一、开发环境搭建
node.js
二、cordova
主要用于将开发好的网页打包成APP,支持的平台有:Android、IOS、Blackberry 10、OS X、Ubuntu、Windows、WP8。官网
2.1 安装
npm i cordova -g
2.2新建项目
cordova create 项目名称
2.3添加平台
可添加的平台:Android、IOS、Blackberry 10、OS X、Ubuntu、Windows、WP8
运行前需要配置平台的sdk,配置方法就不详细描述了,官网都有详细的说明。
cordova platform add 平台名
cordova platform add android
2.4添加插件
插件搜索页
cordova plugin add 插件名
示例: 添加热更新插件
cordova plugin add cordova-hot-code-push-plugin
2.5运行调试
运行前需要配置平台的sdk,配置方法就不详细描述了。
cordova run 平台名
示例:cordova run android 运行安卓
2.6打包成安装文件
该操作会将cordova项目下的www目录打包成网页;运行前需要提前配置该平台的sdk,各个平台的配置方法就不做详细描述,可以到cordova官网查看。
cordova build 平台名
三、 vue
官网
非官方文档:个人推荐收藏这个网址,资源比较丰富。
3.1安装
npm install --global vue-cli
3.2新建项目
注意:在cordova项目下新建项目
vue init webpack 项目名
3.3安装依赖
在vue项目下执行
npm i
3.4打包
在vue项目下执行
npm run build
3.5调试
在vue项目下执行
npm run dev
四、整合vue与cordova
4.1更vue改打包方式
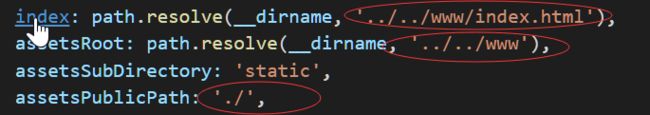
打开vue项目下的config/index.js文件按图指示修改文件
4.2vue添加cordova依赖
更改vue下的index.html文件,在
添加以下内容。
4.3打包应用
在vue目录下执行vue的打包命令,然后回到cordvoa目录下运行打cordova的打包命令。
4.4 自定义脚本命令
每次测试的时候先要,在vue下输入npm run build,然后在输入cordova run build,这里我们通过自定义脚本整合这两个命令。
1. 更改vue下的package.json
如下面的代码所示:在最后加入一条("android": "npm run build && cordova run android"),这句话等同于在命令行中输入npm run build && cordova run android
...
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs",
"android": "npm run build && cordova run android"
}
...
2. 运行
命令行输入npm run 自定义的脚本名,示例:npm run android
五、热更新插件
5.1安装依赖
1. 添加自动更新插件
cordova plugin add cordova-hot-code-push-plugin
2. 开发环境依赖
不安装该插件会导致,本地运行后网页得不到更新。
cordova plugin add cordova-hot-code-push-local-dev-addon
3. 安装自动更新客户端,一台电脑只需要安装一次。
npm install -g cordova-hot-code-push-cli(使用见发布更新)
5.2cordova-hcp.json
在cordova项目跟目录下新建该文件。
| key | 含义 | 说明 |
|---|---|---|
| content_url | 项目地址 | 放在服务器上的项目地址 |
| update | 更新方式 | app的更新方式 |
update的可选值
| 值 | 含义 |
|---|---|
| start | app启动时更新,默认为该值 |
| resume | app从后台回复时更新 |
| now | 下载完成后立即更新 |
示例
{
"update": "start",
"content_url": "http://60.205.169.27:80/cordovaDemo/www"
}
5.3config.xml
在cordova项目根目录下为该文件添加新的配置,在config-file中填写chcp.json的地址,默认位置为www/chcp.json。
...
...
5.4发布更新
- 在cordova项目下执行cordova-hcp build.此时会在www目录下生成chcp.json,chcp.manifest两个文件,chcp.json中有部分内容与之前配置的cordova-hcp.json文件相同。
- 将根cordova目录下的www目录替换服务器上的www目录
5.5两个重要方法
两个方法配合使用,先获取更新信息,然后在安装更新。
| 方法名 | 作用 |
|---|---|
| fetchUpdate | 获取更新信息 |
| installUpdate | 自动下载并安装更新 |
开发过程中会遇到一些错误,见error 详情
5.6JS代码示例
document.addEventListener('deviceready', () => {
let chcp = window.chcp
chcp.fetchUpdate(function (error, data) {
if (!error) {
chcp.installUpdate((err) => {
let msg = '更新成功'
if (err) {
msg = JSON.stringify(err)
}
window.alert(msg)
})
} else {
if (error.code === 2) {
window.alert('无更新')
} else {
window.alert(`error:${JSON.stringify(error)};data:${JSON.stringify(data)}`)
}
}
})
}, false)
参考
用 Vue.js 架构 Webapp 进阶笔记