--- 廖马儿
1.hybird介绍
新浪微博有 webapp版本
《百度app》 就是hybird app
native app就不用说了
Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容
i.e.
1)webApp:
2)混合app
3)native(就是原生)
略
2.拥有下面特点的就是一个Web App了:使用浏览器运行;纯Web前端架构,很多重要手机特性无法访问,例如联系人以及Push notification之类的;Single Page App;销售渠道多限于浏览器.
3.对比:
1)native(原生) app: 安卓开发,IOS开发,黑莓,塞班,wIndows phone 等。
要满足这么多系统的话,只需要hybird一种。
2)用户体验要最求极致的话,还是选择native开发。
4.Hybird 基于 WebView的
UIWebView 与 WKWebView 的比较
UIWebView由于其API不好用,有的功能不齐全,还有内存泄漏。
iOS8之后出了WKWebView。WKWebView提供了一系列API来使得Native与Web的信息交换简单高效。WKWebView使用与Safari相同的JS引擎+内置手势+无内存泄漏。(总之WKWebView比UIWebView好很多)
iOS8之后WKWebView出现,目的是代替UIWebView.
5.主要技术在于:
JS+Native两者相互调用。语言:JS+HTML5 。
6.Hybird App 开发主流平台:
主流的平台包括PhoneGap(Cordova),AppCan,appMobi,Titanium
都是基于webkit(https://github.com/WebKit/webkit)开源内核,使用HTML5 标准开发,适配机型简单,支持开发者自定义插件
最主要的两类的开发平台:
PhoneGap(Cordova) vs AppCan
PhoneGap优点:
PhoneGap可以基于一些开源的框架提升用户体验。
PhoneGap也提供了比较丰富的原生插件调用。
可以使用DreamWeaver开发,开发速度可以加快。
Native接口比较丰富,通过封装的API可以直接访问硬件,比如说加速,相机,指南针,GPS,文件访问等。
PhoneGap缺点:
需要针对相应的平台环境配置,进行编译,打包测试,发布等等。eg:iOS的环境配置,打包测试你要懂,Android的环境配置,打包测试要懂。
使用效果慢,启动慢,页面切换相应慢,数据请求慢,相对native。
国外使用多,文档基本是英文。
AppCan特点:
中国使用的比较多。(http://www.appcan.cn)
AppCan不仅封装了类似于PhoneGap的本地调用功能,而且封装了uexWindow多窗口机制,实现了移动端的iframe效果。
不是开源项目。
appcan目前分两个版本:大众版、企业版。
AppCan优点:
拥有提供的集成开发环境的IDE进行模拟器开发。(
AppCanIDE)有windows版本,也有Mac OS X版本。
可以在线打包,不需要像Cordova要了解那么多平台的配置。
支持更多的原生调用,比如UI控件的封装,通讯类(socket),地图,支付宝等更多的原生控件支持。
拥有统一数据统计平台,便于运营管理开发的应用。
AppCan缺点:
暂时只支持iOS,Android两大平台。
许多功能需要企业版才能实现,不过是收费的。
知乎上面对AppCan的评价:
作者:匿名用户
链接:https://www.zhihu.com/question/23211519/answer/23928305
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
看你做什么了,小东西还是挺不错(几个页面,不太复杂的),但稍微靠谱点的东西,还是不推荐appcan。
appcan目前分两个版本:大众版、企业版。
大众版其实就是免费版,但功能有缺失(比如不能点对点推送、不能本地打包,必须上传到他们服务器,否则打包出的app带有他们的水印),企业版售价5W(听买过的人说的,具体我没找官方咨询过),可以点对点推送,同时官方提供一些比较实用的插件(支付、分享之类的),同时好像可以自己开发插件(这点还没确认)。
appcan有一点非常坑爹,就是打包好的app会加入他们的一些代码,这些代码会做一些服务器请求,然后呢,由于他们的服务器非常不稳定,经常导致无法请求成功,其结果就是app没法打开或者直接崩溃,这点让人很无语,就我个人的观察来看,基本上可以保证每个月都出问题,官方的响应也非常慢经常一两天搞不定(要是周六周末就更惨,肯定找不到人-_-)。基本上你喊破喉咙也没人理你。
总之,就我个人的使用经验来看,appcan对免费版的支持相当差(你可以认为是没支持-,-),至于企业版,我没买,所以不知道是个什么程度。
所以如果你做的东西不是什么要紧的东西,那么用它就无所谓,如果是打算开发靠谱的东西,建议你绕道phonegap,那个更靠谱(我目前也转用phonegap了)
7.我选择了cordova
cordova 官方文档:https://cordova.apache.org/docs/en/latest/guide/platforms/ios/
8.环境搭建:
1)首先安装node.js:
https://nodejs.org 下载pkg文件运行安装 ( 注意:这里要使用google 下载,我开始用safari浏览器下载的特别缓慢 )
终端运行 npm -v,如果出现版本号则说明 Node.js 安装成功
2-1)命令行安装Cordova CLI
sudo npm install -g cordova
以后如果要更新Cordova:
sudo npm update cordova -g
cordova更新完成后,还需要更新项目(比如更新ios项目):
cordova platform update ios
2-2)安装inoic:
sudo npm install -g cordova ionic
3)测试下Cordova是否安装成功
cordova -v
显示版本号则证明安装成功
9.创建cordova 项目:
// 先找到目录位置:
cd ~/Documents
创建工程项目:
cordova create 工程的文件夹名 com.xxx.工程的文件夹名 App的显示名称
e.g: cordova create hello com.example.hello HelloWorld
注意: App的显示名称 可以在config.xml中改变
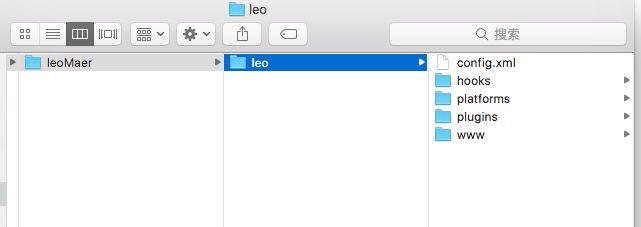
创建成功目录结构:
目录文件夹说明:
conig.xml :cordova的配置文件
hooks/ :存放自定义cordova命令的脚本文件。
platforms/ :各个平台原生工程代码,会在build时被覆盖勿修改
plugins/ :插件目录(主要是提供各个平台的原生API)
www/ :用H5编写的源代码目录,build时会被放入各个平台的assets\www目录。
www/index.html :App入口html文件
10.添加iOS平台支持:
-
terminal中进入项目:
cd xx/x/xx/x
2)添加iOS平台文件cordova platform add ios
- 可以打开Xcode查看了
一般都是编辑外面的www文件夹里的页面,而不是里面Staging的www文件夹。然后运行如下命令重新 build 工程,这些页面就会自动覆盖到各个平台下对应目录下。
cordova build
然后在Xcode中编译运行。