Node.js学习
官方定义:
- Node.js运行环境是在Chrome的V8 JavaScript引擎上. Node.js应用事件驱动,无阻塞I/O模型,所以轻量级且高效。
Node.js的包管理npm,是最大的开源生态库。
对于写在浏览器里面的JavaScript,浏览器充当了解析器的角色。而对于需要独立运行,Node.js就是一个解析器。每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器
中的JS可以操作DOM,浏览器就提供了document之类的内置对象。而运行有Node.js中的JS是服务器端JS,可以操作系统文件和搭建HTTP服务器,相应提供了fs、http等内置对象。
安装Node.js
macOS
brew install node
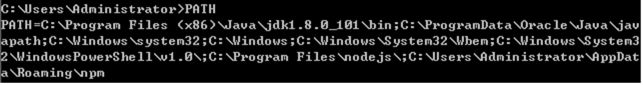
Windows,�Node.js中文网, 下载Node.js安装.(尽量保证安装路径不要有空格,或者中文)
Node.js的安装会把�nodejs和npm命令加到PATH里面去,所以在命令行里面能够访问到node和npm
检查node版本及npm版本
如何运行
打开终端,键入node进入命令交互模式,输入".exit"退出node命令交互模式
可以输入一条代码语句后立即执行并显示结果,例如:
如果要运行一大段代码的话,可以先写一个JS文件再运行。例如有以下hello.js
写好后在终端下键入node hello.js
运行,结果如下:
熟悉windows以下几个命令
-
tab(键) 自动补全命令 -
dir列出当前文件夹下的文件 -
cls清屏 -
cd目录操作cd..返回上一级目录cd 目录名进入下级目录 -
mkdir创建目录 - 向上键,向上键找到历史命令
当前在C盘,如果想去到D盘的目录,先D:
注node交互模式下不能运行命令行命令。
模块
编写稍大一点的程序时一般都会将代码模块化。在NodeJS中,一般将代码合理拆分到不同的JS文件中,每一个文件就是一个模块,而文件路径就是模块名。
在编写每个模块时,都有require exports module三个预先定义好的变量可供使用。
require
require函数加载别的模块。“./"开头相对当前目录,字符开头表示内置模块或者NODE_PATH下的模块
var foo1 = require('./foo');
exports
exports导出模块的公有方法和属性. 别的模块通过require函数使用当前模块时得到的就是当前模块的exports
对象。以下例子中导出了一个公有方法。
exports.hello = function () {
console.log('hello world');
}
var fn=require("./hello");
fn.hello();
module
通过module对象可以访问到当前模块的一些相关信息,但最多的用途是替换当前模块的导出对象。例如模块导出对象默认是一个普通对象,如果想改成一个函数的话,可以使用以下方式。
module.exports = function(){
console.log('hello world');
}
var hello=require("./hello");
hello();
以上代码中,模块默认导出对象被替换为一个函数。
HTTP服务器
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080);
console.log('Server running on port 8080.');
NPM
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载第三方包到本地使用
- 允许用户将自己编写的包上传到NPM服务器供别人用
可以看到,NPM建立了一个NodeJS生态圈,NodeJS开发者和用户可以在里边互通有无。以下分别介绍这三种场景下怎样使用NPM。
选装cnpm
- 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
- 官方网址:http://npm.taobao.org
- 安装:命令提示符执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
- 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误
下载三方包
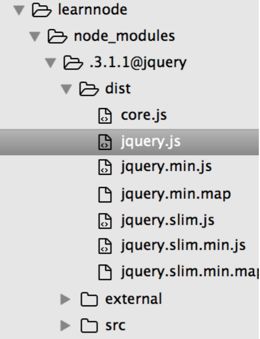
需要使用三方包时,首先得知道有哪些包可用。虽然npmjs.org提供了个搜索框可以根据包名来搜索,但如果连想使用的三方包的名字都不确定的话,就请百度一下吧。知道了包名后,比如上边例子中的jquery,就可以在工程目录下打开终端,使用以下命令来下载三方包。
安装第三方包 "jquery" “--save”会保存包引入配置到package.json
npm install jquery --save
作为项目的开发依赖安装
npm install jquery --save-dev
下载好之后,jquery包就放在了工程目录下的node_modules目录中
以上命令默认下载最新版三方包,如果想要下载指定版本的话,可以在包名后边加上@
package.json
Node.js项目配置文件,在项目目录下初始化package.json
npm init
package.json内容如下:
{
"name":"demo",
"main":"index.js" //定义入口文件
}
如果使用到的三方包比较多,在终端下一个包一条命令地安装未免太人肉了。因此NPM对package.json的字段做了扩展,允许在其中申明三方包依赖。因此,上边例子中的package.json可以改写如下:
{
"name": "learnnode",
"version": "1.0.0",
"description": "",
"main": "main.js",
"dependencies": {
"jquery": "^2.1.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"author": "",
"license": "ISC"
}
到目前为此我们写的Node.js都是应用在后台。如果我们在前端项目里面引入Node.js管理,遇到需要npm包的时候,npm install就可以,不用管包的依赖。比如npm install a, a又依赖于b,那么根据a的package.json声明,安装a的同时也会安装b。只需要一个npm install a,我们不需要关心a背后的依赖。这就是前端工程化的一部分。前段时间我们学习Vue.js, 安装Vue.js的时候,看到这样的代码
# 全局安装 vue-cli
$ npm install -g vue-cli
# 创建一个基于 "webpack" 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
webpack就是构建工具的一种,构建工具是用来实现前端工程化的。前端框架和包越来越多,在github上有找一些资源,没有构建工具都无法运行项目。学习构建工具已经很紧迫了。但是前端工程化能做更多。接下来,重点介绍Gulp(Gulp和webpack能结合起来使用)。Gulp学习传送门