公号:软测小生(ruancexiaosheng)
对于Fiddler上面的每个按钮的功能的话,其实只要鼠标停留在按钮上面就会出现英文描述的功能,今天在来实际动手过一遍所有的功能,并记录一下。
第一个小气泡:增加备注,点击气泡即可对下面捕捉到的会话增加备注(一般很少使用)
Replay回放按钮:比较常用,捕捉到一个会话之后想回放这个会话,就可以点这个按钮。
remove按钮:清空监控面板,下面还附有很多remove规则,可以按照你的需要选择相应的remove内容,比如Remove all 清除所有; Images是清除所有图片请求等等。
go按钮:用于断点调试Debug,类似于Eclipse调试代码的F6,下图红圈中的位置
1、点击一下会出现一个蓝色向上的箭头,此时的意思是截获发送request的时会有一个断点,可以点击go按钮继续往下走
2、再点击一下会出现一个向下的绿色箭头,此时的意思是截获request返回时会有一个断点
Stream按钮:fiddler代理模式流模式与缓冲模式之间切换,默认是缓冲模式,按下即为流模式。
缓冲模式:当一个HTTP请求的所有内容全部返回给Fiddler时候才在界面展示出来;
流模式:Fiddler实时展示返回的内容
Decode按钮:解压请求,将HTTP返回的内容全部解压出来,方便查看。
Keep sessions: 保持sessions会话,默认为保持全部,按照你需求的大小,电脑内存的大小选择保持多少会话,毕竟越多约占用电脑资源。
靶心Any Process: 过滤请求,可以指定只抓取某个也面或者浏览器的请求,操作方式:按住靶心按钮,出现十字状,按住鼠标拖动到目标浏览器界面,可看到浏览器界面变成黑色,方开鼠标后按钮处会出现你只捕获的目标进程编号。
Find 查找功能:在众多会话中查找你需要的信息,上面有一些辅助条件,比如选择高亮颜色之类的。
Save 保存按钮:将所有的请求保存到saz文件下,可以再次打开使用。
照相机:保存截图
Browes: 快速启动浏览器按钮,下拉菜单里面有各种本机装有的浏览器,比如IE,Chrome,Firefox等
Clear Cache:清除浏览器缓存
TextWizard: 编码/解码问本内容,比如URL关键字解码/编码,Base64/JS String之类的解码,编码
Tearoff: 分离面板,将左边的会话面板与右边的面板分离,浮窗,取消分离的话是直接关闭分离出来的面板即可
控制台:可以在其中输入命令行,比如输入help,就会在浏览器中打开常用的命令
Capturing:控制Fiddler是否在工作,显示Capturing表示工作,空白表示不截取任何请求。
Web Browsers:过滤浏览器会话。其右边的数字是当前展示的所有会话数量。
控制面板使用:
Statistics: 一个会话的数据统计信息,显示一些性能指标(时间),可以为优化提供依据
RTT:请求往返时间,是衡量请求性能的重要指标,还有一个全世界范围内的平均数据
show chart:数据可视化处理
Inspectors: 对请求进行解包,可以查看相应的请求和响应信息
AutoResponder: 文件代理,可以把请求的资源用本地文件代理掉,方便调试线上bug文件,具体如下: 线上bug定位Hotfix bug:(只指定某一个连接文件到指定的IP或者服务器)。
比如:发现线上某个文件出现bug时,现在要将此文件映射到本地环境(或者是非线上开发测试环境),做代码的修改之后快速的查看效果是否与预期一致,是否生效,是否能修复bug。
1、将请求拖入到AutoResponder中,可以看到最下方有一个EXAT,叫精准匹配(也支持正则表达式模糊匹配);
2、在下方可以选择本地(非线上测试开发环境)文件路径来进行测试查看结果,当然也可以选择其他的一些响应,比如200,500等状态。
Composer: 前后端接口连调,可以用来伪造请求--需要后端接口:修改里面的数据参数,伪造请求,再访问查看效果。
**Log: **记录日志
Timeline:网站性能分析
HOST配置志向非线上环境进行开发测试:(将所有的文件映射到指定的IP或者服务器下面)
Tools-->Hosts,勾上enable,然后再下方配置一个目标IP地址+host域名(可用的),save,再来发送请求Replay的时候会指向新配置的IP地址,即可查看效果。
查看结果之后要关闭代理功能有两种方式1、取消之前的enable,save;2、直接退出Fiddler,不用去更改电脑system中的host文件。
Fiddler不显示ServerIP:
1、点击菜单Rules-->Customize Rules 2、在CustomRules.js文件里Ctrl+F查找字符串“static function Main()”
添加一行代码即可显示ServerIP即可:
[plain] view plaincopy
- FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");
Fiddler打开截获HTTPS请求后无法访问网页:
1、现在大多数网站都使用了HTTPS,那么如何截获呢?fiddler-->Tools-->OPTIONS,-->HTTPS,勾选上Decrypt HTTPS traffic即可;
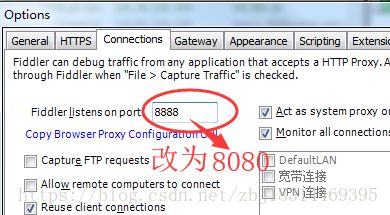
2、但是发现这样就不能正常打开网页,是因为代理端口设置为了8888,在Options-->Connections中可以查看,只要将其修改为8080即可;
3、很多时候会提示这个端口被java占用:打开cmd,输入 taskkill /F /IM即可kill掉占用的进程,如与其它占用,响应找到占用并关闭即可。
Fiddler请求模拟,前后端接口调试(前端页面没有完成的情况下)
请求的伪造:可以伪造Cookie,进行登录
前后端连调:Composer -> 选择请求方式 GET -> copy 地址 参数-> excuete
然后查看返回数据参数。
POST参数一般要放到RequestBody中
Fiddler网络限速
开发在测试网站在网速比较差的情况下的一个性能情况,基于Fiddler script插件。
小栗子:
点击fiddlerScript 在代码里找到onBeforeRequest,加入下面代码:
Static function OnBeforeRequest
[csharp] view plaincopy
- oSession["request-trickle-delay"]="3000";//请求阶段延迟3秒
- oSession["response-trickle-delay"]="3000";//响应阶段延迟3秒
Fiddler代码格式化插件
官网下载插件
JavaScript Formatter 代码格式化插件
Fiddler Add-ons 插件:javaScript formatter -> js文件右击 -> 选择 make javascript pretty -> textview / syntaxview 代码全部高亮显示
traffic differ (对比两个不同的对话): 直接拖进两个不同的请求,会显示完整的对比数据 -> 可以用来对比优化前后网站之间的不同
第三方插件:比如 willow -> 快速管理host列表 完全可视化 http代理插件
可视化限速
因为没有开源,可以到http://pan.baidu.com/s/1mgocpBi进行下载体验