- JavaWeb开发 - Filter过滤器详解
秦老师Q
JavaWeb基础javawebjava-ee
前言本章节主要学习JavaWeb开发中的Filter过滤器技术,收录于JavaWeb基础专栏,该专栏主要学习JavaWeb开发原生框架、Servlet、JSP、请求对象、响应对象、Session会话对象、Filter过滤器、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标1.概念2.Filter介绍3.入门案例4.验证登录案例4.1登录代码4.2过滤器验证内容1.概念Filt
- 华为OD机试E卷 --跳格子3 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c++算法源码题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三
- Elasticsearch 实战应用
周盛欢
搜索引擎elasticsearchjenkins
一、啥是Elasticsearch嘿,小伙伴们,今天给大家唠唠Elasticsearch。简单来说,它就是一个超厉害的搜索引擎,就像我们平时用的百度、谷歌一样,但它是专门给开发者用的,能帮你在海量数据里快速找到想要的东西。二、为啥要用Elasticsearch想象一下,你有个电商网站,商品信息多得跟天上的星星似的。要是没有Elasticsearch,用户想搜个商品,得等半天才能出结果,那多糟心啊。
- NVIDIA Hopper 架构深入
RZer
硬件工程架构NVIDIA
在2022年NVIDIAGTC主题演讲中,NVIDIA首席执行官黄仁勋介绍了基于全新NVIDIAHopperGPU架构的全新NVIDIAH100TensorCoreGPU。文章目录前言一、NVIDIAH100TensorCoreGPU简介二、NVIDIAH100GPU主要功能概述1.新的流式多处理器(SM)具有许多性能和效率改进。主要新功能包括:2.新的transformer引擎结合使用软件和定制
- 【Python】已解决:ModuleNotFoundError: No module named ‘sklearn‘
屿小夏
pythonsklearn人工智能
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 重生之我在异世界学编程之算法与数据结构:算法复杂度介绍篇
就爱学编程
数据结构与算法算法数据结构排序算法
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一时间复杂度1.常数时间复杂度O(1)2.线性时间复杂度O(n)3.对数时间复杂度O(logn)4.平方时间复杂度O(n^2)5.指数时间复杂度O(2^n)二空间复杂度(1)空间复杂度的定义与重要性(2)常见的空间复杂度类型及介绍1.常数空间复
- 重生之我在异世界学编程之算法与数据结构:深入静态顺序表篇
就爱学编程
数据结构与算法算法数据结构
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一、顺序表的概念及结构1.顺序表的定义2.顺序表的结构3.顺序表的初始化二、顺序表的基本操作(静态)1.插入操作2.删除操作3.查找操作4.更新操作5.获取元素操作6.遍历操作7.求顺序表的长度8.判断顺序表是否为空快乐的时光总是短暂,咱们下篇
- 重生之我在异世界学编程之C语言:深入动态内存管理篇
就爱学编程
C语言c语言网络android
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一动态内存管理的必要性二动态内存管理的关键函数1.`malloc`函数2.`calloc`函数3.`realloc`函数4.`free`函数三动态内存管理中的错误和最佳实践1.内存泄漏2.野指针3.内存越界四动态内存管理的高级主题内存分配器内存
- 重生之我在异世界学编程之C语言:深入指针篇(上)
就爱学编程
C语言c语言开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文(1)内置数据类型指针(2)自定义类型指针1.数组指针与指针数组2.结构体指针3.联合体指针(1)联合体指针的定义(2)联合体指针的使用(3)联合体指针的注意事项(3)函数指针1.函数指针的定义2.函数指针的赋值3.函数指针的使用4.函数指针作
- MySQL:下划线处理
dingcho
存储数据mysql数据库
要查询MySQL中不包含下划线的字符串,可以使用NOTLIKE操作符。以下是一个示例SQL查询,它选出所有不包含下划线的记录:SELECT*FROMyour_tableWHEREyour_columnNOTLIKE'%_%';这样其实是查询不出来记录的,我们需要将其转义一下SELECT*FROMyour_tableWHEREyour_columnNOTLIKE'%\_%';
- 性能场景之异常场景
wfw123123
性能测试html5物联网java压力测试
谈到异常场景,其实大家并不陌生,我们在做功能测试的时候,也要考虑异常用例,例如:切换网络,断网,中断使用等等。那么,性能中的异常场景,我们具体该怎么做呢?设计哪些问题才能将异常场景覆盖完整?这就需要我们明确两个关键点:一是异常场景的范围,二是异常场景的设计逻辑。异常场景的范围我理解的异常场景中,基本上采用的就是是宕主机、断网络、宕应用这几种测试手段。此外,从主机、网络、应用等角度出发,还会有一些细
- 使用云服务器进行游戏开发的好处
wanhengidc
网络
企业选择使用云服务器来进行游戏开发,能够提供很多传统服务器所不具备的优势,不仅可以改善玩家的游戏体验感,还可以帮助提升开发效率,下面小编就来介绍一下使用云服务器进行游戏开发的好处都有什么。云服务器可以根据游戏的实际负载动态调整资源配置,当游戏在用户高峰期的时候也可以迅速增加计算和网络资源,在低峰期时还能够减少网络资源,为企业自身节省了一定的成本,有着很强的弹性扩展能力。选择使用云服务器也不需要额外
- 大神教你用Python实现Wake On Lan远程开机功能
云计算运维工程师
技术干活
这篇文章主要介绍了使用Python实现WakeOnLan远程开机功能,文中给大家补充介绍了python通过wakeonlan唤醒内网电脑开机,非常不错,感兴趣的朋友跟随小编一起学习吧Wake-On-LAN简称WOL,是一种电源管理功能;如果存在网络活动,则允许设备将操作系统从待机或休眠模式中唤醒。许多主板厂商支持IBM提出的网络唤醒标准。该标准允许网络管理员远程打开PC机电源,以便进行文件升级、资
- 如何快速在Windows 10 + Anaconda 3 中使用Mxnet及gluon
qianchess
mxnet使用mxnetwin10anacondagluon人工智能
如何快速在Windows10+Anaconda3中使用Mxnet及gluon网络上Mxnet的安装以及使用方法很多,自从其作者之一李沐推出了基于Mxnet的深度学习课程之后,我也尝试着去使用了一下Mxnet。首先第一步就是在自己的系统中安装Mxnet及其相关组建。现在的Mxnet常常会跟其虚拟环境Gluon结合在一起,所以下文就一起阐述一下,顺便记录一下自己踩的坑。注意本文的大部分内容都可以在官网
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- unity游戏引擎架构设计分析
你一身傲骨怎能输
游戏引擎游戏引擎unity
Unity游戏引擎的架构设计是一个高度复杂且模块化的系统,它允许开发者创建跨多个平台的游戏和应用程序。以下是对Unity游戏引擎架构设计的分析:1.总体架构Unity引擎的总体架构可以分为几个主要层次:核心层(CoreLayer):这是引擎的基础,包含基本的数据类型、内存管理、线程和同步机制等。平台抽象层(PlatformAbstractionLayer):这一层负责处理不同平台的差异,确保游戏可
- 手摸手系列之---camel ftp监听本地报文目录,并在报文生成后上传到远程第三方ftp服务器实战
码上艺术家
camel服务器运维
前言版本:SpringBoot2.4camel3.5.0上篇文章已经说过项目需求和主要流程,现在已经接收解析xml报文并入库生成Java对象。下一步就是处理完生成的数据生成XML报文,再返回给第三方ftp服务器了。下面看看怎么做。1.增加camel配置,本地监听目录和远程第三方ftp服务器URL。#camel配置camel:#camelftp服务路由地址route:id:XMLRouteftp:s
- Python程序中对文件名后缀为.pickle 的文件认识、创建和读取介绍和程序举例
qq_18937049
Pythonpythonpickle
Python程序中对文件名后缀为.pickle的文件认识、创建和读取介绍和程序举例目录Python程序中对文件名后缀为.pickle的文件认识、创建和读取介绍和程序举例1..pickle文件概述2..pickle文件的特点2.1序列化对象2.2二进制格式2.3兼容性3.创建和读取.pickle文件3.1创建.pickle文件——pickle.dump()3.2从.pickle文件读取——pickl
- 打造区块链成功案例:从技术开发到全方位包装。
白马区块Crypto100
区块链web3智能合约
打造区块链成功案例:从技术开发到全方位包装在当下的区块链行业,项目的成功不仅依赖于技术的先进性,更需要通过专业的品牌包装和市场推广,将技术的价值最大化呈现给目标用户和投资者。如果您正在寻找一家既懂区块链技术开发,又精通项目包装的公司,来帮助您的项目从零到一,我们是您不可或缺的合作伙伴。一、区块链技术开发:为您的项目奠定坚实基础技术是区块链项目的灵魂,而我们的技术团队正是行业的先行者。我们为全球客户
- 做SOL交易机器人拆解步骤,其实没有那么复杂。
白马区块Crypto100
web3区块链SOL机器人智能合约Solana
做SOL交易机器人拆解步骤,其实并没有那么复杂,对于有一定技术基础的人来说,完全可以按部就班地进行。在踏入这个领域之前,许多人可能会因为听到“机器人拆解”这样的词汇而感到心生畏惧,担心其中涉及的技术门槛过高,难以逾越。然而,事实并非如此。只要我们掌握了正确的方法和步骤,就能够逐步揭开SOL交易机器人的神秘面纱,了解其内在的工作原理和构造。接下来,本文将为大家详细介绍SOL交易机器人的拆解步骤,帮助
- PyWakeOnLan:Python 实现的轻量级 Wake-on-LAN 工具
郁虹宝Lucille
PyWakeOnLan:Python实现的轻量级Wake-on-LAN工具pywakeonlanAsmallpythonmoduleforwakeonlan.项目地址:https://gitcode.com/gh_mirrors/py/pywakeonlan项目基础介绍与编程语言PyWakeOnLan是一个由RemcoHaszing开发的小巧且易于使用的Python模块,专门用于实现Wake-on
- 3DUnetCNN 项目常见问题解决方案
魏纯漫
3DUnetCNN项目常见问题解决方案3DUnetCNNPytorch3DU-NetConvolutionNeuralNetwork(CNN)designedformedicalimagesegmentation项目地址:https://gitcode.com/gh_mirrors/3d/3DUnetCNN项目基础介绍3DUnetCNN是一个基于PyTorch的3DU-Net卷积神经网络(CNN)
- IDLark 开源项目使用教程
缪阔孝Ruler
IDLark开源项目使用教程idlark项目地址:https://gitcode.com/gh_mirrors/id/idlark1.项目的目录结构及介绍IDLark项目的目录结构如下:idlark/├──LEGAL.md├──LICENSE├──README.md├──poetry.lock├──pyproject.toml└──idlark/└──__init__.py目录结构介绍LEGAL.
- 3D U-Net CNN医学图像分割项目教程
尤辰城Agatha
3DU-NetCNN医学图像分割项目教程3DUnetCNNPytorch3DU-NetConvolutionNeuralNetwork(CNN)designedformedicalimagesegmentation项目地址:https://gitcode.com/gh_mirrors/3d/3DUnetCNN1.项目介绍3DU-NetCNN是由Ellisdg开发的Python实现,专门用于医学图像
- 开源项目PyWakeOnLan常见问题解答
李申山
开源项目PyWakeOnLan常见问题解答pywakeonlanAsmallpythonmoduleforwakeonlan.项目地址:https://gitcode.com/gh_mirrors/py/pywakeonlan项目基础介绍PyWakeOnLan是一个轻量级的Python模块,用于实现Wake-on-LAN(WOL)功能。通过这个工具,开发者可以方便地发送魔包信号来远程唤醒支持WOL
- 使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
- 我爱我的小自行车
tailwind-css
介绍自己心爱的小自行车。这辆小自行车是我过生日时爸爸送给我的礼物,它有着鲜艳的颜色和坚固的车身。每天放学后,我都会骑着它在小区里转几圈,感受风在耳边呼啸的感觉。骑自行车不仅可以锻炼身体,还能让我欣赏到沿途的风景。它是我童年的小伙伴,陪伴我度过了许多快乐的时光。
- 外版抖音TikTok显示网络不稳定的解决方案
android
在这个信息爆炸的时代,短视频平台如外版抖音TikTok已经成为了人们日常生活中不可或缺的一部分。然而,许多用户在使用过程中却常常遇到“网络不稳定”的提示,仿佛一场精彩的表演被突如其来的故障打断。这不仅影响了用户的观看体验,也给品牌推广带来了困扰。为了帮助大家更好地享受TikTok带来的乐趣,我们推荐IPIPGO直播专线,助力您轻松畅游全球网络。为何会出现网络不稳定的提示?首先,我们需要了解导致外版
- java学习记录17
cwtlw
java学习总结java学习开发语言笔记
泛型泛型概念Java泛型(generics)是JDK5引入的一个新特性,泛型提供了编译时类型安全检测机制,该机制允许程序员在编译时检测到非法的类型。泛型的本质是参数化类型,即给类型指定一个参数,然后在使用时再指定该参数的值,那么这个类型就可以在使用时决定了。这种参数类型可以用在类、接口和方法中,分别被称为泛型类、泛型接口、泛型方法。publicclassTestClass{privateTvalu
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
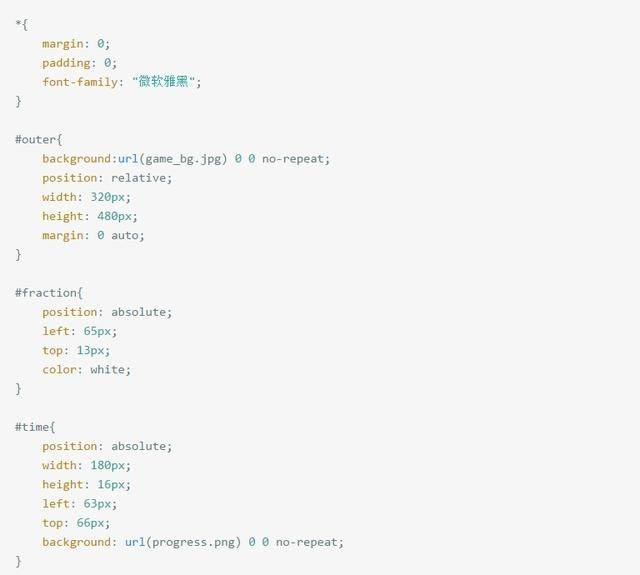
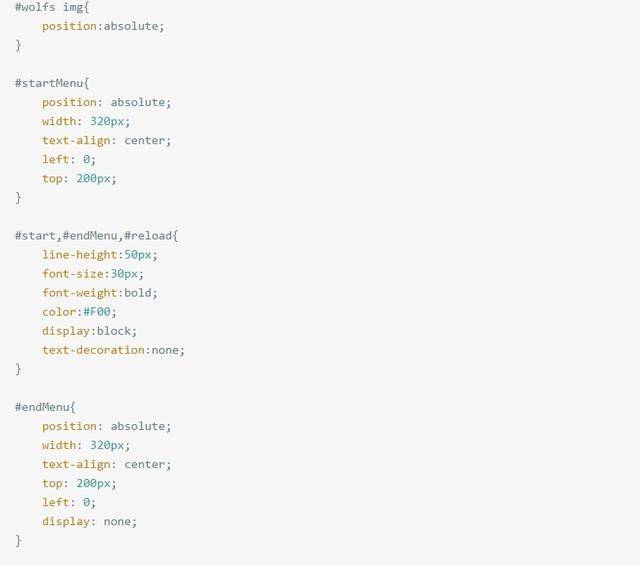
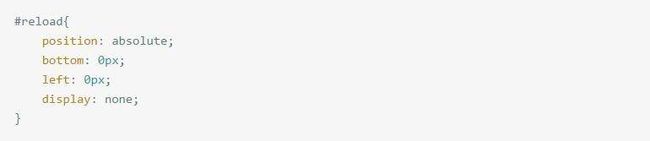
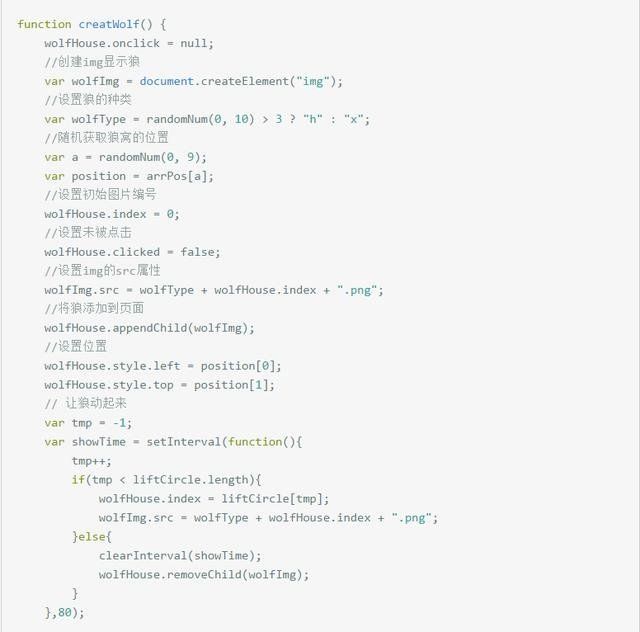
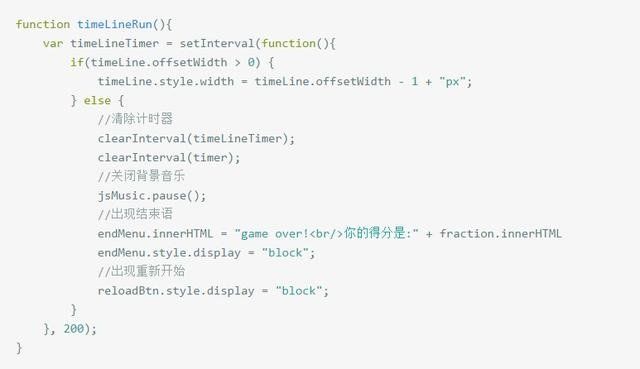
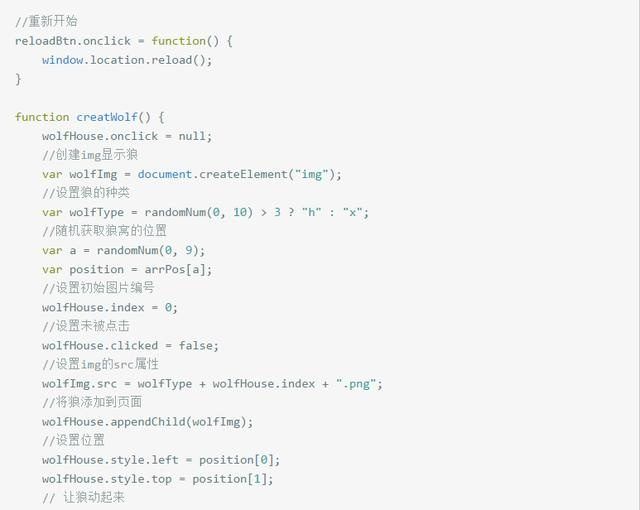
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置