- 抖音本地生活普通人可以做吗?新手怎么把抖音做起来?
优惠券高省
抖音本地生活服务是抖音推出的一种线下玩法,加入抖音本地生活就有可能赚取额外的收入,但是大部分的用户都没有做过抖音本地生活,所以普通人可以做抖音本地生活嘛?我们来简单了解一下。抖音本地生活普通人可以做的,但是!想要做好那就不是一个人的事!最少需要三个人以上团队才可以把这个事情做好,还有就是就算你花钱学习那些大V推荐的本地生活运营师的课程,也不一定能把本地生活这个项目给做好。高省只是一个导购的优惠平台
- 轻疗愈和疗愈清理来觉察
黄娟践行日志
悦悦妈践行日志第109,20200418(昨天学习的方法来觉察)早上上班路上,我打客户电话,跟她确认造型。客户造型写得和平时的不一样,圆弧的后面又加了个回型,我问清楚是不是色卡上的某个回型型号。山在一旁说:你不要那么对她说,她又听不懂。你干嘛跟她说这些,她对色卡没你清楚,你知道就好了,跟她说那么多干嘛!真是的!我一听到“你干嘛”“你不要”“你怎么”“那么”“真是的”我感觉我又被否定了,每句话都带着
- 练习促进知识的迁移
林清华揭阳惠来小学
练习促进知识的迁移什么叫练习?练习是指反复做作业或训练等,以求熟练。在这里,练习指学生学习课文后,为了加深理解记忆而进行的习题练习。什么是迁移?迁移指搬动转移,离开原来的所在地而另换地点。在心理学中,它指的是是一种学习对另一种学习的影响,指在一种情境中获得的技能、知识或态度对另一种情境中技能、知识的获得或态度的形成的影响。在学校,要学会知识迁移,要将校内所学的知识技能用于解决校外的现实问题,练习可
- Spring Boot(六)集成 MyBatis 操作 MySQL 8
一、简介1.1MyBatis介绍MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数以及获取结果集。1.2MyBatis发展史MyBatis原本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwarefoundation迁移到了googlecode,并且改名为MyBatis,201
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- 秉持初心,一往无前
nanshan
白岩松说过:在三十岁之前,要努力为自己的人生做加法。不断地朝着自己的一个个目标前进,你会发现,自己原来已经有所向前迈进。曾经的我很不自信,甚至自卑,以至于相对的也会很自傲,爱逞强。后来,我才渐渐意识到,对自己的正确而清醒的认识才是最重要的。只有真正的认识自己,才有可能去真正的爱自己,才有能力去爱其他的人。首先梳理今日的工作与学习:1.上午学习视频(戴维老师的化学实验),收发试卷,整理教育学笔记。中
- 2021.10.18-2021.10.24:一周计划(10.15)+一周总结
从21年9月11日起
本周最重要的事情:因上周调整的感受很糟糕,因此调整未21:15-3:45.一、事业1、工作:100封开发信。(完成30%)2、学习如何去开发客户:30min/天*4天(2天的学习)二、心灵1、晨间日记+一日总结。----100%完成2、读经:15分钟/天*7天----完成1天3、10min/天*7天观照自己的内心。---未完成,没有意识去做三、成长1、趁早学习:3个主题并行。美貌、赚钱、饮食—-并
- 大模型学习?别慌!我这有份独家私藏路线图,直接抄作业!
大模型玩家
学习深度学习机器学习语言模型算法人工智能转行
最近大模型是真火啊,搞得我这老码农都跃跃欲试,想搭上这班通往未来的列车。But…看着那些密密麻麻的技术名词,那叫一个头大!别怕,咱也是从小白过来的,走过弯路,踩过坑,才搞明白点门道!今天,我把这份独家私藏的大模型学习路线图分享给大家,绝对干货!保证你不再迷路,还能少走弯路!这份路线图,我给它分了三个阶段:入门、上手、深挖。你是想快速尝鲜应用,还是想深入了解原理?都给你安排的明明白白!第一站:入门篇
- Python day18
赵英英俊
Python训练python
@浙大疏锦行pythonday18.内容:昨天学习了聚类算法的一些基本内容,今天继续学习相关知识分析簇的特征和相关含义(使用可视化来进行分析,也可以使用ai)代码:shap.initjs()#初始化SHAP解释器explainer=shap.TreeExplainer(model)shap_values=explainer.shap_values(x1)#这个计算耗时shap_values.sha
- #晓悦晨享记 314
xuxiaoyue88
生活就像抖音,你关注什么就给你推送什么!这两天我们金刚智慧财富营的小伙伴开始向宇宙下订单,学习跟金钱宝宝谈恋爱,然后很神奇的事情发生了,这两天很多小伙伴都开始加速财富显化。因为关注点都在自己跟宇宙下的订单上面,我自己也没想感觉到自己整个能量状态发生了改变,比如昨天我跟自己说,要每天显化10个红包,这两天每天都是超过20个红包,前天很意外地收到银行寄的礼物冰墩墩,然后昨天也有家长来找我买课程,给自己
- 思鸿教育:教师资格证考前复习策略及技巧
媳妇别闹丿
搞好考前复习,是教师资格考试取得好成绩的一个重要因素。考前复习实质上就是重新学习已学过的知识、技能,从而巩固地掌握知识技能,培养能力。将所学知识进行复习,无异于炒“冷饭”,掌握一些复习的策略和技巧是大有必要的。在考前复习阶段,常有一些参加考试的学员反映:自己想复习,也有时间学习,只是一拿起书本就犯困,并伴有厌倦、烦躁的情绪。这是复习迎考过程中产生心理疲劳的具体表现。心理疲劳不像生理疲劳那样可以通过
- 2021-09-16
潘jane
姓名:潘珊群公司:宁波市镇海承迪文具有限公司盛和塾第456期六项精进反省一组成员(日精进打卡第991天)【知~学习】:《六项精进》背诵0遍共30遍.《大学》背诵0遍共30遍.朗读0遍共0遍.学习强国每天早上和晚上累计1小时以上······【经典名句分享】奇迹,是努力的另一个名字!【行~实践】一、修身:(对自己个人)1.晨起一杯温开水2.早睡早起3.多喝水4.每天一粒钙片5.饭后水果二、齐家:(对家
- 【六年级 王芊雅】四方食事
扬子居
【螺大胆】我是一个深度螺蛳粉爱好者,吃火锅也必须吃螺蛳粉火锅!我第一次吃螺蛳粉火锅,是在小寨赛格,一家名叫“螺大胆”的螺蛳粉火锅店。这家店里面只有六个锅,可排队的人却乌央乌央的一群。拿到号后,我站在门口听着报号的声音,看着人们三三两两地走进去,就是轮不上我,急得我就像热锅上的蚂蚁一样,团团乱转。最终,我门全家足足排了三个小时的队,才等到位置。终于坐到餐桌前了!我长嘘一口气,点了我早就盘算好的——肥
- 六味地黄丸哪个牌子好?六味地黄丸十大品牌排行榜
古楼
提到六味地黄丸,想必大家都不会觉得陌生,它是中医常用的一味补肾中药,具有滋阴补肾的作用,常用于治疗肾阴亏损所导致的头晕耳鸣、腰膝酸软、潮热盗汗等症状,是肾虚患者常用的药物。那么,市面上这么多六味地黄丸,到底哪个牌子好?哪个又值得买呢?下面小编就带大家来了解一下。在分享之前给大家推荐一个互联网最新导购平台【高省】,邀请码XHXQ43,高省是目前返利最高的电商导购平台。作为一个全面的电商导购平台,高省
- 小满抗癌第182天
夜雨缙云
6-29,今晨送元元去幼儿园上学,路上和她聊起还有几天就毕业的事,元元还比较懵懂,我却突然觉得伤感。其实幼儿园的老师很伟大,她们付出了很多的耐心,教会孩子学会最基本的技能,启迪孩子如何面对生活,短短三年幼儿园的时光,也许是孩子学习生涯中最快乐的一程。然而幼儿园毕业是如此的简单,没有隆重的告别,仅在某个宁静的下午,像往常一样放学,转身和老师说过再见,从此就再也不会相见。我们一生有很多老师,我们会记得
- 电商垃圾桶(一)选品失败的多维度深度解析及典型案例
potatoshops
电商垃圾桶教育电商大数据
选品作为电商运营的核心环节,其失败往往是多重因素叠加的致命伤。本文从六大关键维度剖析选品失误的根源,并通过细节化案例揭示现实中的决策陷阱:维度一:市场研究与需求错位核心问题:脱离真实消费场景的“伪需求”判断典型表现:忽视地域文化差异(如欧美与亚洲审美差异)误判政策法规风险(如电器安全认证缺失)低估用户决策成本(如高价非必需品)案例深化:平衡车惨案:某跨境卖家见欧美网红推广平衡车,未调研即采购200
- 【复盘】2020.11.10保持不断的成长
小灵仙子
大家好,我是灵仙,今天是2020.11.10,这是我的18/365进化日课:日思今天最重要的事情是什么?1今天简直马不停蹄,中午一起商量了下一年的教学任务。2因为今天本身安排的课程任务不多。应学生要求,临时又加了一点新的内容。在讲课中,完成了备课。3又去修车了,又花了400大洋。真是屋漏偏逢连夜雨。日习今天学到了哪些知识?升级了哪些认知?提升了哪些能力?1今天学习群里一位妈妈的分享,说的真的很好。
- 2022-7-26晨间日记
面前大海
今天是什么日子起床:6:10就寝:22:00天气:晴心情:平静任务清单昨日完成的任务,最重要的三件事:练字、锻炼改进:日更字数及质量。习惯养成:早起、锻炼、练字、节食周目标·完成进度读完《十天塑造孩子学习力》,已读八章。学习·信息·阅读完成书恒朗读训练、超级记忆术看1-3集视频。健康·饮食·锻炼节制饮食人际·家人·朋友正确引导孩子养成良好的学习习惯。工作·思考认真工作,从工作中寻找乐趣。最美好的三
- 没有收不回的押金(六)
枫叶520
晚上,项目经理问老刘另外有没地方住。房子退了,明天又准备回去,老刘想了下,反正就一晚上,没有必要去麻烦老乡,于是,他问项目经理道:“经理,晚上我再在会议室睡,可以吗?”“可是可以。就是不知你能不能睡?”“没问题,”这也是,以前刚出来时,老刘在桥洞底下,芭蕉地甚至坟山上都睡过。想起当初睁眼就能数星星的日子,能在会议室中吹空调睡觉,还有什么不满足的。“那,行吧。”项目经理说,“不过,另外还有一个室友,
- 消息队列的秘密 第四章:门派之争
空中湖
消息队列的秘密消息队列javakafkarabbitmqrocketmq
第四章:门派之争技术峰会完成了在天猫和京东的实战任务后,林消息回到了消息队列派总部。队列老祖告诉他,数据江湖即将举行一年一度的"消息中间件技术峰会",各大消息队列门派的代表将齐聚一堂,交流技术心得,展示最新成果。"这是一个难得的学习机会,"队列老祖对林消息说,“你已经掌握了消息队列的基本理论和实战应用,现在是时候了解不同消息队列技术之间的差异和各自的优势了。”林消息对此充满期待,“弟子一定认真学习
- 互联网时代来临,学习机该不该进入到校园呢?
领域特长生
近日,中国政府网通报,黔南州群众反映学校变相强制学生购买高价学习机,贵州省政府认真核查推动整改。通报称,黔南州王先生通过国务院“互联网+督查”平台反映,荔波县第二中学自2019年以来变相强制学生购买高价学习机并收取服务费。那么学习机该不该进入到校园内呢?我们来一起探讨一下互联网对整个社会的影响随着信息技术的发展,互联网时代的浪潮已经悄无声息的席卷了社会的各个方面,购物、出行、餐饮等等都离不开互联网
- 孔子的法宝——学(2)
陈建军
孔子的法宝——学(2)——夫子好学首先,说说孔老夫子的好学吧。“好学”就是特别喜欢学习。说起好学,老人家可是超超级“学霸”。孔老夫子晚年曾这样评价自己:“吾十有五而志于学,三十而立,四十而不惑,五十而知天命,六十而耳顺,七十而从心所欲,不逾矩。”(2.4)孔子说:“我十五岁的时候,就立志于学习;三十岁时,学有所立;四十岁时,心中通达而不再疑惑;五十岁时,能够知晓天命;六十岁时,我听到别人说的话就能
- 2022/5/26随笔
jane与你一起成长
2022/5/26随笔今天,已经是星期四。客户说本周六会下单,希望客户真的会在本周六下单,不然,我5月份又要亏本了。最近体重下降了2斤多,这几天体重一直保持在101.8斤或者102.4斤。这些天不能吃零食,不能喝太多水,中午和晚上不能吃的太饱。希望就一直保持在101.8斤到102.4斤之间。对于这个体重我还是比较满意,只要不达到103斤,我便可以了。现在,每天过得真是很快啊。早上5点半左右起床,然
- 《苏东坡传》 读后感
可可_8695
今年暑假,我读完的第一本书就是《苏东坡传》。或许是小时候背了他太多的诗吧,我对他的印象实在是不好,可在读这本书之后,我的心情和以往不同了。从憎恶到感激,从痛恨到崇拜,四年级,我学习了他的诗句——但愿人长久,千里共婵娟。五年级,我学习了——竹杖芒鞋轻胜马。六年级,我还学习了——老夫聊发少年狂。直到现在,我才理解到其思想的细腻,洒脱以及豪迈。苏东坡生在一个富有文化教养的家庭,父亲苏洵是极有名气的散文家
- 4.2教学勇气《现实是群体共享的》
N3049解革
今天阅读第四章认知于共同体中—为伟大事物的魅力所凝聚《现实是群体共享的》现实是共同联系的关系网,我们只有存在于这种共同联系中才能认识现实。真正的共同体是拥抱所有事物所依赖的生存巨网又拥抱那些恰好对我们认知是有益无害的事实,我们寻求的共同体就是能够担任认知、教学和学习的教育使命的管理模式。
- dos命令driverquery图文教程,显示系统已安装设备驱动程序批处理
老盖聊技术
大家好,我是老盖,首先感谢观看本文,本篇文章做的有视频,视频讲述的比较详细,也可以看我发布的视频。今天我们学习dos中driverquery这个命令,输入命令driverquery/?可以查看这个命令的介绍和一些参数,它这个命令就是查看系统已经安装的驱动程序。直接输入命令driverquery,以看到本机已经安装的驱动程序,可以看到模块名,显示名字,驱动程序类型和链接日期。我们也可以通过图形化界面
- 2018-03-25 学习之道6
SandyZhao
阅读:45min今日共计:90min关于工具和一些小技巧:这一章无新知识。里面说的都已经在用自己的方法实践和迭代了。周目标的设定挺要紧的
- 2023-05-08
我_4b6f
保定影像之街道(一二三九)2018年12月22日,星期六。农历戊戌年甲子月戊子日(狗年)十一月十六。河北省保定市:府学后街。保定市,古称清苑、上谷、保州、保府。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。府学后街,东西街道。因其地处清朝以前保定府学之后(北侧),而得街名。
- 2019-02-25
冰山轩儿
2019.2.25咖啡冥想财富目标:2019年3月30之前收入5万人民币。动机:智慧的路上自己成为榜样,我要种出孩子学习习惯棒棒的。帮助目前都在为孩子学习、习惯焦虑的父母们帮助,帮助孩子们不被父母打骂。夫妻关系我已经是榜样了,读书会的伙伴们都特别随喜我跟老公的感情,我的老公非常天使,我更希望我们可以共同学习智慧,学习种子法则。但是我希望能帮助正在经历困境的夫妻关系给予他们正确的引导。当我财富丰盛富
- “知识”、“学识”、“见识”华罗庚
穷人就要多旅行
人们认识事物有一个由感性认识到理性认识的过程,学习和从事科学研究,也有一个由“知’到“识”的过程。我们平常所说的“知识”、“学识”、“见识”这几个概念,其实都包含了两面的意思,反映了认识事物的两个阶段。“知识”是先知而后识,“学识”是先学而后识,“见识”是先见而后识。知了,学了,见了,这还不够,还要有个提高过程,即识的过程。因为我们要认识事物的本质,达到灵活运用,变为自己的东西,就必须知而识之,学
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
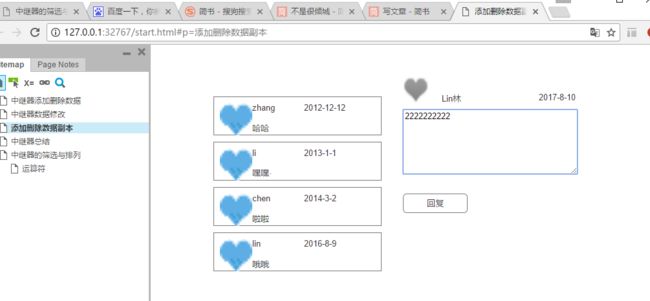
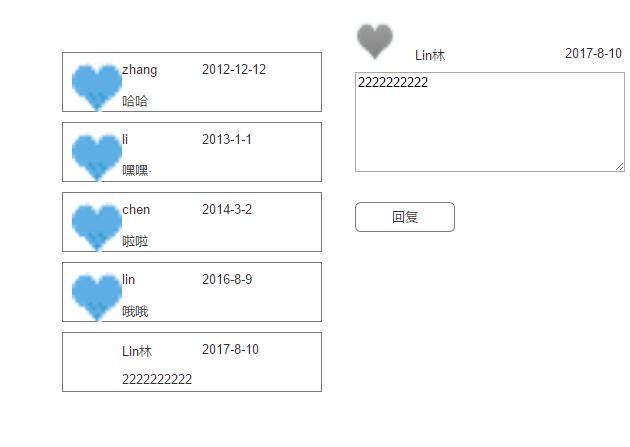
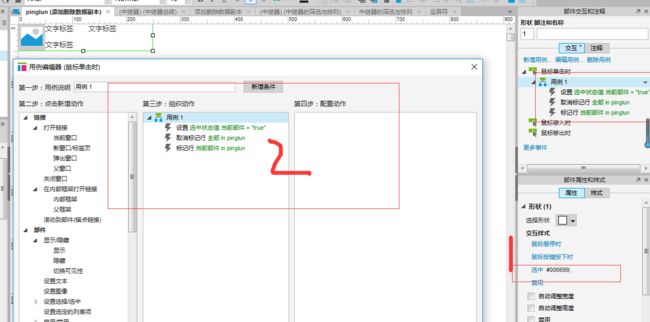
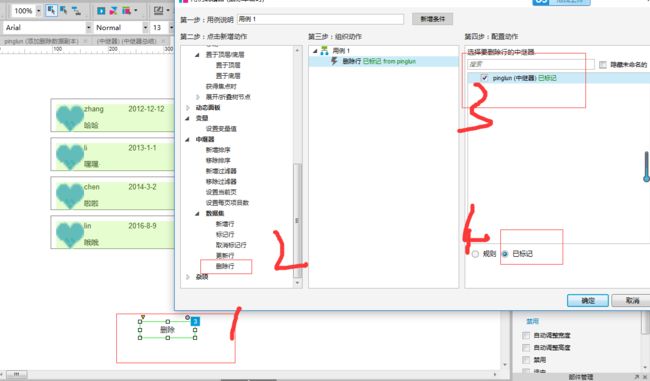
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源