- 怎么用电脑兼职赚钱,普通人可做的6个副业项目
高省爱氧惠
今天给大家分享五个正规靠谱的线上兼职副业平台,现在线上兼职已经成为越来越多人赚钱的新选择。这些平台可以提供了许多不同种类的工作,包括调查、写作、设计、数据输入等等。这些工作都可以在家中完成,同时,平台也为那些想要自由工作和拥有灵活工作时间的人提供了机会。毕竟,任何人都可以选择自己想要的工作,而不是被迫接受固定的工作时间和地点。有的平台也有助于提高人们的技能和专业知识。通过平台的研究学习,人们可以学
- 使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
- 【web 自动化】-6- 数据驱动DDT
皮革院长干测开
web自动化前端自动化运维
一、参数化数据驱动测试1.核心概念:“数据驱动测试”解决什么问题?场景:测试“后台登录”时,用例流程固定(输入账号→密码→登录→断言),但需要测不同数据:正确账号密码(正例)错误密码、空账号(反例)传统做法:写多个用例,重复流程代码,只改数据→冗余、难维护。数据驱动测试:用一套流程代码+多组测试数据,让用例自动遍历数据执行→高效、覆盖全。2.pytest实现参数化的核心:@pytest.mark.
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- Qt中的QProcess类
追烽少年x
Qt基础qt
Qt中的QProcess类QProcess是Qt框架中用于启动和控制外部进程的类,它属于QtCore模块。这个类提供了执行外部程序并与它们交互的功能。一、主要功能启动外部程序:可以启动系统上的其他可执行程序进程通信:通过标准输入、输出和错误流与子进程通信进程控制:可以终止、杀死或等待进程完成状态监控:能够检测进程的运行状态和退出状态二、常用方法2.1进程控制start():启动一个进程startD
- 聊一聊网易暴力裁员事件:员工索赔61万
苏什么宁一
今天是我们从零死磕第二十七天就一个新闻一起聊一聊我的感受和看法网易内部说明再谈暴力裁员事件:员工索赔61万故事的大概是11月23日,网易前员工发文《网易裁员,让保安把身患绝症的我赶出公司。我在网易亲身经历的噩梦》。作者自述,2014年从上海交通大学毕业后入职网易游戏,在职期间受到一系列不公正待遇:包括认为自己的绩效评级与实际工作情况不符,患病后被公司采用多种方式希望其离职,避免进行“N+1”离职赔
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 不是所有的创伤后应激障碍都能被治愈
张鲨鲨
《奇葩说》第四季中有一个辩题是“面对生活的暴击我们要不要感激它?”。并不想就这一个命题来论证应该感激或是不该感激,只想说这一期中的马东在论证时讲的一个很让人心酸的故事。马东说,生活的暴击并不是事件本身,而是事件之后的心理创伤,什么是心理创伤呢?有一个词:PTSD,创伤后应激障碍。汶川地震的时候,一批绝对精英的武警战士,这一批最精英的武警战士最先冲进去,所有懂的路都断了,他们便用手挖,在那样一个天灾
- 头条搜索极速版最新邀请码是多少-头条搜索极速版邀请码填写流程介绍
熊熊福利
头条搜索极速版邀请码是多少呢?拉到文章末尾就可以看到!在文章的结尾可以看到头条搜索极速版邀请码是多少。头条搜索极速版邀请码怎么填写第1步首先打开【头条搜索极速版】客户端,然后点击右下角底部【我的】第2步接着点击去领钱,任务栏里面找到【填写邀请码】右侧的【去填写】第3步再输入邀请码,最后点击【立即领取】即可。2024年头条搜索极速版为了回馈广大用户朋友的支持和厚爱,特推出邀请好友填写邀请码来获得一系
- docker容器中连接宿主机mysql数据库
最近要在docker中使用mysql数据库,首先考虑在ubuntu的镜像中安装mysql,这样的脚本和数据库都在容器中,直接访问localhost:3306,脚本很简单,如下:importpymysql#建立数据库连接db=pymysql.connect(port=3306,host="localhost",user="root",password="password",database="my_
- “输出到逼输入”
雲潭
利用势能差,拯救行动力–输出倒逼输入-请马上行动(适合那些结果可知而过程未知的场景)。这句话应该如何为我所用。故事1:一个姑娘想要早起,却一直做不到早起,又对此事焦虑。去咨询专家,专家便安排给她一件事情做,每天早晨在晨读群放音乐,并通知了大家。我更关心的是这个过程中,能直观看到人性的一些东西(也发生在我们自己身上)。比如,她先去找专家是决心要进步的,要做到早起这件事的,但当专家说要公开通知出去的时
- 美逛注册邀请码填什么?美逛邀请码千万别填错
小小编007
在下载美逛后,你会发现不输入邀请码是无法继续使用的。所以美逛注册邀请码填什么,怎么正确填写才可以使用呢?美逛是注册邀请制,没有邀请码是不能正常使用的。美逛APP平台,原优惠购升级,新注册商标美逛,2017年11月中美逛正式版上线,安卓苹果各大商店均有下载,不断深入优化用户的领券购物体验,致力于各位合伙人能有持续收入。实现躺赚,不需要专业的技术,0投入,0风险,持续收入,上不封顶,这就是美逛APP平
- 《八角笼中》经典台词
浪漫樱花_eebf
这两天,被电影《八角笼中》刷屏了。这部取材于真实事件的电影,这部现实版的“我命由我不由天”,截至7月15日,票房已突破13亿元。电影《八角笼中》将焦点对准了大山里的贫困儿童,电影讲述了向腾辉(王宝强饰)倾注心血,想通过练习格斗把当地无人照料的孩子培养成才,这让生活本没有出路的孩子们看到了一丝通向未来的曙光。该电影的现实主义叙事手法,让我们从喜剧的外表中体会到了悲剧的核心。电影《八角笼中》中的台词,
- Python 协程 & 异步编程(asyncio)
GeekAGI
python开发语言
文章目录协程&异步编程(asyncio)1.协程的实现1.1greenlet1.2yield1.3asyncio1.4async&awit1.5小结2.协程的意义2.1爬虫案例2.2小结3.异步编程3.1事件循环3.2协程和异步编程3.2.1基本应用3.2.2await3.2.3Task对象3.2.4asyncio.Future对象3.2.5futures.Future对象3.2.6异步迭代器3.
- python asyncio模型 事件循环
__xa__
py异步异步基础模型事件循环asyncio
异步建立在事件循环上.简单来说事件循环:1.把要执行的函数放入队列2.取出函数,执行3.看看还要不要继续放入此函数4.继续第一步一个简单的例子说明:"""1.yield挂起当前函数.2.使用调度器循环3.使用next唤醒此函数继续执行"""deff1():foriinrange(3):print('f1%d'%i)yielddeff2():foriinrange(5):print('f2%d'%i
- 简单理解 Python EventLoop 事件循环
Python_P叔
python开发语言数据库
简介在python3中,加入了asyncio模块,来实现协程,其中一个很重要的概念是事件循环,整个异步流程都是事件循环推动的。下面自己实现一个相对简单的EventLoop,了解一下事件循环是如何进行运转的。事件循环下面看一下整个流程的实现过程将以下代码写入spider_event_loop.py文件:#spider_event_loop.pyimporttimeimportosimportsock
- [硬件电路-68]:电阻、电容、电感;线性函数、积分函数、微分函数;电子世界与现实世界
前言:在电子电路与数学模型的对话中,电阻、电容、电感三大元件与线性函数、积分函数、微分函数构成了一组精妙的对应关系,揭示了物理世界与数学逻辑的深层共鸣。电阻是电路中最直接的“线性翻译者”。其电压与电流的关系遵循欧姆定律V=RI,输入(电流)的任何瞬时变化都会被电阻以固定比例“线性复制”到输出(电压)上,如同数学中的线性函数y=kx,简洁、即时且无记忆。他关注的是中期效应。电容则扮演了“时间积分者”
- 中篇小说(一)狐狸的一家37下
千秋大梦
“无需多想,不管千是谁,他都是我们的孩子,他的奇特也无须过多关注,只要我们能和和睦睦地生活在一起,我就满足了,其余的顺其自然吧!无望,无欲,从从容容,平平淡淡才是真。”月心细入微,察觉到苏波光粼粼的内心,刹那间回忆过去,忆苦思甜如是说。千陡然一惊,他发觉自己越来越走偏了,无关他人,是自己沉迷于事件本身,没有跳脱出来。苏一时满脸羞愧,久久不能言语。回来说一下千。千挺纳闷,不过没事,婵不过来找他玩,他
- [硬件电路-66]:模拟器件 - 运算符放大器内部组成与工作原理
文火冰糖的硅基工坊
硬件电路嵌入式硬件架构电子跨学科融合
运放放大器(运算放大器,OperationalAmplifier,简称运放)是一种具有高电压增益、高输入阻抗、低输出阻抗的直流耦合多级放大电路,其核心功能是对输入信号进行线性放大,并通过外部反馈网络实现多种数学运算和信号处理功能。以下是运放的详细解析:一、运放的核心特性高开环增益运放的开环电压增益通常高达105至107倍(即80dB至140dB),能将微小的输入电压差放大为显著的输出电压变化。虚短
- Python 事件循环与 asyncio 的底层实现
代码界的灵魂舞者
pythonjava数据库
```htmlPython事件循环与asyncio的底层实现Python事件循环与asyncio的底层实现在现代的异步编程中,事件循环扮演着至关重要的角色。Python的asyncio模块是其核心,它提供了一种优雅的方式来处理异步任务和并发操作。本文将深入探讨Python中事件循环的概念以及asyncio的底层实现。什么是事件循环?事件循环(EventLoop)是一种控制流机制,它负责管理任务队列
- 学习日志7.21
小白程序员成长日记
学习
报表复现聚合:多个数值汇总成一个数值展现常见的聚合方式有:SUM总和、AVG平均、MAX极大值、MIN极小值聚合函数数组元素函数运用运行结果5求和sum()483计数count()67去重计数countd()57最小值min()11最大值max()2525平均值average()8筛选快捷键:ctrl+shift+L分屏:视图->窗口->新建窗口->拖拽至一边MAX函数说明:返回一组值中的最大值语
- Python异步编程:深入理解事件循环与协程
引言:从餐厅服务员说起想象你是一家高档餐厅的服务员。传统方式下,你接到顾客A的点餐后,需要一直等在厨房,直到菜品做好才能去服务顾客B。这显然效率很低。聪明的服务员会这样做:接到顾客A的订单后,把单子交给厨房,然后立即去服务顾客B、C、D…当厨房通知某个菜做好了,再去取餐送给相应的顾客。这就是事件循环的工作方式——不傻等,而是充分利用等待时间去做其他事情。一、事件循环:异步编程的心脏1.1什么是事件
- Selenium 知识点详解:从基础操作到代码实战
壮志凌云不假
seleniumpython测试工具
在自动化测试领域,Selenium是一款备受瞩目的工具。一、Selenium简介Selenium是一个用于Web应用程序测试的工具,它支持多种浏览器和编程语言,能模拟用户在浏览器上的各种操作,如点击、输入文本等,从而实现对Web应用的自动化测试,帮助开发者快速发现潜在问题,提高开发效率。二、环境配置要使用Selenium,需先进行环境配置。以Python为例,首先需安装Selenium库,可通过p
- 【华为OD机试】真题E卷-生成哈夫曼树(Java)
西攻城狮北
java华为od机试真题生成哈夫曼树2024c卷
【华为OD机试真题】2024年C卷题库汇总目录(java)一、题目【华为OD机试真题】2024年C卷(java)-生成哈夫曼树题目描述:给定长度为n的无序的数字数组,每个数字代表二叉树的叶子节点的权值,数字数组的值均大于等于1。请完成一个函数,根据输入的数字数组,生成哈夫曼树,并将哈夫曼树按照中序遍历输出。为了保证输出的二叉树中序遍历结果统一,增加以下限制:二叉树节点中,左节点权值小于等于右节点权
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- 用ELK日志分析平台分析常见的系统登录问题
通过ELK(Elasticsearch、Logstash、Kibana)日志分析平台,除了登录超时问题,还可深入分析以下常见的系统登录问题,并结合实际场景提供解决方案:一、认证失败分析1.问题定位场景:用户输入错误密码、账户锁定、服务端认证模块故障等。ELK实现:日志解析:通过Logstash的Grok插件提取关键字段(如用户名、IP、错误类型),例如解析/var/log/auth.log中的Fa
- 《在与众不同的教室里》读书笔记(3)
河南张俊红
第三位老师:菲利普.比格勒1998年,美国国家年度教师,美国著名教师曾长期任教高中。菲利普比格勒,它的特点就是在教室里历史模拟,让学生学活历史。克林顿总统评价他说,在一个举国重视教育的实质内容的时代,它向我们展示了即是历史学家,又是杰出导师的教师的风采。历史课堂大多是过去发生的事情,学生们学起来枯燥无味,而菲利普比格勒进行互动式历史模拟,虽然模拟的结果不需要与真实的历史一致,但能够让他们对历史事件
- Python读取.parquet文件
Henrietta's NOTES
pythonpandas
提示:在MacOS和Jupyternotebook环境下的用法Device:MacOSPython:3.10.9Pandas:1.5.3Jupyternotebook问题描述直接用pandas中pd.read_parquet()即可,但是这个方法在和read_csv一样用之前需要先安装fastparquet活着pyarrow,方法如下:打开MacOS的终端,输入:pipinstallfastpar
- Selenium 处理表单、弹窗与文件上传:从基础到实战
二向箔reverse
selenium爬虫自动化
在Web自动化领域,表单交互、弹窗处理和文件上传是最常见也最容易踩坑的场景。想象一下:你编写的脚本明明定位到了输入框,却无法输入文字;点击按钮后弹出的对话框让脚本瞬间“卡壳”;好不容易找到文件上传按钮,却发现Selenium无法直接操作系统文件选择框……这些问题往往让新手头疼不已。本文将系统讲解Selenium在这三类场景中的解决方案,结合实战案例帮你突破瓶颈。一、表单处理:搞定输入、选择与提交网
- 【华为OD机试真题 2025B卷】153、端口合并 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript端口合并
文章目录一、题目题目描述输入输出样例1样例2样例3二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
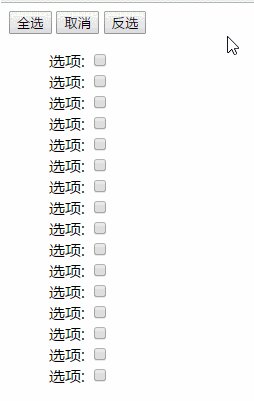
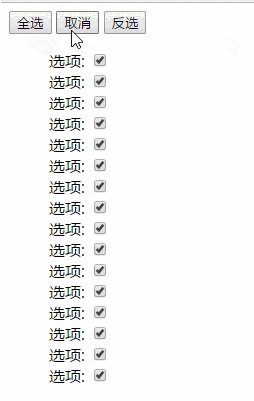
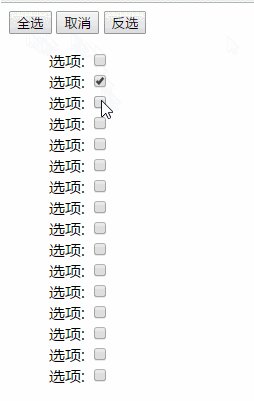
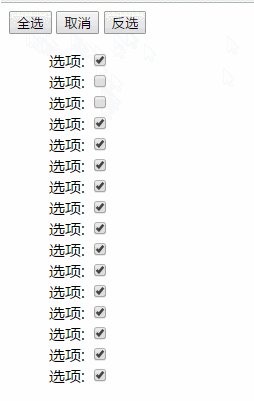
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S