w3school关于标签的解析
http://www.w3school.com.cn/tags/
一、body
| 属性 |
值 |
描述 |
| link |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。请使用样式取代它。规定文档中未访问链接的默认颜色。 |
| alink |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。请使用样式取代它。规定文档中活动链接(active link)的的颜色。 |
| vlink |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。请使用样式取代它。规定文档中已被访问链接的颜色。 |
| background |
URL |
不赞成使用。请使用样式取代它。规定文档的背景图像。 |
| bgcolor |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。请使用样式取代它。规定文档的背景颜色。 |
| text |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。请使用样式取代它。规定文档中所有文本的颜色。 |
二、换行标签
换行标签是个单标签,也叫空标签,不包含任和内容,在 html 文件中的任何位置只要使用了
三、换段落标签
| 属性 |
值 |
描述 |
| align |
left、center、right、justify |
在 HTML 4.01 中,不赞成使用 p 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 p 元素的 align 属性。请使用 CSS 代替。CSS 语法: |
justify:对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中),即使每行左右两边顶到边,英文的时候才看得出效果。
四、居中对齐标签
在 HTML 4.01 中,center 元素不被赞成使用。在 XHTML 1.0 Strict DTD 中,center 元素不被支持。
注释:请使用 CSS 样式来居中文本!
五、引文标签 (缩排标签)
六、水平分隔线标签
| 属性 |
值 |
描述 |
| align |
left、center、right |
不赞成使用。 请使用样式取代它。规定 hr 元素的对齐方式。 |
| noshade |
noshade |
不赞成使用。 请使用样式取代它。规定 hr 元素的颜色呈现为纯色。 |
| size |
pixels |
不赞成使用。 请使用样式取代它。规定 hr 元素的高度(厚度)。默认2像素 |
| width |
pixels、% |
不赞成使用。 请使用样式取代它。规定 hr 元素的宽度。默认100% |
| color |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。 请使用样式取代它。规定 hr 元素的颜色。 |
七、署名标签
- 标签定义文档或文章的作者/拥有者的联系信息。
- 如果 元素位于 元素内,则它表示文档联系信息。
- 如果 元素位于 元素内,则它表示文章的联系信息。
- 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
提示和注释
- 标签不应该用于描述通讯地址,除非它是联系信息的一部分。
- 元素通常连同其他信息被包含在
HTML 4.01 与 HTML5 之间的差异
HTML 4.01 不支持
八、原样显示文字标签
- pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
-
- 可以导致段落断开的标签(例如标题、
- pre 元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分割线。当把其他标签(比如
提示和注释
九、特殊字符
在 HTML 文档中,有些字符没办法直接显示出来,例如?. 使用特殊字符可以将键盘上没有的字符表达 出来,而有些 HTML 文档的特殊字符在键盘上虽然可以得到,但浏览器在解析 HTML 文当时会报错,例如 "<"等,为防止代码混淆,必须用一些代码来表示它们。这些代码叫做符号实体
十、标题文字标签 到
定义最大的标题。 定义最小的标题。
| 属性 |
值 |
描述 |
| align |
left、center、right |
不赞成使用。 请使用样式取代它。规定标题中文本的排列。 |
十二、文字格式控制标签
| 属性 |
值 |
描述 |
| color |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用。 请使用样式取代它。规定文本的颜色。 |
| face |
font_family |
不赞成使用。 请使用样式取代它。规定文本的字体。 |
| size |
number |
不赞成使用。 请使用样式取代它。规定文本的大小。 |
提示和注释
请使用样式(代替
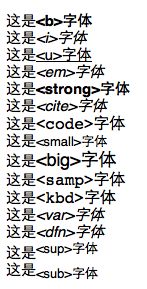
十三、特定文字样式标签
| 标签 |
用法 |
描述 |
|
规定粗体文本 |
根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 标签作为最后的选项。也能够使用 CSS“font-weight”属性来设置粗体文本。 |
|
显示斜体文本效果 |
无 |
|
定义下划线文本 |
在 HTML 4.01 中,u 元素是不被推荐使用的.请尽量避免为文本加下划线 - 用户会把它混淆为一个超链接!无 |
|
把文本定义为强调的内容。 |
无 |
|
把文本定义为语气更强的强调的内容。 |
无 |
|
定义引用。 |
可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。 |
|
定义计算机代码文本。 |
无 |
|
呈现小号字体效果 |
无 |
|
呈现大号字体效果 |
无 |
|
定义样本文本。 |
无 |
|
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
无 |
|
定义变量。您可以将此标签与 及 标签配合使用。 |
无 |
|
定义一个定义项目。 |
无 |
|
定义上标文本 |
无 |
|
定义下标文本 |
无 |
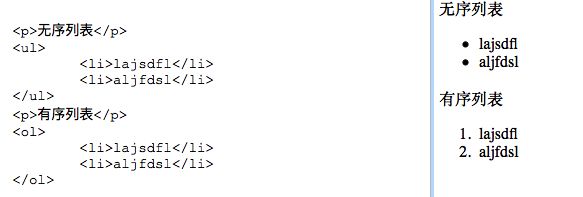
十四、列表相关
列表中可以嵌套另一个列表
| 标签 |
属性 |
描述 |
|
type、value |
定义列表项目,可用在有序列表 () 和无序列表 ( |
|
compact、type |
定义无序列表 |
|
compact、reversed、start、type |
定义有序列表。在 HTML 4.01 中,ol 元素的 "compact"、"start" 以及 "type" 属性是不被赞成使用的。 |
|
compact |
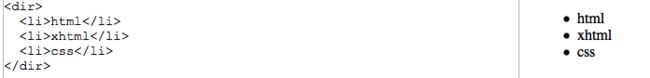
定义目录列表 |
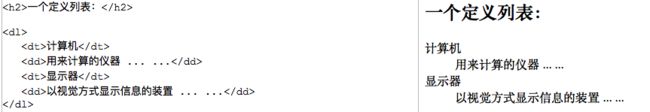
|
|
定义了定义列表 |
|
|
定义了定义列表中的项目 |
|
|
在定义列表中定义条目的定义部分 |
|
label、type |
目前所有主流浏览器都不支持 |
属性注释
type:disc(实心圆)、circle(空心圆)、square(小方块)、1(数字)、A(大写英文字母)、a(小写英文字母)、I(大写罗马数字符号)、i(小写罗马数字符号)
compact:任何主流浏览器都不支持compact属性
value:规定列表项目的数字
start:规定有序列表的起始值,值的类型为number
reversed:规定列表顺序为降序。值就是reversed
十五、插入图片标签![]()
| 属性 |
值 |
描述 |
| alt |
text |
规定图像的替代文本 |
| src |
URL |
规定图像的URL |
| align |
top、bottom、middle、left、right |
不推荐使用。规定如何根据周围的文本来排列图像。 |
| border |
pixels |
不推荐使用。定义图像周围的边框。 |
| height |
pixels、% |
定义图像的高度。通常只设为图片的真实大小以免失真,改变图片大小 最好用图像工具. |
| hspace |
pixels |
不推荐使用。定义图像左侧和右侧的空白。 |
| ismap |
URL |
将图像定义为服务器端图像映射。当用户在 ismap 图像上单击了某处时,浏览器会自动把鼠标的 x、y 位置(相对于图像的左上角)发送到服务器端。特殊的服务器端软件可以根据这些坐标来做出响应。 |
| longdesc |
URL |
指向包含长的图像描述文档的 URL。 |
| usemap |
#mapname |
将图像定义为客户器端图像映射。# + 要使用的 |
| vspace |
pixels |
不推荐使用。定义图像顶部和底部的空白。 |
| width |
pixels、% |
设置图像的宽度。通常只设为图片的真实大小以免失真,改变图片大小 最好用图像工具. |
| dynsrc |
URL |
指定 avi 文件所在路径 |
| loop |
number |
设定 avi 文件循环次数 |
| loopdelay |
|
设定 avi 文件循环延迟 |
| start |
fileopen、mouseover |
设定文件播放方式网页打开时即播放、当鼠标滑到 avi 文件时播放 |
| lowsrc |
URL |
设定低分辨率图片,若所加入的是一张很大的图片,可先显 示图片。 |
usemap属性详细解析
usemap 属性提供了一种“客户端”的图像映射机制,有效地消除了服务器端对鼠标坐标的处理,以及由此带来的网络延迟问题。通过特殊的

十六、超链接
定义超链接,用于从一张页面链接到另一张页面。
| 属性 |
值 |
描述 |
| charset |
char_encoding |
HTML5中不支持规定被链接文档的字符集。 |
| coords |
coordinates |
HTML5中不支持规定链接的坐标。 |
| download |
filename |
规定被下载的超链接目标在下载后的名称。 |
| href |
URL |
规定链接指向的页面的 URL。 |
| hreflang |
language_code |
规定被链接文档的语言。主流的浏览器几乎都不支持 hreflang 属性。 |
| media |
media_query |
规定被链接文档是为何种媒介/设备优化的。 |
| name |
section_name |
HTML5中不支持规定锚的名称 |
| rel |
text |
规定当前文档与被链接文档之间的关系。 |
| rev |
text |
HTML5中不支持规定被链接文档与当前文档之间的关系。 |
| shape |
default、rect、circle、poly |
HTML5中不支持规定链接的形状。 |
| target |
_blank、_parent、_self、_top、framename |
规定在何处打开链接文档。 |
| type |
MIME type |
规定被链接文档的的 MIME 类型。该属性是 HTML5 中 a 元素的新属性。 |
如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
属性详细解析
- 绝对 URL - 指向另一个站点
- 相对 URL - 指向站点内的某个文件
- 锚 URL - 指向页面中的锚(href="#top")
default:规定全部区域
rect:定义矩形区域
circle:定义圆形
poly:定义多边形区域
_blank:在新窗口中打开被链接文档
_self:默认。在相同的框架中打开被链接文档。
_parent :在父框架集中打开被链接文档。
_top:在整个窗口中打开被链接文档。
framename:在指定的框架中打开被链接文档。
1、发送E-main
参数列表
| 参数 |
含义 |
| to |
收信人 |
| suject |
主题 |
| cc |
抄送 |
| bcc |
暗抄送 |
| body |
内容 |
参数传递方式同页面之间传递值一样,可以使用查询字符串,也可以用form
querystring方式:
send mail
form方式:
两种方式同样传递所有参数。
用鼠标单击一下该超级连接的话,浏览器会自动调用系统默认的邮件客户端程序,同时按照设定好的变量值,如subject、cc等,在邮件客户端中自动填入设定好的值。
如果要将邮件发送到多个邮箱,可以使用分号";"隔开,如下所示:
send mail
如果想使邮件内容(变量body对应的变量值)换行,则直接加上
send mail
2、ftp
格式:ftp://帐号:密码@FTP网址
eg.
帐号:wangfei
密码:88888888
FTP网址为:www.iefans.net
王飞FTP
3、图像的超链接

4、点播音乐
音乐
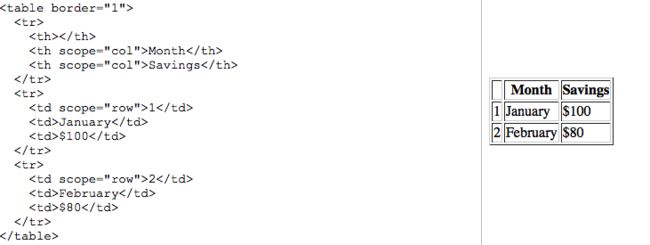
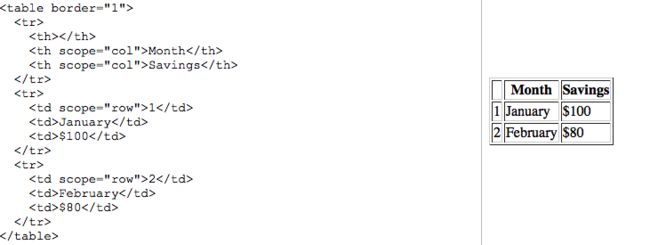
十七、表格
| 相关标签 |
描述 |
|
定义表格的标题。在表格中也可以不用此 标签。 |
|
| 定义表头单元格。表格中的文字将以粗体 显示,在表格中也可以不用此标签, 标签必须放在标签内
|
定义一行标签,一组行标签内可以建立多 组由或| 标签所定义的单元格 | |
|
| |
定义单元格标签,一组标签将将建 立一个单元格,标签必须放在标签内
| | | | |
| 属性 |
值 |
描述 |
| align |
left、right、top、bottom |
不赞成使用。请使用样式取而代之。分别固定规定标题在表格的左、右、上、下 |
注释 :除了 Firefox,其他主流浏览器都无法正确地支持 align 属性。
所有主流浏览器都支持 "top" 和 "bottom" 值。Chrome 和 Safari 不支持 "left" 和 "right"。Internet Explorer 和 Opera 只能对 caption 内部的文本(而不是整个 caption 元素)进行对齐。
属性
| 值 |
描述 |
| align |
left、center、right |
不赞成使用请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用请使用样式代替。规定表格的背景颜色。 |
| border |
pixels |
规定表格边框的宽度。 |
| bordercolor |
rgb(x,x,x)、#xxxxxx、colorname |
表格边框颜色。当 border>=1 时起作用 |
| bordercolorlight |
rgb(x,x,x)、#xxxxxx、colorname |
表格边框明亮部分颜色。当 border>=1 时起作用 |
| bordercolordark |
rgb(x,x,x)、#xxxxxx、colorname |
表格边框昏暗部分颜色。当 border>=1 时起作用 |
| cellpadding |
pixels、% |
规定单元边沿与其内容之间的空白。 |
| cellspacing |
pixels、% |
规定单元格之间的空白。 |
| frame |
void、above、below、hsides、lhs、rhs、vsides、box、border |
规定外侧边框的哪个部分是可见的。从实用角度出发,最好不要规定 frame,而是使用 CSS 来添加。除了 Internet Explorer,其他浏览器都支持 frame 属性。 |
| rules |
none、groups、rows、cols、all |
规定内侧边框的哪个部分是可见的。 |
| summary |
text |
规定表格的摘要。该属性不会对普通浏览器中产生任何视觉变化。屏幕阅读器可以利用该属性。 |
| width |
pixels、% |
规定表格的宽度。 |
| height |
pixels、% |
规定表格的高度。 |
| 属性
| 值 |
描述 |
| height |
number |
行高 |
| align |
left、center、right、justify、char |
定义表格行的对齐方式。 |
| bgcolor |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用请使用样式代替。规定表格行的背景颜色。 |
| char |
character |
几乎没有浏览器支持规定根据哪个字符来进行文本对齐 |
| charoff |
number |
规定第一个对齐字符的偏移量,和char属性配合使用 |
| valign |
top、middle、bottom、baseline |
规定表格行中内容的垂直对齐方式 |
| / | 属性 |
值 |
描述 |
| align |
left、center、right、justify、char |
规定单元格内容的水平对齐方式。 |
| valign |
top、middle、bottom、baseline |
规定单元格内容的垂直排列方式 |
| axis |
category_name |
对单元进行分类。 |
| bgcolor |
rgb(x,x,x)、#xxxxxx、colorname |
不赞成使用请使用样式代替。规定单元格的背景颜色。 |
| colspan |
number |
规定单元格可横跨的列数。 |
| rowspan |
number |
规定单元格可横跨的行数。 |
| height/width |
pixels、% |
不赞成使用请使用样式代替。规定表格单元格的高度和宽度,会影响对应行和列的高度。 |
| scope |
col、colgroup、row、rowgroup |
定义将表头数据与单元数据相关联的方法。 |
| nowrap |
nowrap |
不赞成使用请使用样式取而代之。规定单元格中的内容是否折行。 |
| / | 的scope属性
- col 规定单元格是列的表头。
- row 规定单元格是行的表头。
- colgroup 规定单元格是列组的表头。
- rowgroup 规定单元格是行组的表头。
表格的分组
html 文档的表格按行分组是由表头标签、表格主体标签 和尾注标签三个 部分组成的。标签用于规定表格主体部分的元素,可出现多次。
| / | /属性
值 |
描述 |
| align |
left、center、right、justify、char |
规定元素内的单元格内容的水平对齐方式。只有 Internet Explorer 和 Opera 支持 align 属性。 |
| valign |
top、middle、bottom、baseline |
规定元素内的单元格内容的垂直排列方式。只有 Internet Explorer 和 Opera 支持 valign 属性。 |
提示
在默认情况下、 、元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
html 使用 标签来将表格按列分组。
Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性。
| 属性 |
值 |
描述 |
| span |
number |
规定列组相应横跨的列数 |
| width |
pixels、%、relative_length |
规定列组合中列的宽度 |
表格的嵌套
十八、插入多媒体文件
| 属性 |
值 |
描述 |
| height |
pixels |
设置嵌入内容的高度 |
| width |
pixels |
设置嵌入内容的宽度 |
| src |
url |
嵌入内容的url |
| type |
MIME_type |
定义嵌入内容的类型 |
十九、多视图窗口框架
|
|
![]()