption = artifacts.require("Adoption");
module.exports = function(deployer) {
deployer.deploy(Adoption);
};
在执行部署之前,需要确保有一个区块链运行, 可以使用
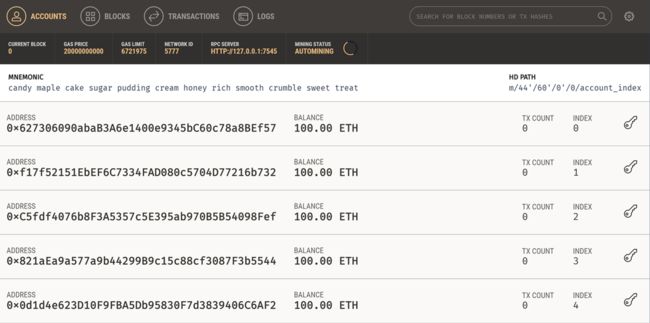
Ganache来开启一个私链来进行开发测试,默认会在7545端口上运行一个开发链。
Ganache 启动是下面截图这样,说明智能合约已经部署好了。
创建用户接口和智能合约交互
我们已经编写和部署及测试好了我们的合约,接下我们为合约编写UI,让合约真正可以用起来。
在目录里,已经包含了应用的前端代码,代码在src/文件夹下。
在编辑器中打开src/js/app.js
可以看到用来管理整个应用的App对象,init函数加载宠物信息,就初始化web3.
web3是一个实现了与以太坊节点通信的库,我们利用web3来和合约进行交互。
初始化web3
接下来,我们来编辑app.js修改initWeb3():
删除注释,修改为:
initWeb3: function() {
// Is there an injected web3 instance?
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider;
} else {
// If no injected web3 instance is detected, fall back to Ganache
App.web3Provider = new Web3.providers.HttpProvider('http://localhost:7545');
}
web3 = new Web3(App.web3Provider);
return App.initContract();
}
代码中优先使用MetaMask提供的web3实例,如果没有则从本地环境创建一个。
实例化合约
使用truffle-contract会帮我们保存合约部署的信息,就不需要我们手动修改合约地址,修改initContract()代码如下:
initContract: function() {
// 加载Adoption.json,保存了Adoption的ABI(接口说明)信息及部署后的网络(地址)信息,它在编译合约的时候生成ABI,在部署的时候追加网络信息
$.getJSON('Adoption.json', function(data) {
// 用Adoption.json数据创建一个可交互的TruffleContract合约实例。
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
// Set the provider for our contract
App.contracts.Adoption.setProvider(App.web3Provider);
// Use our contract to retrieve and mark the adopted pets
return App.markAdopted();
});
return App.bindEvents();
}
处理领养
修改markAdopted()代码:
markAdopted: function(adopters, account) {
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// 调用合约的getAdopters(), 用call读取信息不用消耗gas
return adoptionInstance.getAdopters.call();
}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}
}).catch(function(err) {
console.log(err.message);
});
}
修改handleAdopt()代码:
handleAdopt: function(event) {
event.preventDefault();
var petId = parseInt($(event.target).data('id'));
var adoptionInstance;
// 获取用户账号
web3.eth.getAccounts(function(error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// 发送交易领养宠物
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
});
}
在浏览器中运行
安装 MetaMask
MetaMask 是一款插件形式的以太坊轻客户端,开发过程中使用MetaMask和我们的dapp进行交互是个很好的选择,通过此链接安装,安装完成后,浏览器工具条会显示一个小狐狸图标。
配置钱包
若是你安装了小狐狸钱包,这一部分可以跳过,直接把Ganache里的私钥(点击钥匙图标就显示出私钥来了)导入钱包即可。
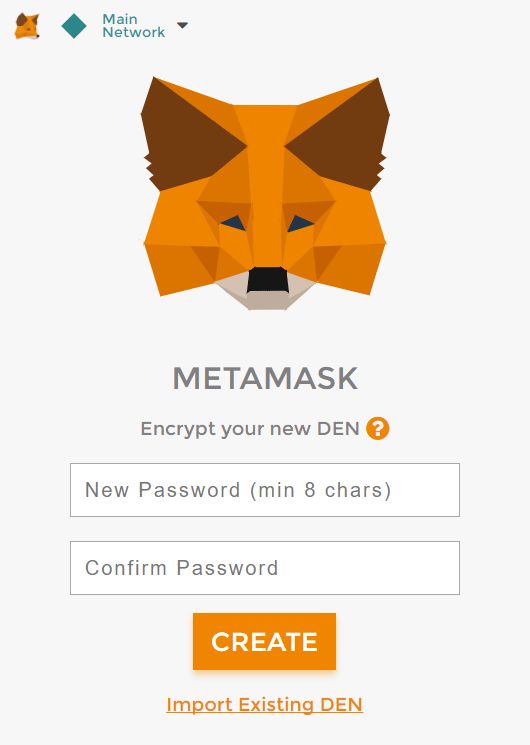
这里我们通过还原一个Ganache为我们创建好的钱包,作为我们的开发测试钱包。按钮下面的 Import Existing DEN点击一下,输入Ganache显示的助记词。
candy maple cake sugar pudding cream honey rich smooth crumble sweet treat
然后自己想要的密码,点击OK。
连接开发区块链网络
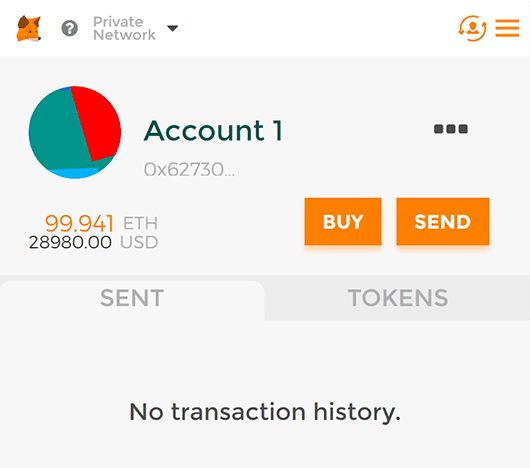
默认连接的是以太坊主网(左上角显示),选择Custom RPC,添加一个网络:点返回后,显示如下:
这是左上角显示为Private Network**,账号是Ganache中默认的第一个账号。
至此MetaMask的安装,配置已经完成。
启动服务
> npm run dev
会自动打开浏览器显示我们的dapp,如本文的第一张图。
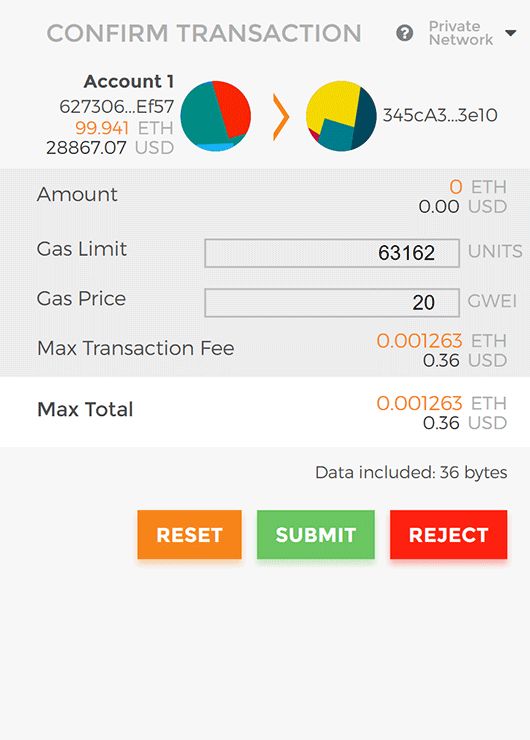
现在领养一直宠物看看,当我们点击Adopt时,MetaMask会提示我们交易的确认,如图:
点击Submit确认后,就可以看到成功领养了这次宠物。
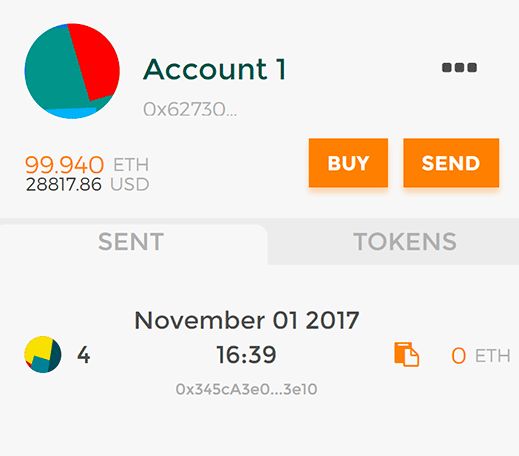
在MetaMask中,也可以看到交易的清单:
好了,恭喜你,即将成为一名去中心化式应用开发者的你已经成为迈出了坚实的一步。
参考文档
- Truffle手册