又学习了一下阮大神的文章,感觉清晰很多了,在这里写一点笔记和感受。
按照阮大神的方法,把react拆分成了如下各种特征:
1.HTML模板
使用JSX语法的时候要在标签中加上 type="text/babel”,否则不能解析;
2.reactDOM.render()
用于将模板转换为HTML语言
ReactDOM.render(
hello world
,document.getElementById('example')
);
3.JSX语法
将HTML和JS合并的一种写法。
var names=['Alice','Emily','Kate'];
ReactDOM.render(
{
names.map(function(name){
return
})
}
document.getElementById('example')
);
如果是数组,则展开显示:
var arr=[
Hello world!
,
React is awesome
,];
ReactDOM.render(
document.getElementById('example')
);
4.组件
使用React.createClass()方法将代码封装成组件:
var HelloMessage=React.createClass({
render: function(){
return
Hello{this.props.name}
;}
});
ReactDOM.render(
<HelloMessage name='John'/>,
document.getElementById('example')
); //组件的属性可以在组件类的this.props对象上获取,比如name属性就可以通 过this.props.name读取。
this.props对象的属性与组件的属性一一对应。
所有组件都必须有自己的render方法,用来输出;
注意:所有组件名必须大写来命名!所有组件中只能包含一个顶层标签!
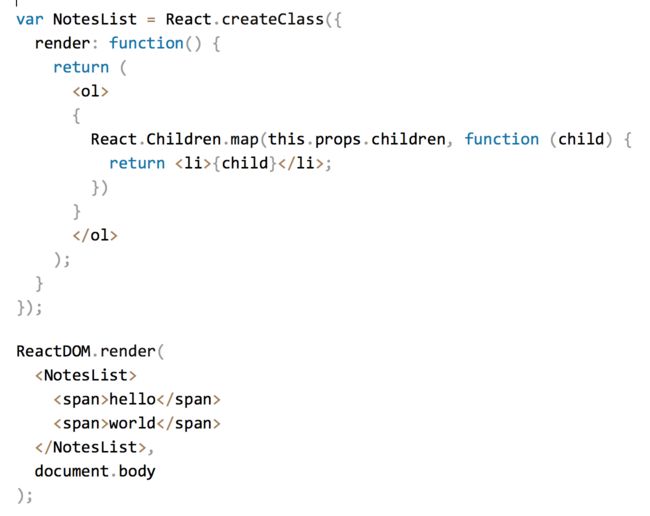
5.this.props.children
与组件不同,this.props.children代表组件所有的子节点;
React.Children提供了处理this.props.children中不透明数据的方法.
比如,使用React.Children.map(children,function[(thisArg)]) 方法来遍历方法;
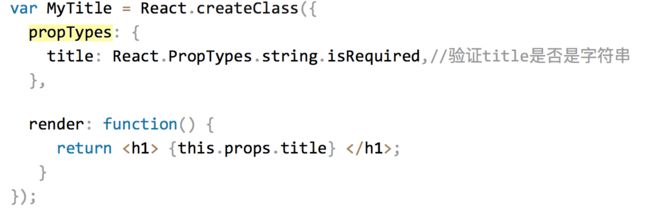
6.PropTypes
该特性用来验证别人使用组件时,是否符合要求。
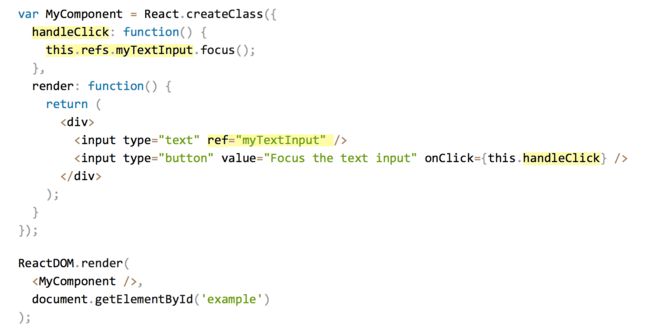
7.获取真实的DOM节点--ref属性
组件属于虚拟DOM节点,根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做DOM diff,它可以极大提高网页的性能表现。
以下的例子,虚拟的DOM拿不到用户的数据,因此,需要给文本框添加一个ref名字,之后通过this.refs.[refName]返回这个真实的DOM节点。
//需要注意的是,由于this.refs.[refName]属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定Click事件的回调函数,确保了只有等到真实 DOM 发生Click事件之后,才会读取this.refs.[refName]属性。
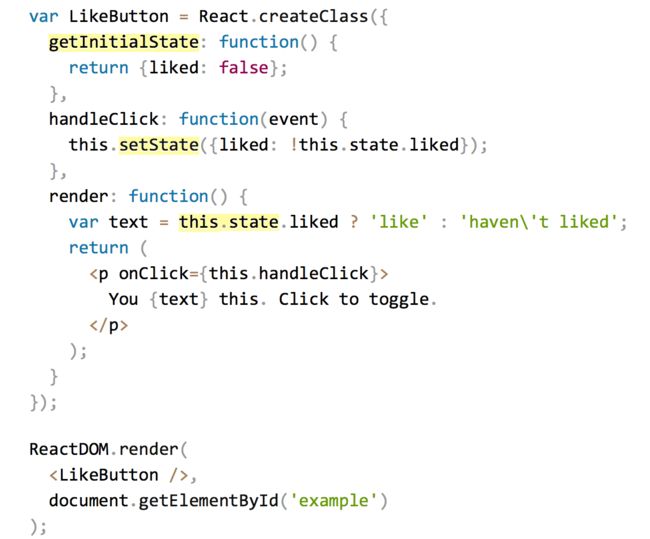
8.this.state
用于组件与用户进行互动。
React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI。
上述,创建一个LikeButton组件,getInitialState方法用于定义初始状态,通过this.state可以读到,this.setState方法修改状态值,每次修改以后,自动调用this.render方法,再次渲染组件。
this.props表示那些一旦定义,就不再改变的特性,而this.state是会随着用户互动而产生变化的特性(随之而来的方法:this.getInitialState, this.setState,一个表示初始的值,一个表示状态值的改变)。
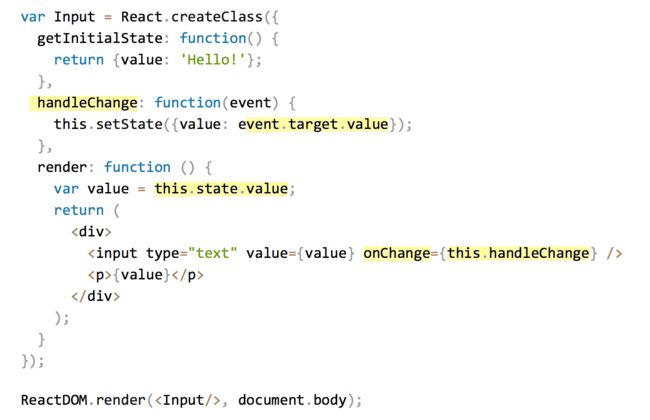
9.表单
表单中的值需要定义一个onChange回调函数,通过event.target.value读取用户输入的值。textarea元素、select元素、radio元素都可以通过相同的方式读取值。
10.组件的生命周期
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
以上三个状态,每一个都有will(进入状态之前调用)和did(进入状态之后调用)两种处理函数
componentWillMount() 组件插入真实DOM之前
componentDidMount() 组件插入知识DOM之后
componentWillUpdate(object nextProps, object nextState) 组件开始重新渲染之前
componentDidUpdate(object prevProps, object prevState) 组件开始重新渲染之后
componentWillUnmount() 组件移出真实DOM之前
除此之外,还提供两种状态特殊的处理函数:
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
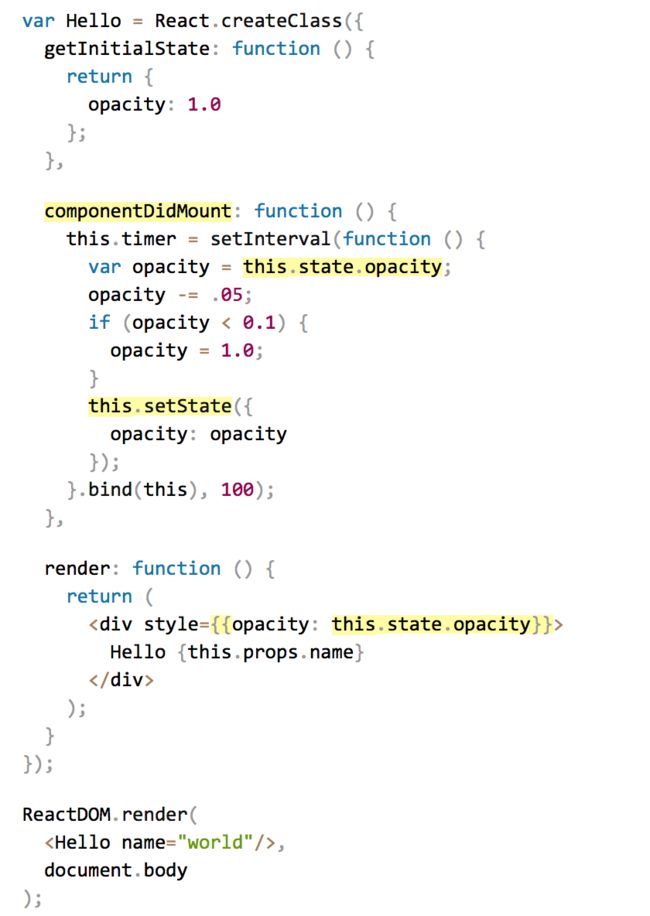
一个具体的例子:
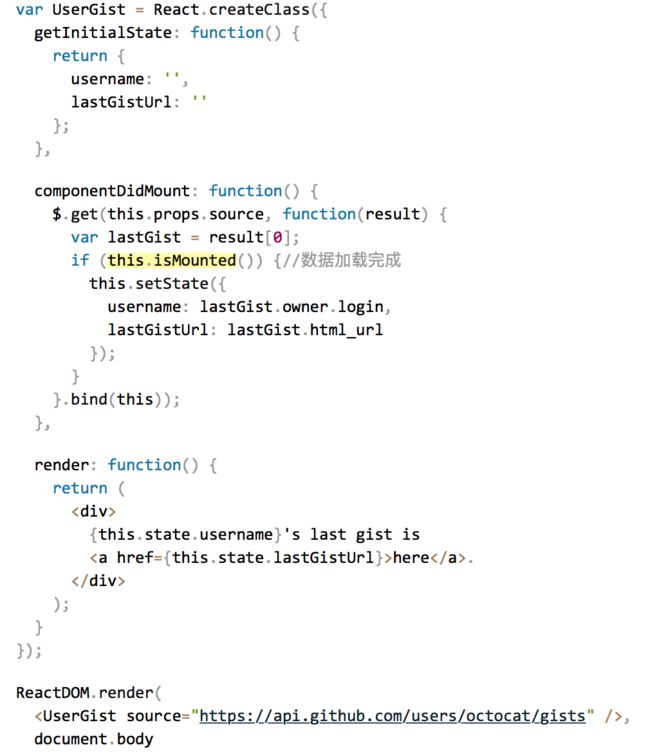
11.ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用componentDidMount方法设置 Ajax 请求,等到请求成功,再用this.setState方法重新渲染 UI
继续学习中,未完待续。。。