首页(新闻数据的处理)
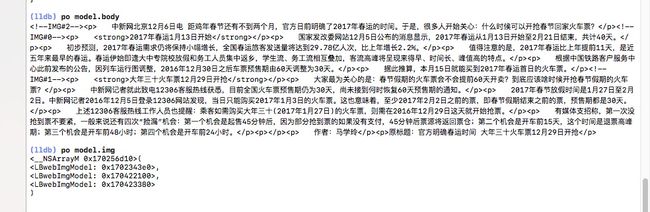
后台返回的数据只有一个Html的Body内容。至于文本的显示样式需要在本地拼处理
这时候就需要根据样式自己在本地拼接一些字符串 使图片和文字正确的显示
NSMutableString *html = [NSMutableString string];
[html appendString:@""];
[html appendString:@"
"];NSURL *url = [[NSBundle mainBundle] URLForResource:@"Detail.css" withExtension:nil];
/** link这里是h5里面的引入css样式的标签,引入本地的Details文件*/
[html appendString:@"",url];
/**拼接头部完毕*/
[html appendString:@""];
[html appendString:@"
"];在Body中间添加需要的HTML文本
/**拼接body完毕*/
[html appendString:@""];
[html appendString:@""];
给图片添加点击事件
给图片添加点击事件 大体思路上有两种 第一种就是拦截连接的方法,第二种就是图片点击后,调用原生的方法。这里建议使用第二种,简单一些。
1.给图片的添加点击事件的思路大体上是:利用JS的方法给图片添加上点击事件,当点击图片的时候,就修改window.location.href这个属性(将图片链接设置为该属性)。这个属性使用控制着当前页面的跳转使用的。修改后,在webView的代理方法
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType 就可以拦截到要跳转的连接,也就拿到你需要的图片的地址.
给图片添加点击事件
NSString *onload = @"this.onclick = function() {\
window.location.href = 'sx:src=' +this.src;\ };";
这里这个imgModel.src是图片的地址。
[imgHtml appendFormat:@"
",onload,imgModel.src];
然后在webView的代理方法里面这么做 就可以拦截图片的连接(有点麻烦)
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSString *url = request.URL.absoluteString;
NSRange range = [url rangeOfString:@"sx:src="];
if (range.location != NSNotFound) {
NSInteger begin = range.location + range.length;
NSString *src = [url substringFromIndex:begin];
[self savePictureToAlbum:src];
return NO;
}
return YES;
}
2.第二种方法简单些 可以这么做,直接给图片添加上点击事件,将图片的连接直接传给原生的方法
NSString *onload = @"this.onclick = function() {\
lbImageClick(this.src);\
};";
[imgHtml appendFormat:@"",onload,imgModel.src];
这里面的lbImageClick 方法需要原生的实现就可以了
在webView的这个代理方法里面实现
- (void)webViewDidFinishLoad:(UIWebView *)webView {
JSContext *context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
context[@"lbImageClick"] = ^(NSString *src) {
[self savePictureToAlbum:src];
};
}
这种方法相比第一种感觉简单些。。。。。(这个需要#import
) 给写好的网页图片添加点击事件 (在webViewDidFinishLoad)
NSString *jsGetImages = @"function getImages(){\
var objs = document.getElementsByTagName(\"img\"); \
for(var i = 0 ; i
objs[i].onclick = function(){\
//这里就可以给每张图片添加上点击方法了。。。。
}\
}\
return objs.length;\
}";
[webView stringByEvaluatingJavaScriptFromString:jsGetImages];
/**调用该JS方法*/
NSString *length = [webView stringByEvaluatingJavaScriptFromString:@"getImages()"];
DLog(@"%@",length); 返回图片的个数。
上面gif的效果demo里面都做了详细的介绍,感觉没什么说的了(文章格式写的挺丑)。
demo地址 :https://github.com/tianliangyihou/GFDayDayNews
如果直接点击网址打不开的话,可以直接复制网址,在浏览器上访问,或者在github上搜索GFDayDayNews