关于SDWebImage
SDWebImage是一个针对图片加载的插件库,提供了一个支持缓存的用于异步加载图片的下载工具,特别的为常用的UI元素:UIImageView,UIButton和MKAnnotationView提供了Category类别扩展,可以作为一个很方便的工具。其中SDWebImagePrefetcher可以预先下载图片,方便后续使用.
SDWebImage的几点特性
为UIImageView,UIButton和MKAnnotationView进行了类别扩展,添加了web图片和缓存管理;
是一个异步图片下载器;
异步的内存+硬盘缓冲以及自动的缓冲过期处理;
后台图片解压缩功能;
可以保证相同的url(图片的检索key)不会被重复多次下载;
可以保证假的无效url不会不断尝试去加载;
保证主线程不会被阻塞;
性能高;
使用GCD和ARC
支持的图片格式
UIImage支持的图片格式(JPEG,PNG等等)包括GIF都可以被支持;
Web图片格式,包括动态的Web图片(使用WebP subspec)
使用方法示例
SDWebImage的使用非常简单,开发中需要的主要就是为一个UIImageView添加在线图片,用到的函数主要就是sd_setImageWithURL函数(新版本函数名都加了sd前缀),sd_setImageWithURL函数提供了几种重载方法,包括只使用图片URL参数的,以及设置占位图片placeholderImage参数的等等,这个函数也是框架封装的最顶层的应用函数,开发中实际主要就用这个函数即可,以这个函数为入口,可以层层打开往底层看,可以对应到SDWebImage的整个加载逻辑和流程。
Objective-C:
#import /* 使用SDWebImage框架为UIImageView加载在线图片 */
[imageView sd_setImageWithURL:[NSURL URLWithString:@"http://www.***.com/***/image.jpg"]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]];
Swift:
imageView.sd_setImageWithURL(NSURL(string: "http://www.***.com/***/image.jpg"), placeholderImage:UIImage(imageNamed:"placeholder.png"))
SDWebImage 加载图片的流程原理:
SDWebImage异步加载图片的使用非常简单,一个函数调用即可完成,但实际上这一个函数的调用会使得框架立刻完成一系列的逻辑处理,以最高效的方式加载需要的图片,具体加载流程逻辑如下:
根据流程可以知道,图片的加载采用了一种二级缓存机制,简单概括意思就是:能从内存缓存直接取就从内存缓存取,内存缓存没有就去硬盘缓存里取,再没有就根据提供的URL到网上下载(下载自然会慢很多),下载的图片还有一个解码的过程,解码后就可以直接用了,另外下载的图片会保存到内存缓存和硬盘缓存,从而下次再取同样的图片就可以直接取了而不用重复下载。
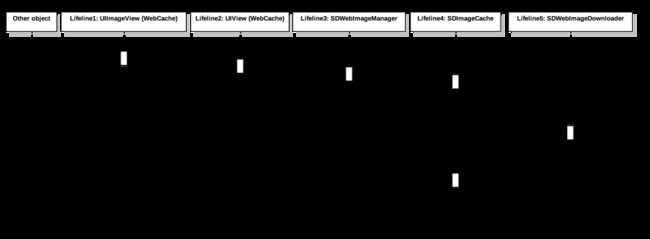
官方的架构图和时序图展示:
上面的整个流程对应到SDWebImage框架内部,依次会挖掘出下面几个关键函数,最外层的也就是我们直接调用的sd_setImageWithURL函数,以此函数为入口依次可能会调用到后面的函数,来完成上面的整个优化加载流程,这里以其中一个入口函数为例:
1.sd_setImageWithURL: UIImageView(WebCache)的sd_setImageWithURL函数只是个UIView的类扩展接口函数,负责调用并将参数传给UIView(WebCache)的sd_internalSetImageWithURL函数,参数这里有图片的url和placeholder占位图片;
2.sd_internalSetImageWithURL:UIView(WebCache)的sd_internalSetImageWithURL函数首先将placeholder展位图片异步显示,然后给SDWebImageManager单例发送loadImageWithURL消息,传给它url参数让其再给它的SDImageCache对象发送queryCacheOperationForKey消息先从本地搜索缓存图片;
3.loadImageWithURL:收到loadImageWithURL消息后,SDWebImageManager单例向SDImageCache对象发送queryCacheOperationForKey消息开始在本地搜索缓存图片,SDImageCache对象先对自己发送imageFromMemoryCacheForKey消息从内存中搜索图片缓存,搜到则取出图片并通过SDCacheQueryCompletedBlock回调返回,否则再对自己发送diskImageForKey消息去硬盘搜索图片,搜到则取出图片通过SDCacheQueryCompletedBlock回调返回,内存和硬盘都搜不到则只好重新下载;
4.downloadImageWithURL:如果本地搜索失败,SDWebImageManager会新建一个SDWebImageDownloader下载器,并向下载器发送downloadImageWithURL消息开始下载网络图片;下载成功并解码后一方面将图片缓存到本地,另一方面取出图片进行显示。其中像图片下载以及图片解码等耗时操作都是异步执行,不会拖慢主线程。
补充说明
SDImageCache在初始化的时候会注册一些消息通知,在内存警告或退到后台的时候会清理内存图片缓存,应用结束的时候会清理掉过期的图片。
问题:SDWebImage在iOS9 3dtouch下出现的问题?
iOS9使用SDWebImage加载图片时,在SDWebImageDownloaderOperation.m文件内有操作可能在后台线程中更新UI,可能导致意想不到的结果甚至程序崩溃。因此在想更新UI时一定要保证将UI更新操作同步到主线程,UI更新同步到主线程有三种方法,推荐使用GCD来实现,样子如下:
dispatch_async(dispatch_get_main_queue(), ^{
/* 这里写更新UI操作 */
/* 写完UI更新操作要根据需要重新布局layout */
});
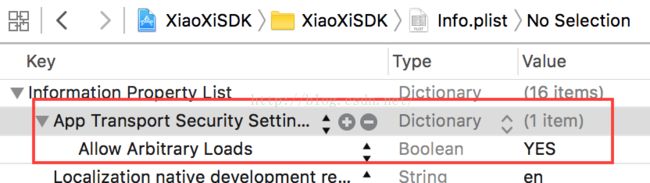
另外iOS9考虑到http的不安全性,系统要求所有的网络请求都使用https,因此之前的http请求会失效报错,可以通过设置允许继续使用http解决,具体在工程的info.plist配置文件中添加如下配置即可(添加App Transport Security Settings配置字段在将其下的Allow Arbitary Loads的值改为YES):
问题: 网络图片处理问题中怎么解决一个相同的网络地址重复请求的问题?
可以通过建立一个以图片下载地址为key,以下载操作为value的字典,图片地址是唯一的,可以保证key值唯一。当需要加载该图片时,先根据key值去本地缓存中找,看该图片是否已经下载,如果key值匹配则直接从本地取图片资源从而避免重复下载操作,如果本地找不到则需要根据key值中的网络图片地址重新去网络上下载。 ***
问题: 在异步线程中下载很多图片,如果失败了,该如何处理?请结合RunLoop来谈谈解决方案。(提示: 在异步线程中启动一个RunLoop重新发送网络请求,下载图片)
重新下载图片
下载完毕, 利用RunLoop的输入源回到主线程刷新UIImageVIUew
问题: UIImage的imageNamed和imageWithContentsOfFile两种加载方法的主要区别是什么?如何选择?
首先两种方式的使用方法如下:
/* 1. 根据图片文件名加载,会缓存 */
UIImage *image = [UIImage imageNamed:@"icon"];
/* 2. 根据文件路径加载,不缓存 */
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"icon" ofType:@"png"];
UIImage *image = [UIImage imageWithContentsOfFile:filePath];
/* 另外对应还有一个等效的实例方法 */
UIImage *image = [[UIImage alloc]initWithContentsOfFile:filePath];
主要区别是使用imageNamed方法会自动缓存新加载的图片并会重复利用缓存的图片,而imageWithContentsOfFile直接根据路径加载图片没有缓存和取缓存的过程。imageNamed首先根据指定的图片资源名称在系统缓冲中搜索图片资源,找到即返回资源,找不到然后才到硬盘等地方重新加载图片资源并缓存。imageWithContentsOfFile和imageWithData类似,不会缓存图片,将图片转化成数据对象进行加载。
关于两者的选择主要考虑它们是否缓存的特点,对于那些尺寸较小且反复使用的图片资源我们会选择imageNamed方法,利用缓存加快加载速度。同时缓存太多又会占用太多空间,因此对于那些尺寸很大且不常用甚至只用一次的图片,应该选择使用imageWithContentsOfFile方法加载,不进行缓存。另外注意imageWithContentsOfFile不可以直接加载Assets.xcassets图集里的图片,而需要将图片拖入工程目录。 ***