转载于 -> https://blog.vvvvvvvvvvvvvvv.com/2018/05/15/how-depoly-blog-to-alioss-and-use-cdn/index.html
15v网技术博客 是由 hexo 生成的静态站点, 采用 hexo 主题 hexo-theme-next. 全站资源上传至 阿里 OSS, 并由 CDN 加速访问. 不用新开一台服务器托管该博客, 也不用占用15v网主服务器的资源. HTTPS 证书由免费的 Let's Encrypt 签发. 该站点只需要付费每个月的 CDN 流量费和 HTTPS 的请求费用.
相比较 github 的静态托管, 阿里云 CDN 托管的站点访问速度可以算一个优势吧.
Prerequisite
- 一个阿里云账号并且开通了对象存储服务, CDN 服务
- 一个成功通过备案的域名
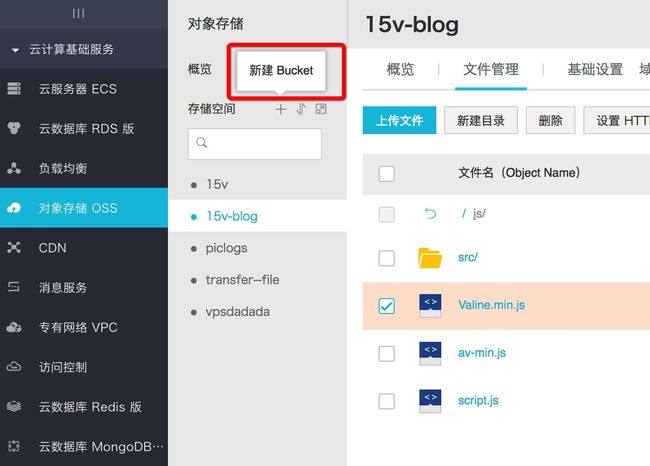
创建 OSS Bucket
点击这里:
填入必要的信息:
- 我这里已经创建过命名为
15v-blog的 bucket 所以提醒我重名. - 区域, 如果没有特殊要求(需要和已有的服务器同一区域, 以便于内网访问)的话, 创建离你的地理位置比较近的区域, 上传速度快一点, 国内其实也没有太大的区别.
- 存储类型为标准存储, 因为博客的资源需要经常被访问
- 读写权限, 我的读写权限为公共读, 你可以配置为私有, 不过私有的访问起来需要凭证, 麻烦点, 可以配置为公共读, 然后设置 referer(在基础设置 -> 防盗链) 来限制访问, 一定不能设置为公共读写.
- 填写完成之后点击确定, 创建完成.
配置 OSS 为静态网站托管模式
填写默认首页为 index.html, 404 页面按需配置
OSS 的概览:
配置 CDN
进入 CDN 控制台点击这里:
填写信息:
- 加速域名, 填写你需要加速的域名, 如
blog.vvvvvvvvvvvvvvv.com - 业务类型为图片小文件类型
- 源站类型为 OSS, 选择刚刚在上方创建的 OSS 的域名
- 需要 HTTPS, 端口选择 443 端口, 否则选择 80 端口就可
选择 443 端口之后会出现 回源默认不携带SNI信息 什么是 SNI?, 等会儿要配置 CDN 的 HTTPS 证书, 这里可以忽略这个提示.
提交之后进入审核阶段并获取阿里云分配的 CNAME:
提交之后会进入审核阶段, 稍等一会儿(很快), 就会审核通过.
审核通过状态为配置中, 稍等一会儿, 等待阿里云系统分配 CNAME, 分配完成:
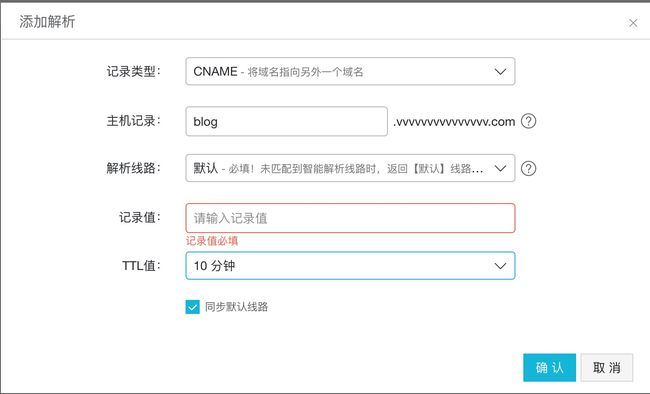
配置 CNAME:
回到域名管理, 可以看到加速域名对应的 CNAME, 点击复制
点击 CNAME 复制, 进入云解析 DNS 配置域名解析, 点击这里:
- 记录类型 必须指定为 CNAME
- 主机记录填写要加速的域名, 我这里就填了
blog - 解析线路默认就好
- 记录值填写在 CDN 域名管理中分配的域名, 就是刚刚复制的域名
- TTL 值, 为域名纪录的最长缓存时间, 默认的10分钟也可
点击确认, 添加成功.
不需要 HTTPS, 关于阿里云的配置这里就结束了 -> goto HEXO 配置
配置 HTTPS, 需要给自己的加速域名申请一个 HTTPS 证书
DO 有很好的教程, 这里就不重复了
- how-to-secure-nginx-with-let-s-encrypt-on-centos-7
- how-to-secure-nginx-with-let-s-encrypt-on-ubuntu-18-04
- how-to-secure-nginx-with-let-s-encrypt-on-debian-8
- how-to-secure-apache-with-let-s-encrypt-on-centos-7
- how-to-secure-apache-with-let-s-encrypt-on-ubuntu-18-04
- how-to-secure-apache-with-let-s-encrypt-on-debian-8
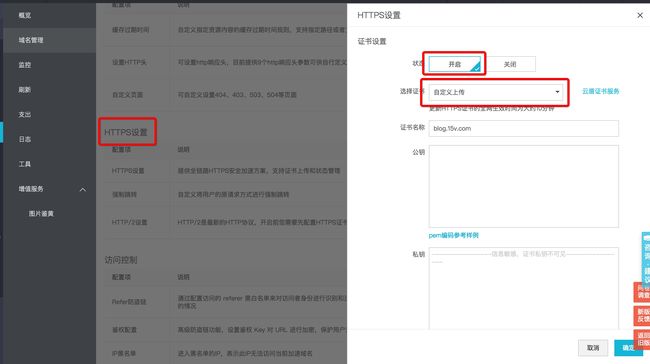
回到 CDN -> 域名管理, 点击配置:
配置 HTTPS, 选择开启, 选择自定义上传证书, 给证书起个名字
将申请的 HTTPS 证书的公钥和私钥分别拷贝到对应的输入框内
以 centos 7 + nginx 申请的 Let's Encrypt 为例
fulllchain.pem 为公钥, privkey.pem 为私钥.
下面还有是否强制 HTTP -> HTTPS. 15v网全站采用 HTTPS.
点击确定, HTTPS 证书将会很快生效.
HEXO 配置
npm install -g hexo
cd ~/loveTech
hexo init blog-15v-app
cd blog-15v-app
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
更多的 hexo 配置请至 hexo 官网 https://hexo.io/zh-cn/docs/ 查看
安装主题 next
请至 https://github.com/theme-next/hexo-theme-next 查看如何安装
修改 NEXT 源码以满足要求
使用 hexo generate 命令生成静态站点, 生成之后的目录结构为:
默认的访问路径为:
http://localhost:4000/2018/05/15/how-depoly-blog-to-alioss-and-use-cdn/
http://localhost:4000/archives/
也就是访问的路径都是不带有 index.html 的, 但是 OSS 的访问路径必须为绝对路径, 必须包含 index.html, 否则会导致一直访问的都是 OSS 中配置的首页, NEXT 主题的配置也没有该配置项, 可以修改源码已满足要求.
首先, 修改 archives 的访问地址, 这个的配置在 NEXT 的配置文件中 themes/next/_config.yml:
你可以选择直接修改, 或者是在自己的项目的配置文件中覆盖主题的配置文件, 详情请见 https://hexo.io/docs/configuration.html#Overriding-Theme-Config, 中文的文档中没有这一节哦.
第二步, 修改首页博客文的链接, 也就是这里的链接:
找到 theme/next/layout/_macro/post.swig, 在 a 链接的后面加上 index.html:
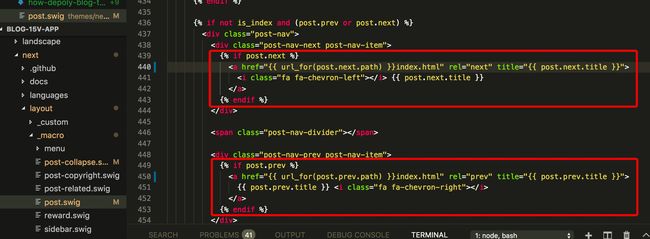
第三部, 修改文章底部的链接:
找到 theme/next/layout/post.swig, 在 a 链接的后面加上 index.html:
至此, 关于 HEXO 的配置也已经完毕, 接下来如何将生成的静态站点上传至 OSS
自动化脚本上传静态站点至 OSS
hexo generate 可以将整个静态网站生成在 public 下面
只需要将整个 public 目录上传至 OSS 即可, 但是要保持目录结构.
看一下我写的自动化脚本
需要安装模块 ali-oss
nodejs 版本需要 10.x+
const fs = require('fs')
const path = require('path')
const util = require('util')
const OSS = require('ali-oss').Wrapper
const promisifyReaddir = util.promisify(fs.readdir)
const promisifyStat = util.promisify(fs.stat)
// 阿里 OSS access key 拥有对 OSS 的全部权限
const ALIOSSKEY = {
key: '**********',
secret: '***************'
}
const client = new OSS({
// 请填写你的 Bucket 对应的 region
region: '*******',
accessKeyId: ALIOSSKEY.key,
accessKeySecret: ALIOSSKEY.secret,
// 请填写对应的 Bucket 名字
bucket: '15v-blog'
})
const publicPath = path.resolve(__dirname, './public')
async function run(proPath = '') {
const dir = await promisifyReaddir(`${publicPath}${proPath}`)
for (let i = 0; i < dir.length; i++) {
const stat = await promisifyStat(path.resolve(`${publicPath}${proPath}`, dir[i]))
if (stat.isFile()) {
const fileStream = fs.createReadStream(path.resolve(`${publicPath}${proPath}`, dir[i]))
console.log(`上传文件: ${proPath}/${dir[i]}`)
const result = await client.putStream(`${proPath}/${dir[i]}`, fileStream)
console.log(result)
} else if (stat.isDirectory()) {
await run(`${proPath}/${dir[i]}`)
}
}
}
run()
如何获取 OSS key 可以看阿里云的官方文档 -> https://help.aliyun.com/document_detail/31932.html?spm=a2c4g.11186623.2.5.aSV1iO
阿里云的 OSS 的 Nodejs 的 SDK 文档可以看这里 -> https://help.aliyun.com/document_detail/32068.html?spm=a2c4g.11186623.6.748.tuA8lS
如果不想了解脚本源码, 你可以将该脚本放置在 hexo 生成的项目根目录下, hexo generate 生成静态站点之后, node depoly-to-oss.js 可以将 public 目录下的文件上传至对应的 OSS Bucket, 并保持整个目录的结构.
上传文件至 OSS 不收任何费用
结语
- 使用阿里云 OSS + CDN 的速度在国内访问肯定要比 Github 的速度快
- 可以完全使资源完全独立于主站服务
- 不过要每个月需要支付 CDN 的流量费和 HTTPS 请求费用, 相信你支付的起