目录:Django 2.1 从零开始搭建博客网站系列
服务器环境搭建(选学)
- 在阿里云服务器从零开始上线Django项目:Ubuntu18.04+Python3+Django2,并通过公网IP访问
小试牛刀——简单的博客网站
- 一、Django2.1 搭建简单的博客网站
- 二、Django2.1 搭建简单的博客网站扩展——自定义模板和静态文件位置
庖丁解牛——多用户的博客网站之用户模块
- 三、Django2.1 搭建多用户的博客网站——登录
- 四、Django2.1 搭建多用户的博客网站——注册
- 五、Django2.1 搭建多用户的博客网站——修改密码
- 六、Django2.1 搭建多用户的博客网站——重置密码
- 七、Django2.1 搭建多用户的博客网站——维护个人详细信息
- 八、Django2.1 搭建多用户的博客网站——头像上传
- 九、Django2.1 搭建多用户的博客网站——用户模块小结
庖丁解牛——多用户的博客网站之文章模块
- 十、Django2.1 搭建多用户的博客网站——文章栏目
- 十一、Django2.1 搭建多用户的博客网站——简单的文章发布
- 十二、Django2.1 搭建多用户的博客网站——使用Markdown发布文章
- 十三、Django2.1 搭建多用户的博客网站——修改和删除文章
- 十四、Django2.1 搭建多用户的博客网站——向用户展示文章
- 十五、Django2.1 搭建多用户的博客网站——文章模块小结
华丽转身——多用户的博客网站之扩展功能
- 十六、Django2.1 搭建多用户的博客网站——文章点赞功能
- 十七、Django2.1 搭建多用户的博客网站——统计文章浏览次数
- 十八、Django2.1 搭建多用户的博客网站——文章评论功能
- 十九、Django2.1 搭建多用户的博客网站——使用自定义模板标签
- 二十、Django2.1 搭建多用户的博客网站——文章标签
- 二十一、Django2.1 搭建多用户的博客网站——美图模块
- 未完待续
项目源码下载:https://github.com/jt1024/lehehe
正文:
1、创建项目和应用
1.1 创建项目,声明项目名称为 lehehe(乐呵呵)
Django-admin startproject lehehe
1.2 创建应用(app),声明应用名称为 blog
cd lehehe #先进入项目目录
python manage.py startapp blog
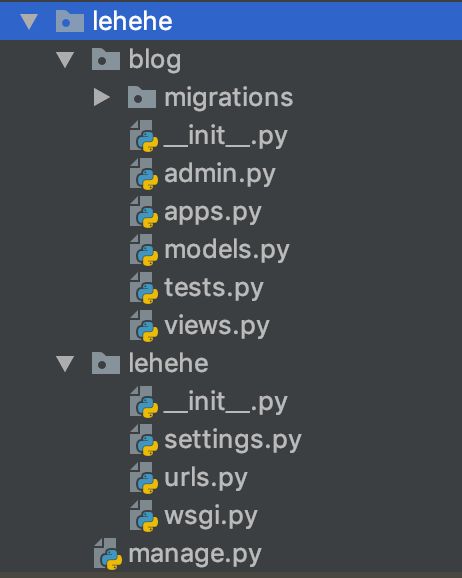
1.3 此时的项目结构
1.4 网站配置
修改文件 ./lehehe/settings.py 的两处代码
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', # 新增
]
TIME_ZONE = 'Asia/Shanghai' # 设置时区为东八区
2、编写博客的数据模型类
2.1 编辑文件./blog/models.py
from django.db import models
from django.utils import timezone
from django.contrib.auth.models import User
class BlogArticles(models.Model):
title = models.CharField(max_length=300)
# ForeignKey(外键)对应多对一,外键要定义在“多”的一方
# 本例通过author字段规定了文章与用户的关系,多篇文章可以对应一个用户,即文章对用户是"多对一"
# related_name="blog_posts"的作用是,允许通过类User反向查询到BlogArticles,这个参数我们可以不设置,Django会默认以模型的小写作为反向关联名
# 以后从User对象反向关联到他所写的BlogArticles,就可以使用user.blog_posts了
author = models.ForeignKey(User, related_name="blog_posts", on_delete=models.CASCADE)
body = models.TextField()
publish = models.DateTimeField(default=timezone.now)
class Meta:
ordering = ("-publish",) # publish的倒序排序。此处是元祖,不要忘写后面的逗号
def __str__(self):
return self.title # 对应后台文章列表中的默认显式字段
- ForeignKey(外键)对应多对一,外键要定义在“多”的一方。本例通过author字段规定了文章与用户的关系,多篇文章可以对应一个用户,即文章对用户是"多对一"
- related_name="blog_posts"的作用是允许通过类User反向查询到BlogArticles,这个参数我们可以不设置,Django会默认以模型的小写作为反向关联名 。以后从User对象反向关联到他所写的BlogArticles,就可以使用user.blog_posts了
2.2 根据数据模型类创建数据库表
依次执行以下两条命令
python manage.py makemigrations blog
python manage.py migrate
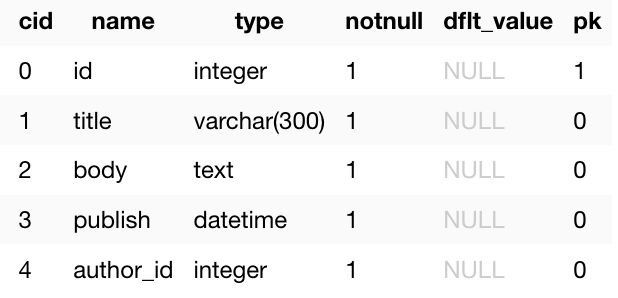
通过数据库可视化工具可以看到新建的表(blog_blogarticles)结构:
- 表名blog_blogarticles由Django自动生成,默认格式为“app名称+下划线+小写类名”
- 如果用户没有设置主键,Django默认自动创建自增主键id
- 虽然我们再model里设置的主键是author,在实际的数据库后台,Django会为每一个外键添加_id后缀,所以就变成了 author_id
3、以超级用户身份进入博客后台
3.1 创建超级用户(用户名:admin 密码:helloworld)
python manage.py createsuperuser
# 根据提示输入,例如:用户名admin 邮箱:[email protected] 密码:hello world
3.2 运行Django服务器,并登陆admin
python manage.py runserver
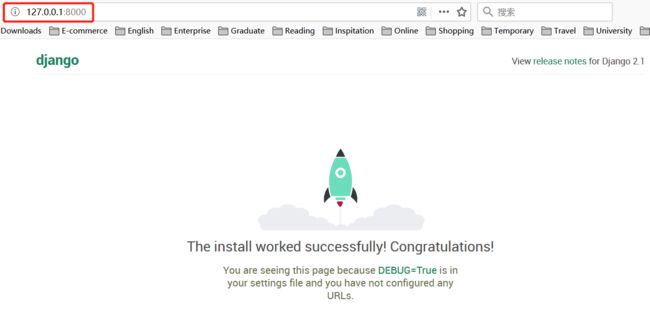
执行完上一行命令之后,在浏览器输入 http://127.0.0.1:8000,运行Django服务器,成功后会显示下图:
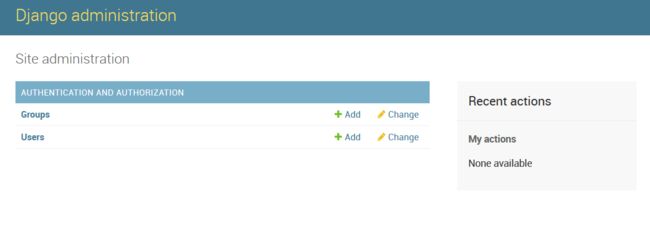
在浏览器中输入 http://127.0.0.1:8000/admin 进入Django默认的后台
输入用户名(admin)和密码(helloworld)后登陆后台
3.3 在后台中显示BlogArticles栏目
编辑文件./blog/admin.py
from django.contrib import admin
from .models import BlogArticles
admin.site.register(BlogArticles)
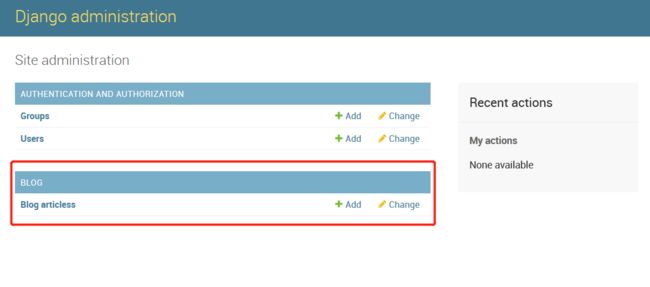
此时刷新浏览器,显示如图:
4、发布博客
4.1 发布博客
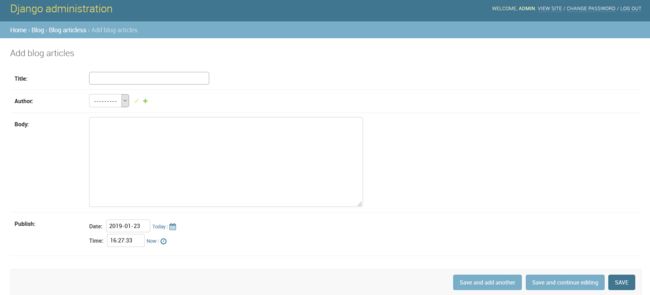
点击上图中的“add”进入博客发布页面
填写完点击“SAVE”即可成功发布一篇博客
4.2 优化博客列表的显示
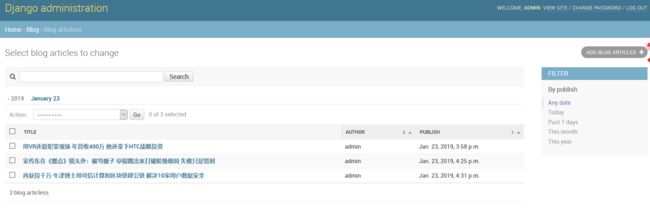
发布3偏博客后,博客列表如图
修改./blog/admin.py 优化博客列表的显示
from django.contrib import admin
from .models import BlogArticles
class BlogArticlesAdmin(admin.ModelAdmin):
list_display = ("title", "author", "publish")
list_filter = ("publish", "author")
search_fields = ("title", "body")
raw_id_fields = ("author",)
date_hierarchy = "publish"
ordering = ["publish", "author"]
admin.site.register(BlogArticles, BlogArticlesAdmin)
此时刷新博客列表,如图:
5、展示博客
5.1 在前端展示博客列表
编辑 ./blog/views.py
from django.shortcuts import render
from .models import BlogArticles
def blog_list(request):
blogs = BlogArticles.objects.all()
return render(request, "blog/blog_list.html", {"blogs": blogs})
render()的作用是将数据渲染到指定的模板,第一个参数必须是request,第二个参数是模板的位置,第三个参数是要传递到模板的数据,这些数据是字典形式的。
编辑 ./lehehe/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')), # 新增
]
新建 ./blog/urls.py 并编辑
from django.urls import path
from . import views
urlpatterns = [
path(r'', views.blog_list, name='blog_list'),
]
新建 ./blog/templates/base.html 并编辑
{% block title %}{% endblock %}
{% block content %}
{% endblock %}
本例的 templates 目录是Django默认的存放本应用所需模板的目录,如果不用自定义的方式指定模板位置,Django会在运行时自动来这里查找render()函数中所指定的模板文件。
新建 ./blog/templates/blog/blog_list.html 并编辑
{% extends "base.html" %}
{% block title %} blog titles {% endblock %}
{% block content %}
我的博客
{% for blog in blogs %}
- {{blog.title}}
{% endfor %}
广告
跟涛哥学:www.taoge100.com/
 {% endblock %}
{% endblock %}
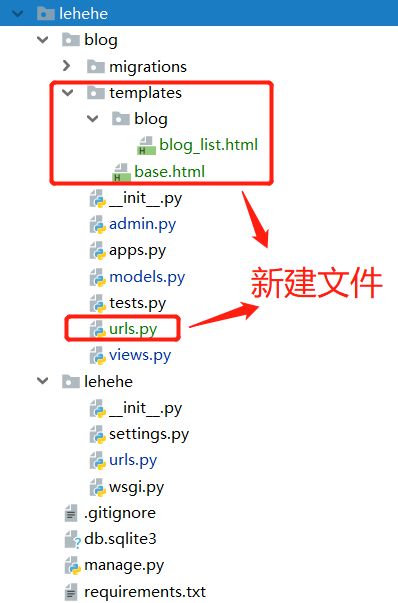
此时的项目结构如图:
重新运行Django(执行python manage.py runserver),浏览器输入http://127.0.0.1:8000/blog/ 页面如图:
5.2 在前端展示博客内容
编辑 ./blog/views.py
from django.shortcuts import render, get_object_or_404
from .models import BlogArticles
def blog_list(request):
blogs = BlogArticles.objects.all()
return render(request, "blog/blog_list.html", {"blogs": blogs})
def blog_detail(request, article_id):
# article = BlogArticles.objects.get(id=article_id)
article = get_object_or_404(BlogArticles, id=article_id)
pub = article.publish
return render(request, "blog/blog_detail.html", {"article": article, "publish": pub})
编辑./blog/urls.py
from django.urls import path
from . import views
urlpatterns = [
path(r'', views.blog_list, name='blog_list'),
path(r'/', views.blog_detail, name='blog_detail'),
]
新建 ./blog/templates/blog/blog_detail.html 并编辑
{% extends "base.html" %}
{% block title %} blog titles {% endblock %}
{% block content %}
{{article.title}}
{{article.author.username}}
{{publish}}
{{article.body}}
广告
跟涛哥学:www.taoge100.com/
 {% endblock %}
{% endblock %}
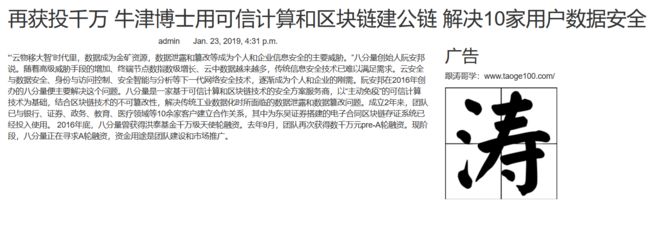
重新运行Django(执行python manage.py runserver),浏览器输入http://127.0.0.1:8000/blog/ 并点击博客列表中的一篇,页面如图: