- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
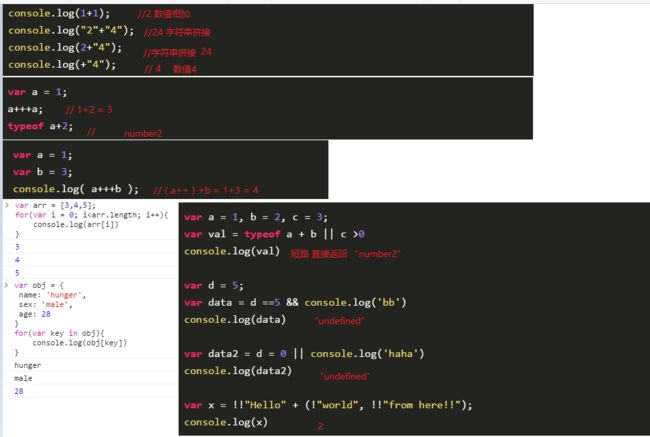
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- 《Python期末备考全攻略:高分秘籍与实用技巧大合集!》
跟着小郑学前端
pythonwindows开发语言数据结构
《Python期末备考全攻略:高分秘籍与实用技巧大合集!》1Python基础语法1.1变量与数据类型1.2条件语句1.3循环语句2.常见数据结构2.1列表2.2元组2.3字典2.4集合3.函数与模块3.1自定义函数3.2匿名函数(lambda)3.3标准库与第三方库4.文件操作4.1文件读写操作5.面向对象编程5.1类与对象5.2继承与多态6.综合练习题与答案1Python基础语法1.1变量与数据
- cpp智能指针
xianwu543
c++开发语言网络mysql数据库
普通指针的不足new和new[]的内存需要用delete和deletel]释放。程序员的主观失误,忘了或漏了释放。程序员也不确定何时释放。普通指针的释放类内的指针,在析构函数中释放。C++内置数据类型,如何释放?new出来的类,本身如何释放?C++11新增三个智能指针类型unique_ptrshared_ptrweak_ptr一、智能指针unique_ptrunique_ptr独享它指向的对象,也
- Redis学习笔记1【数据类型和常用命令】
Rinai_R
Redis学习笔记redis学习笔记数据库经验分享
Redis学习笔记基础语法1.数据类型String:最基本的类型,可以存储任何数据,例如文本或数字。示例值为helloworld。Hash:用于存储键值对,适合存储对象或结构体。示例值为{"name":"Jack","age":21}。List:有序的字符串列表,适用于队列等场景。示例值为[A->B->C]。Set:不重复的元素集合,适用于需要唯一性的场景。示例值为{A,B,C}。SortedSe
- Python语法总结
彧侠
脚本处理Python
Python作为一种解释型的脚本语言,无论从自动化运维、大数据处理还是人工智能都得到了广泛的应用,而且它好理解、易学习、上手快的特点也使它成为了当下最火热的开发语言之一。下面就对Python语言中的各种语法做一个总结,以备后用数据类型一、整数二、浮点数三、字符串四、布尔值五、空值print语句注释什么是变量比如:定义字符串raw字符串与多行字符串Unicode字符串字符串还有一个编码问题。整数和浮
- 【Java】详细讲解数据类型与运算符
Yui_
Javajava开发语言
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并
- Hive关于数据表的增删改(内部表、外部表、分区表、分桶表 & 数据类型、分隔符类型)
黄饱饱_bao
Hivehive数据分析
建表基本语句格式CREATE[external]TABLEifnotexistsstudent#默认建立内部表,加上external则是建立外部表(idintCOMMENT'学号',snamestringCOMMENT'用户名',ageintCOMMENT'年龄')#字段名称,字段类型,字段描述信息COMMENT'记录学生学号'#表的描述信息PARTITIONBY(departmentstring
- 【一天一门编程语言】Scala 语言程序设计极简教程
AI天才研究院
一天一门编程语言scalajava开发语言
Scala语言程序设计极简教程用markdown格式输出答案。不少于3000字。细分到2级目录。目录简介基本语法变量数据类型运算符流程控制函数类应用安装
- GoLang从入门到实战全攻略:开启高效编程之旅
奔跑吧邓邓子
项目实战golanggo编程语言
目录一、GoLang初相识:为何选择它二、环境搭建:踏上GoLang征程(一)下载安装包1.Windows系统2.Mac系统(二)设置环境变量1.GOROOT2.GOPATH3.PATH(三)开发工具推荐1.VisualStudioCode2.GoLand三、语法基础:构建代码大厦的基石(一)变量与数据类型(二)控制结构(三)函数与包四、进阶特性:提升代码能力(一)面向对象编程(二)并发编程(三)
- SpringBoot之定义接口返回类型有几种方式?
java熬夜党
Javaspringbootjavamybatis
SpringBoot系列教程之定义接口返回类型的几种方式实现一个web接口返回json数据,基本上是每一个javaer非常熟悉的事情了;那么问题来了,如果我有一个接口,除了希望返回json格式的数据之外,若也希望可以返回xml格式数据可行么?答案当然是可行的,接下来我们将介绍一下,一个接口的返回数据类型,可以怎么处理I.项目搭建本文创建的实例工程采用SpringBoot2.2.1.RELEASE+
- python字符串处理函数汇总
程序媛小本
python开发语言
Python是一种充满活力的编程语言,其用途范围广泛,其中包括字符串处理。Python提供了许多强大的字符串处理函数库,可以方便地对字符串进行各种操作。在本文中,我们将讨论Python字符串处理函数的各种用途和方法,以及如何利用这些函数来解决常见的字符串处理问题。一、字符串的基本操作字符串是Python中最常用的数据类型之一,它们可以用单引号或双引号来表示。Python字符串处理函数可以处理许多字
- Python常见字符串函数
流着口水看上帝
python
1.字符串基本操作函数-len():-功能:返回字符串的长度,即字符的个数。-示例:string="Hello"print(len(string))输出结果为5。-str():-功能:将其他数据类型转换为字符串类型。-示例:num=123string_num=str(num)print(type(string_num))输出结果为,说明num被成功转换为字符串类型。2.字符串查找函数-find()
- Java基础——数据类型(种类、包装类型、缓存机制、装拆箱、精度丢失)
Camel卡蒙
Java基础java缓存python
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录Java数据类型数据类型种类包装类型和基本类型包装类型的缓存机制装箱与拆箱BigDecimal精度丢失问题使用BigDecimal解决Java数据类型数据类型种类Java有8大基本数据类型:类型关
- 嵌入式Linux系统学习记录13
hhdk1
linux学习算法
在C语言中,构造数据类型(也叫复合数据类型)包括结构体(struct)、共用体(union)和枚举类型(enum)。这些类型允许用户根据需求创建复杂的数据结构。下面是对每种类型的详细解析以及需要注意的细节和常见的陷阱。1.结构体(struct)结构体是C语言中最常用的复合数据类型,它允许将不同类型的数据(例如整数、字符数组等)组合在一起形成一个新类型。定义:structStudent{ char
- C语言学习:指针
wsy0903@@@
Linux编程嵌入式学习日记c语言学习开发语言
1.指针指针本质上就是内存地址。inta=10;//定义一个整型变量int*p=&a;//定义一个指针变量,指向a的地址在这个例子中:a是一个普通的整型变量,值为10&a获取变量a的内存地址p是一个指针变量,存储了a的地址*p可以访问a中存储的值2.指针的定义语法指针的定义遵循以下格式:基类型*指针变量名;这里的基类型决定了指针指向的数据类型。例如:int*p;//指向整型的指针char*p;//
- python数据分析与可视化
盆蒂
python开发语言
一、Python数据分析概述Python是一种解释型、交互式的编程语言,其设计理念强调代码的可读性和简洁性。Python的语法结构简单,支持面向对象、过程式和函数式三种编程范式,使得Python成为一种强大而灵活的编程语言。Python数据分析主要包括数据清洗、数据探索和数据可视化三个部分。数据清洗是数据分析的重要环节,主要是对数据进行预处理,包括缺失值处理、异常值处理、数据类型转换等。数据探索则
- 数据结构—栈与队列【顺序存储、链式存储、卡特兰数、优先级队列】
多多钟意你吖
阶段一:数据结构数据结构java算法
个人网站:路遥叶子版权:本文由【路遥叶子】原创、在CSDN首发、需要转载请联系博主如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦想寻找共同成长的小伙伴,请点击【Java全栈开发社区】目录第三章:栈与队列(一)栈、队列和线性表有什么区别?(二)栈一、什么是栈?栈又有什么特性?二、栈都有那些术语操作?三、对于四个元素ABCD它们的出栈的序列有多少种呢?四、卡特兰数五、栈的抽象数据类型
- C语言-构造数据类型
落幕
c语言开发语言
1、构造数据类型结构体、共用体、枚举。2、结构体1、结构体的定义结构体是一个自定义的复合数据类型,它允许将不同类型的数据组合在一起。struct结构体名{数据类型1成员变量1;数据类型2成员变量2;数据类型3成员变量3;数据类型4成员变量4;}2、结构体变量的定义数据类型变量;3、结构体的初始化1、全部初始化structstudents={"zhangsan",'m',19,100};2、局部初始
- 泛型入门与C#编程精进_第23讲
一曲歌长安
本文还有配套的精品资源,点击获取简介:本教程详细介绍了C#语言中泛型的概念、优势和应用场景。泛型通过类型参数提供延迟指定数据类型的功能,从而增强代码复用性、确保类型安全并提高性能。教程涵盖泛型类、接口、方法、约束、委托、事件以及泛型的继承与多态性,并通过实例讲解如何在.NET4平台中有效运用泛型来优化开发过程。1.泛型的基本概念与重要性泛型是现代编程语言中不可或缺的特性,它在编译时期提供类型安全,
- MarsCode算法题之简单四则运算解析器
xiao--xin
豆包MarsCode算法题java开发语言MarsCode算法数据结构
1.问题描述小F面临一个编程挑战:实现一个基本的计算器来计算简单的字符串表达式的值。该字符串表达式有效,并可能包含数字(0-9)、运算符+、-及括号()。注意,字符串中不包含空格。除法运算应只保留整数结果。请实现一个解析器计算这些表达式的值,且不使用任何内置的eval函数。示例1输入:expression="1+1"输出:2示例2输入:expression="3+4*5/(3+2)"输出:7示例3
- Python中判断列表是否包含某个元素的方法
五月天的尾巴
python判断列表是否包含元素
文章目录1、成员运算符in和notin2、使用count()方法3、使用any()函数4、使用set转换5、使用numpy库6、使用any()和生成器表达式7、使用index()方法8、使用itertools.chain()函数9、使用collections.Counter类10、使用pandas库以下整理几种判断列表中是否包含某个元素的方法。以下代码基于python2.7执行。1、成员运算符in
- 控制语句、方法、递归算法
盗格拉斯
java算法java
一、控制语句把语句组合成能完成一定功能的小逻辑模块。它分为三类:顺序、选择和循环。1.“顺序结构”代表“先执行a,再执行b”的逻辑。2.“条件判断结构”代表“如果…,则…”的逻辑。3.“循环结构”代表“如果…,则重复执行…”的逻辑。很神奇的是,三种流程控制语句就能表示所有的事情!不信,你可以试试拆分你遇到的各种事情。实际上,任何软件和程序,小到一个练习,大到一个操作系统,本质上都是由“变量、选择语
- 第三章:Python中的输入函数和运算符
巧克力配酸奶
python基础学习记录python开发语言
一、Python中的输入函数input()input()函数的介绍input()函数的基本使用代码演示代码编写#输入函数input()present=input("你想要什么礼物呢?")print(present,type(present))结果分析你想要什么礼物呢?巧克力巧克力二、Python中的运算符Python中常见的运算符2.1算术运算符2.1.1算术运算符标准算术运算符加(+)、减(-)
- 数据库中表的创建和插入数据
℡52Hz★
数据库database
首先我们先创建表,可使用createtable命令,先来了解一下其中的一些小的知识点吧。col_name:字段名,type:声明字段的数据类型,notnull或null:字段是否可以为空值,auto_increment:设置自增属性,只有整型类型才能使用此属性,primary:字段指定主键约束等还有很多,这些都是一些常出现的字段属性,下面是创建表的一些具体代码。然后我们在表中插入内容,使用inse
- 数据迁移丨借助 pg2mysql 从 PostgreSQL 到 GreatSQL
数据库mysql
数据迁移丨借助pg2mysql从PostgreSQL到GreatSQL上篇《数据迁移丨借助AI从PostgreSQL到GreatSQL》介绍了如何使用AI+pg_dump/COPY的方式将PostgreSQL迁移到GreatSQL中,各位同学看过之后,会发现两款数据库还是有一些差异,例如对象层次结构、数据类型等方面,如果采用人工来迁移,还是会比较麻烦,所以本篇将介绍,如何使用开源工具pg2mysq
- C语言指针与内存管理:指针使用、内存泄漏与调试技巧
大模型铲屎官
C语言从入门到精通c语言开发语言指针内存管理调试
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧文章目录系列文章目录前言一、指针的概念与应用1.1什么是指针?1.1.
- C语言数据结构深度解析:结构体与联合体的实战应用与技巧
大模型铲屎官
C语言从入门到精通c语言数据结构结构体联合体编程开发语言
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧06-C语言数据结构深度解析:结构体与联合体的实战应用与技巧文章目录系
- C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧
大模型铲屎官
C语言从入门到精通c语言数组字符串编程开发语言
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧文章目录系列文章目录前言一、C语言中的数组1.1一维数组的定义与操作1.1.1一维数组的定义1.1.2一维数组的初始化1.1.
- Java从小白到微服务学习路线
墨说智能制造
Java开发知识体系java学习微服务
JAVA基础教程基础语法对象和类基本数据类型变量类型修饰符运算符循环结构条件语句switchcaseNumber&Math类Character类String类StringBuffer数组日期时间正则表达式方法StreamFile.IOScanner类异常处理JAVA面向对象面向对象继承Override/Overload多态抽象类封装接口枚举包(package)JAVA高级教程数据结构集合框架Arr
- Java 学习路线全解析:从基础到实战,全面掌握 Java 编程
ZIM学编程
知识分享java学习开发语言
在当今数字化时代,Java作为一种广泛应用且极具影响力的编程语言,为众多开发者开启了通往技术世界的大门。无论是大型企业级应用开发,还是互联网后端服务构建,Java都展现出了强大的适应性和稳定性。以下是一条系统全面的Java学习路线,帮助你逐步攀登Java编程的高峰。一、JavaSE基础(20天)JavaSE是整个Java编程的基石,扎实掌握这部分内容至关重要。通过学习诸如变量、数据类型、控制语句、
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st