最近在自学前端语言,跟着慕课网上的课程学习,随手记下的笔记,亲如果看着异常熟悉那很可能就是同在一起奋斗的小码农了,如果有想自学前端知识的,极力推荐慕课网奥,真的是个非常棒的自学网站········
、标签
-
和标签是为了强调一段话中的关键字时使用,它们的语义是强调. 斜体 粗体
*标签是没有语义的,它的作用就是为了设置单独的样式用的。
引用文本
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。与
的区别,
表示的是短文本。共同点:都不需要加双引号。
** 空标签**
与以前我们学过的标签不一样,
、
和
回车。html 是忽略回车跟空格的
-
-
标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。默认浏览器上使用的是斜体,可以使用css 进行更改使用:联系地址信息
**标签 **
在介绍语言技术的网站时,避免不了在网页中显示一些专业的计算机编程代码,当代码为一行时,使用 ,多行代码使用。
下面是 什么标签都不适用、 、对比
使用ul,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表。
示例:
- 精彩少年
- 美丽突然出现
- 触动心灵的旋律
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:
使用ol ,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用
标签来制作有序列表来展示。
- 前端开发面试心法
- 零基础学习html
- JavaScript全攻略
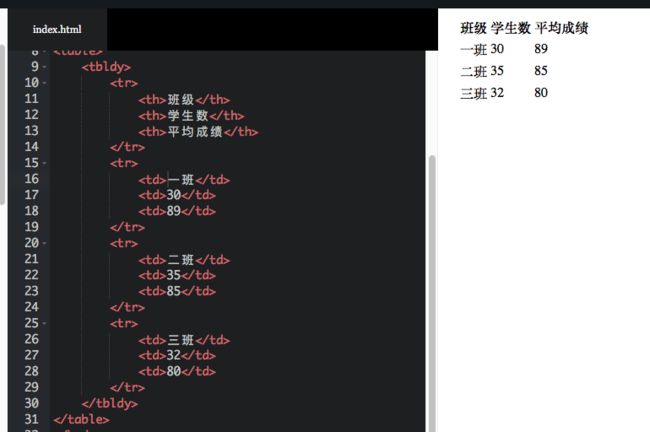
table 标签
table、tbody、tr、th、td
…
:整个表格以标记开始、
标记结束。
- …:当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
… :表格的一行,所以有几对tr 表格就有几行。… :表格的一个单元格,一行中包含几对... ,说明一行中就有几列。… :表格的头部的一个单元格,表格表头。- 表格中列的个数,取决于一行中数据单元格的个数。
代码:
总结:table表格在没有添加css样式之前,在浏览器中显示是没有表格线的2、表头,也就是th标签中的文本默认为粗体并且居中显示(如上)
摘要
作用:摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
标题:
标题文字
作用:用来描述表格的内容,标题的显示位置:表格上方
语法:
链接显示的文本
-
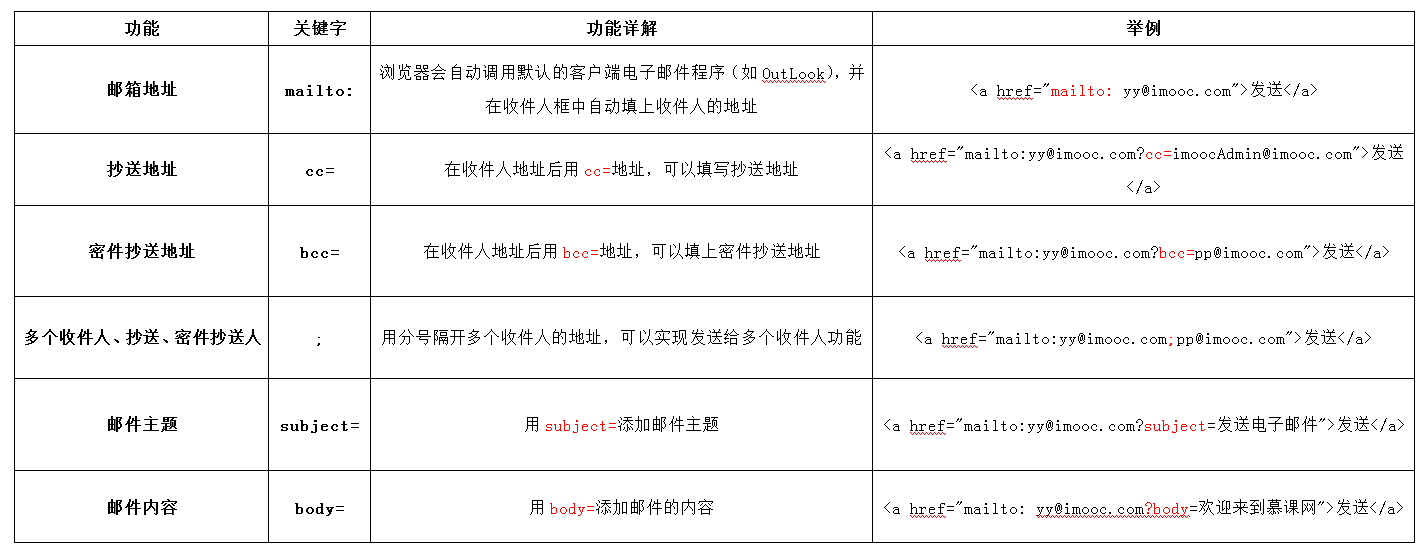
- 使用mailto在网页中链接Email地址
- 注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
认识![]()
语法:

你可能感兴趣的:(HTML 简单标签)
- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- 2021-08-26
影幽
在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 今天我破防了
sin信仰
今天本来是大年初一,新年的第一天,应该是高高兴兴的一天,但是我怎么也高兴不起来。具体原因很简单,原本计划年后去县城找了一份会计的工作,被公公婆婆否定了,我心里立马就不舒服了,但是当时刚好肚子疼,我去了厕所,等我上完厕所,公公由于喝了酒还在那里和婆婆唠叨个没完。然后我就在心情极度压抑的情况下把午饭吃完的碗筷和锅给刷了。边刷碗筷和锅,边在那里难受,感觉自己在这个家里真的是过的憋屈死了,公婆不让我去上班
- 关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验java数据库开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- GitHub上克隆项目
bigbig猩猩
github
从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- C++菜鸟教程 - 从入门到精通 第二节
DreamByte
c++
一.上节课的补充(数据类型)1.前言继上节课,我们主要讲解了输入,输出和运算符,我们现在来补充一下数据类型的知识上节课遗漏了这个知识点,非常的抱歉顺便说一下,博主要上高中了,更新会慢,2-4周更新一次对了,正好赶上中秋节,小编跟大家说一句:中秋节快乐!2.int类型上节课,我们其实只用了int类型int类型,是整数类型,它们存贮的是整数,不能存小数(浮点数)定义变量的方式很简单inta;//定义一
- 想家,想念家乡的四季
三妹杨敏
不知道,为什么,这次我回自己出生地—老家,反倒有了一种出差走亲戚的感觉。人啊,出来得久了,就生分了。就不再那么心贴着心脸对着脸了。需要时间,需要机缘,需要我们再重新把自己的思维重置一遍,你才能够转得回这个弯儿的。最好的转弯儿,不是说教,也不是余旧,都有些治标不治本。真正管用的东西,只有一样。也简单。一个字:吃。吃一顿家乡的饭,喝一口家乡的水,听一听那浓重得有些陌生的乡音,心就回来了。心回来,人才算
- 【Git】常见命令(仅笔记)
好想有猫猫
GitLinux学习笔记git笔记elasticsearchlinuxc++
文章目录创建/初始化本地仓库添加本地仓库配置项提交文件查看仓库状态回退仓库查看日志分支删除文件暂存工作区代码远程仓库使用`.gitigore`文件让git不追踪一些文件标签创建/初始化本地仓库gitinit添加本地仓库配置项gitconfig-l#以列表形式显示配置项gitconfiguser.name"ljh"#配置user.namegitconfiguser.email"[email protected]
- 2018-07-20
韻梅
念亲爱的好感谢亲爱的每天照顾我们!因为有你我们心里踏实!念儿子的好儿子感谢你昨晚为我们煎手抓饼,让我们感到你满满的爱与幸福:你煎的与外边买的没有区别,也是脆脆的金黄黄的!我也不担心你的温饱问题,因为你能自己做简单的点心啊!儿子已经长大了,妈妈可要享福了咯!儿子加油!只要你敢想敢行动定能会成功的!
- 南美洲的奇特艺术品【神秘档案馆·第三期】
清风小和尚
本期回答问题:1.复活节岛石像是谁建造的?2.复活节岛石像的建造方法与目的?3.纳斯卡线条的设计意义?南美洲是南亚美利加洲的简称,位于西半球的南部,东濒大西洋,西临太平洋,北滨加勒比海,南隔德雷克海峡与南极洲相望。对南美洲最简单的定位方法是:美国南面。南美洲是地球上第四大的大洲,有着种类繁多的物种和丰富的地形。在这片广袤的土地上,有两样奇特的艺术品---复活节岛摩艾石像与纳斯卡线条。摩艾石像(Mo
- 摘选《靠谱》
海伦美少女
作家池莉说:“靠谱,说起来简单,落下去复杂;听起来像感觉,做起来是原则。”靠谱的人,为人正直有原则,做事稳重重诺言。在他们眼里,人品比钱财重要,良心比利益可贵。和他们深交,不用防备,无需猜疑,相处最是舒心。魏晋名士嵇康和山涛,同为竹林七贤,两人私交甚笃。后来,山涛出仕为司马氏效力,嵇康则隐居山林。山涛几次举荐嵇康入朝为官,都被嵇康拒绝,最后甚至写下了绝交书。世人都认为两人恩断义绝,可两年后,嵇康遭
- 简单了解 JVM
记得开心一点啊
jvm
目录♫什么是JVM♫JVM的运行流程♫JVM运行时数据区♪虚拟机栈♪本地方法栈♪堆♪程序计数器♪方法区/元数据区♫类加载的过程♫双亲委派模型♫垃圾回收机制♫什么是JVMJVM是JavaVirtualMachine的简称,意为Java虚拟机。虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统(如:JVM、VMwave、VirtualBox)。JVM和其他两个虚拟机
- 最超值的Mac——Mac mini
初心么么哒
你知道最超值的Mac是什么吗?自2005年以来,Macmini一直是Apple台式机产品线中的主要产品。最初推出是为了让对Mac好奇的Mac进入Apple生态系统的一种简单方式,现在新的AppleSiliconMacmini可能是任何寻找新Mac的人的最有吸引力的购买。什么是AppleSiliconMacmini?M1Macmini是Apple最小的台式电脑,同时也是最快的台式电脑之一。最新型号由
- 十大可以挣钱的软件(盘点当前赚钱快还靠谱的7个赚钱软件)
高省APP大九
挣钱软件可以用“泛滥”来形容了,网上各式各样的打着“赚钱”标签的挣钱软件着实让人眼花缭乱,不知道的还以为随便找个软件玩玩就能发家致富,体验过的人却看得清清楚楚明明白白,挣钱软件哪有看到的那么“繁荣”,很多不过是标榜着赚钱来忽悠老百姓的“假”软件罢了!很多网友都在抱怨想找个真正能赚钱的软件太难了,有人花费了大量的时间和精力也没找到个称心如意的挣钱软件,不过现在你是幸运的,本篇千秋将为大家盘点当前赚钱
- Python实现简单的机器学习算法
master_chenchengg
pythonpython办公效率python开发IT
Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl
- 过了放弃的半生,很想偿偿坚持后的结果
乐安河
这一阵子又迷茫了,找不到生活的目标,失去了坚持的意义,放弃太简单了,不想了,不看了,不写了,不做了,就行了。放弃的剎那,仿佛全身获得了解救,不再跟自己较劲,真轻松,真爽。短暂的惬意过后,是被抛弃的痛苦,是本该可以的不甘,是悔不当初的懊恼。我的前半生就是一次次的放弃过后的自我放逐。不愿努力,只好说平凡可贵,我们都是普通人,为什么非要整出仙人。不愿意轰轰烈烈,只想要现世安稳。只是,到最后发现,安稳变得
- 928、在新冠的日子里(2)隔离
天使小鱼儿
昨天YD全部人员核酸检测阴性。但是也都不能回家,要隔离14天,按规定执行。小红也是其中之一,今天是第三天,第二夜,门把手的源头还没有通报,在排查中。隔离措施是对的。是人?是物?是相似病毒?希望是虚惊一场。昨天,单位排长队,做核酸检测。我们都统一做了检测。现在出去做事,核酸检测是必须的。我今天也要外出做事,所以核酸检测也要提供。给小红准备了简单的替换衣服。我们也按规定执行。问闺蜜你们也都不回家吗?回
- 大都会资本BMAN的2018年终总结
非线性思考
1投资的本质是认知变现赚钱=足够的认知*高效的的变现。2投资的三大基石策略:提升认知高效变现知行合一3如果你亏钱了要么是认知的问题,要么是变现的问题,要么而是知行合一的问题。4投资需要知行合一,很简单的道理,却拦住了很多高手,是因为认知和行动中间还隔着人性。顶级的高手能把自己从贪嗔痴中抽离出来,顶级高手没有人性,只有原则。5如果你玩的是空气币,就不要幻想拿着它改变世界,那是你套出了幻觉,眼光放短一
- 多线程之——ExecutorCompletionService
阿福德
在我们开发中,经常会遇到这种情况,我们起多个线程来执行,等所有的线程都执行完成后,我们需要得到个线程的执行结果来进行聚合处理。我在内部代码评审时,发现了不少这种情况。看很多同学都使用正确,但比较啰嗦,效率也不高。本文介绍一个简单处理这种情况的方法:直接上代码:publicclassExecutorCompletionServiceTest{@TestpublicvoidtestExecutorCo
- 用Python实现简单的猜数字游戏
程序媛了了
python游戏java
猜数字游戏代码:importrandomdefpythonit():a=random.randint(1,100)n=int(input("输入你猜想的数字:"))whilen!=a:ifn>a:print("很遗憾,猜大了")n=int(input("请再次输入你猜想的数字:"))elifna::如果玩家猜的数字n大于随机数字a,则输出"很遗憾,猜大了",并提示玩家再次输入。elifn
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那