1. 代码复用性太差:
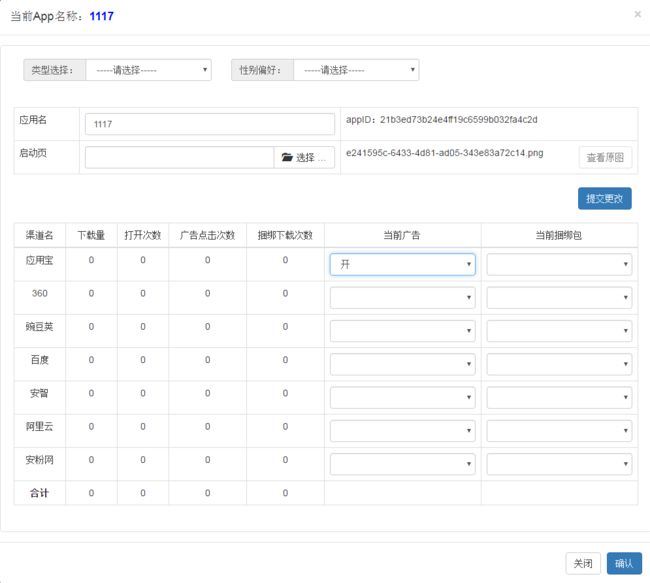
比如利用模态框实现相关信息的创建与修改功能,明明可以用一个模态框完成的自己却非要写两个,虽然增强了代码的可读性和可维护性,但是代码的复用性,代码的性能都大幅度的降低了。 仔细想了想,主要的问题在于自己对angualr的ng-model的指定,创建和修改可以用一套model实现,如:
var add_or_delete = 0;
$scope.ngModel = {
'name' = '',
'id' = '',
'en_name' = '',
'channel' = ''
};
$scope.showAdd = function(){
add_or_delete = 1;
$scope.ngModel.name = '';
$scope.ngModel.id = '';
$scope.ngModel.en_name = '';
$scope.ngModel.channel = '';
};
$scope.showDelete = function(){
add_or_delete = 2;
$scope.ngModel.name = $scope.selectedMSG[0].name;
$scope.ngModel.id = $scope.selectedMSG[0].id;
$scope.ngModel.en_name = $scope.selectedMSG[0].en_name;
$scope.ngModel.channel = $scope.selectedMSG[0].channel;
};
$scope.commitInfo = function(){
var obj = $scope.ngModel;
switch (add_or_delete) {
case: 1{
$http({
header: {
'Authorization': headers
},
url: url,
data: obj,
method: method
}).success(function(data, header, config, status){
if(data.code != 0){
alert(data.error);
}
}).error(function(){
})
break;
}
case: 2{
$http: ({
header: {
'Authorization': headers
},
url: url,
data: obj,
method: method
}).success(function(data, header, config, status){
}).error(function(data, header, config, status){
})
}
}
}
在HTML页面可以直接用ng-model="ngModel.name"绑定,不管是添加还是修改,套用一个模态框即可,而非必须用多个模态框来实现类似的功能。
2. 创建新的键值对的div:
由于理解错了案子的意思,所以最开始自己直接新建了两个键值对的div,并且通过ng-show的方法控制显示,后来清楚案子后想,为什么一定要用两个div来实现,要是有多个键值对呢?100个怎么办?难道就去建立100个div吗?显而易见,这种方法一定不行。后来自己用建立对象数组的方法实现相关功能。
名称:
键:
值:
在HTML里面,自己利用angularjs的ng-repeat来实现创建新的div,同时需要对相关数据在js里面进行初始化
$scope.add = function () {
$scope.thirdProperties.push({
name: '',
key: '',
value: ''
})
};
当执行$scope.add()方法时,系统向thirdProperties中push新的对象,从而使thirdProperties数量增加,HTML接收到相关信息,增加新的div。
但是,因为是键值对的形式存在,如果输入相同的name呢?这应该做怎样的处理?所以必须去遍历thirdProperties,寻找到具有相同的name的键值对,把它们合并。
var result = {};
$scope.thirdProperties.forEach(function (item) {
var tmp = {};
if (!!result[item.name]) {
tmp = result[item.name];
}
tmp[item.key] = item.value;
result[item.name] = tmp;
});
3. jquery的filter应用
本项目中,由于后台没有时间,所以用了很多其他的接口,也不知道这样对程序的运行有没有造成很大的影响。
由于需要挨个获取每一个渠道的开关状态,所以把当前广告、当前捆绑包的状态绑定到了
auto_download属性,
filter:如果返回 true,则保留元素,否则元素将被移除。
$scope.channelListInner.filter(function (item) {
return item.auto_download;
}).forEach(function (item) {
$http({
method: 'post',
url: $scope.testUrl + 'channels/apks?app_id=' + $scope.currentAppID + '&channel_id=' + item.id,
data: JSON.stringify({
auto_download: true, apks: $scope.selectedApkList.map(function (apk) {
return apk.id
})
}),
headers: {
'Authorization': window.__token
}
}).success(function (data, status, headers, config) {
if(data.code != 0){
alert(data.code);
return;
}
}).error(function (data, status, headers, config) {
alert(data.error);
})
})
map:把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象。
上面用到的map,把所有选中的apk的id提取到了一个数组中,发个后台的是选中apk的id的对象集合
4. 字典
$scope.userStatus = {
'1': '正常',
'2': '删除',
'3': '冻结',
'4': '绑定'
};
$scope.userList.forEach(function (item) {
item.status = $scope.userStatus[item.status];
});
由于后台返回的user_status是用1、2、3、4来区别每个的状态的,所以用字典来修改显示在web端的字段很方便之后的维护。
5. 对象遍历
对于对象,都是以键值对的形式存在的,由于后台设计的原因,每次给我的键都不是固定的值,所以需要客户端去读取相关的键并且显示在页面上,通过什么方式读取呢?后台哥哥给我讲解了一下js的原理,并且通过for in的方式读取键值对。
6. join
在开发过程中,由于有赛选条件,最开始的想法是if(){} else{}来实现,但是当赛选条件太多之后,多重嵌套if(){}else{}语句,不仅降低的程序的可读性和可维护性,同时会不会影响程序性能?通过请教后台哥哥得知,完全没必要采用多重嵌套循环,可以通过判断条件把符合条件的先关内容push到数组,同时在生成url时,利用join方法,把数组拆分,再在拆分的每一个数组中通过加入需要的&符号。
$scope.getUrl = function () {
$scope.urlData = "";
var parameters = [];
if ($scope.selectIncome) {
parameters.push("type=" + $scope.selectIncome);
}
if ($scope.userID) {
parameters.push("uid=" + $scope.userID);
}
if ($scope.orderID) {
parameters.push("order_id=" + $scope.orderID);
}
if ($scope.selectApp) {
parameters.push("appid=" + $scope.selectApp);
}
if ($scope.selectChannel) {
parameters.push("channel_id=" + $scope.selectChannel);
}
if ($scope.startTime) {
$scope.tempStart = Date.parse(new Date($scope.startTime));
parameters.push("start=" + Math.round($scope.tempStart / 1000));
}
if ($scope.endTime) {
$scope.tempEnd = Date.parse(new Date($scope.endTime));
parameters.push("end=" + Math.round($scope.tempEnd / 1000));
}
$scope.urlData = window.url + "/v1/?offset=" + $scope.offset + "&count=15&" + parameters.join("&");
};