坚持不懈,才能有机会看到阳光大道!
通过(页面美观+js和lodop)来实现打印名片的功能
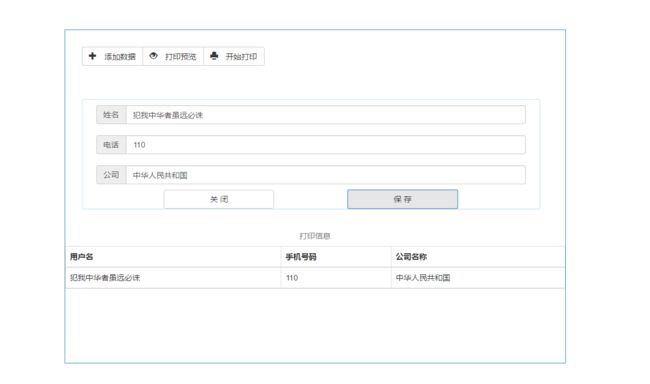
首先呢,咱们先把页面画出来(用bootstrap来实现)
页面代码
//画一个盒子,长900px,宽600px, margin:100px auto 意思是这个盒子上边距100px,居中
//这个盒子是包含3个button,margin:30px 是4边的外边距都是30px,不是那么紧凑,美观一些。
添加数据 打印预览 开始打印
//用来显示下面的table
bootstrap组件(图标) : http://v3.bootcss.com/components/
js代码
var model={user:'',phone:'',companyName:''}//用来保存填写的数据
var head=['用户名','手机号码','公司名称']//生成table表头
//点击保存给model赋值,
$("#sure").bind("click",function(){
model = {};//初始化model,是为了防止多次保存,有多余数据
model.user = $("#UserName").val();
model.phone = $("#phone").val();
model.companyName = $("#companyName").val();
//这里需要判断一下是否已经存在表格,如果存在清空
if ($("tr th").length > 0) {
//清空表格
document.getElementById("SelectTableData").innerText = "";
creatTable(model,head);//生成table函数
} else {
creatTable(model,head);//生成table函数
}
})
//创建table,(model是数据源,head是表头)
function creatTable(model,head){
var table = $('');
$(".SelectTableData").append(table);
var caption = $('打印信息 ');
table.append(caption);
var thead = $('' + head[th] + ' ');
}
thead.append(tr);
var trs = $('' + model[item] + ' ');
thead.append(trs);
}
table.append(thead);
}
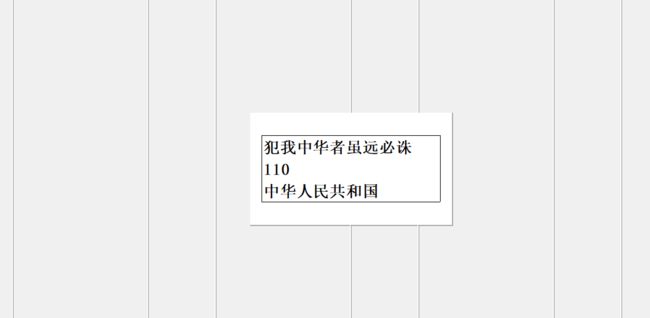
lodop代码
$("#preview").bind("click",function(){
//预览
LODOP = getLodop();
printInfo(model);
LODOP.PREVIEW();
})
$("#startPrint").bind("click",function(){
//打印
LODOP = getLodop();
printInfo(model);
LODOP.PRINT();
})
function printInfo(model){
LODOP.PRINT_INIT("打印测试");
LODOP.SET_PRINT_PAGESIZE(0, "90mm","50mm","");
LODOP.ADD_PRINT_LINE("10mm", "5mm", "10mm", "85mm", 0, 1);
LODOP.ADD_PRINT_LINE("10mm", "5mm", "40mm", "5mm", 0, 1);
LODOP.ADD_PRINT_LINE("10mm", "85mm", "40mm", "85mm", 0, 1);
LODOP.ADD_PRINT_LINE("40mm", "5mm", "40mm", "85mm", 0, 1);
LODOP.ADD_PRINT_TEXT("12mm", "45mm", "80mm", "8mm", model.user);
LODOP.SET_PRINT_STYLEA(0,"FontName", "方正姚体");//FontName设置字体为宋体
LODOP.SET_PRINT_STYLEA(0,"FontSize", 20);//FontSize设置字体大小(单位是:pt)
LODOP.SET_PRINT_STYLEA(0,"Bold", 1);//Bold:设定纯文本打印项是否粗体 (1是粗体,0不是粗体)。
LODOP.ADD_PRINT_TEXT("22mm", "45mm", "80mm", "8mm", model.phone);
LODOP.SET_PRINT_STYLEA(0,"FontName", "方正姚体");//FontName设置字体为宋体
LODOP.SET_PRINT_STYLEA(0,"FontSize", 20);//FontSize设置字体大小(单位是:pt)
LODOP.SET_PRINT_STYLEA(0,"Bold", 1);//Bold:设定纯文本打印项是否粗体 (1是粗体,0不是粗体)。
LODOP.ADD_PRINT_TEXT("32mm", "45mm", "80mm", "8mm", model.companyName);
LODOP.SET_PRINT_STYLEA(0,"FontName", "方正姚体");//FontName设置字体为宋体
LODOP.SET_PRINT_STYLEA(0,"FontSize", 20);//FontSize设置字体大小(单位是:pt)
}
lodop最基础代码(如何配置,每行代码的意思,参数的意思):http://www.jianshu.com/p/265247973e44
一名职场菜鸟,希望大家多提提意见。
你可能感兴趣的:(c_lodop升级打印(用户输入,打印自定义模版))
ABAP Cloud 语言版本、Release Contract 与 API 发布全景解析
汪子熙
ABAP 百科全书 SAP ABAP 思爱普 NetWeaver
在云时代,ABAP早已不再只是本地ERP系统里的专属语言,而是演变成能够运行在SAPBTP多租户环境中的云原生开发平台。为了确保代码安全、升级无痛以及生态协同,SAP引入了受限语言版本、ReleaseContract和ReleasedAPI三大治理机制。本文立足官方规范与实践案例,先对两种ABAP语言版本的定位做纵向梳理,再横向剖析五类ReleaseContract的边界约束,最终结合真实项目分享
如何构建“可解释”的差异分析模型?财务RPA技术路径对比
GJGCY
rpa 人工智能 大数据 自动化
在大多数企业的财务流程中,数据对账往往是看似简单、实则复杂的存在。尤其是月末、季末节点,企业需要处理的往来账、付款记录、银行流水、发票凭证动辄成千上万,一旦发生金额不符、凭证遗漏、重复报销等异常,人工核查不仅耗时费力,还容易错过关键问题。于是,差异分析与异常标注逐渐成为财务流程智能化升级中的刚需能力。越来越多的企业希望借助财务RPA(流程自动化机器人),将这些繁琐任务转化为机器精准执行的例行工作。
kafka 生产消息和消费消息 kafka-console-producer.sh kafka-console-consumer.sh
锅锅来了
# Kafka运维实战 kafka linq 分布式
目录kafka-console-producer.sh基本用法常用参数说明示例用法1.简单发送消息2.发送带键的消息3.从文件读取消息4.发送批量消息5.使用自定义配置配置文件示例注意事项kafka-console-consumer.sh基本用法核心参数说明常见使用场景1.实时消费最新消息2.消费历史所有消息3.使用消费组4.消费特定分区5.格式化输出6.消费JSON格式消息7.导出消息到文件8.
聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端 前端 html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
浅析Vue3(vue3笔记之进阶篇)
唆键盘的小前端
Javascript 前端 vue 笔记 vue.js 前端 前端框架 javascript windows
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))喜欢的话点个赞,谢谢!有问题欢迎指正!!前面已经讲了基本的Vue生命周期和入门知识,本篇重点介绍Vue3的一些进阶知识1.vue-router路由Vue的路由对比React真是舒服太多了,路由守卫不需要自己配置,还可以方便自己添加一些自定义逻辑,比如在beforeEach加载进度条之类的,这里以Hash路由为
TinyMCE富文本编辑器在Vue中的使用教程
介绍TinyMCE是一款功能强大的富文本编辑器,本教程将指导您如何在Vue项目中集成和使用TinyMCE编辑器,从基础使用到高级功能扩展。目录基础集成核心配置详解图片上传处理自定义功能扩展双向数据绑定样式定制常见问题解决vue项目实际应用1.基础集成安装依赖#yarnyarnaddtinymceyarnadd@tinymce/tinymce-vue#npmnpminstalltinymce-Snp
cesium开发常用方法总结(拾取坐标,弹框信息跟随,地图视角切换,水面波浪效果,获取当前相机视角信息,绘制轨迹路线...)
LBY_XK
前端 3d
cesium使用方法总结(持续更新)文章目录cesium使用方法总结(持续更新)cesiumNavigation使用(导航控件,比例尺等)资源文件:链接:https://pan.baidu.com/s/1jBDZdDTyaTU1LooO7LgJcA消除锯齿坐标拾取,打印经纬度弹框标记跟随点击的位置地球视角切换水面波浪效果旋转平移缩放模型获取当前视角信息绘制路线动态绘制,就是可以看到路线一点点画出下
React Native 0.80 重磅发布:升级 React 19.1,冻结旧架构,开启开发新体验 [特殊字符]
wayne214
react native
核心亮点速览ReactNative0.80版本于2025年6月12日正式发布!本次更新围绕稳定性提升、架构升级和开发体验优化,带来多项重要变化。以下是值得关注的核心内容:一、升级至React19.1,强化错误定位能力React版本升级:内置React运行时升级至19.1.0,带来更稳定的组件渲染和状态管理。OwnerStacks功能:新增开发阶段错误追踪能力,可直观定位引发异常的组件层级,辅助快速
Kubernetes 高级调度 02
别骂我h
kubernetes 容器 云原生
一、Taint(污点)和Toleration(容忍)在生产环境中,经常会有这样的需求:master节点只部署系统组件容器,比如Calico、MetricsServer、Dashboard等,不应该部署业务应用。新添加节点不应该立即就允许部署业务容器,也就是新节点需要经过完整性及稳定性测试才可以被允许调度。某些节点可能需要进行系统升级或者其他维护,可能会引起节点上的容器不可用,此时需要将该节点上的P
Python 基础(十四): 错误和异常
目录1错误2异常2.1内置异常2.2异常处理2.3抛出异常2.4自定义异常程序中的错误我们通常称为bug,工作中我们不仅需要改自己程序中的bug,还需要改别人程序中的bug,新项目有bug要改,老项目也有bug要改,可以说bug几乎贯穿一个程序员的职业生涯…我们通常将bug分为Error(错误)和Exception(异常),我们下面来具体学习下Python中的错误和异常。1错误错误通常是指程序中的
绿色免装 OFD 批量打印小工具:快捷键搞定 OFD 打印,解决右键无选项难题
维度软件库
电脑 开源软件 测试工具
各位办公小能手们!今天咱来聊聊批量打印工具,这玩意儿可太牛啦!软件下载地址安装包批量打印工具就是那种能高效处理好多文件打印任务的软件。它的核心功能超厉害,只要一键操作或者自动化流程,就能批量打印PDF、Word、Excel、CAD图纸、OFD这些不同格式的文件。你就不用一个一个打开文件手动打印啦,能省老多事儿,打印效率蹭蹭往上涨!像PrintConductor、BatchPrintPro这种通用文
绿色免费印章形状自定义Sedwen 图章制作:圆形 椭圆 方章 三角章
各位盖章小能手们,你们还在为做个电子印章抓耳挠腮吗?今天给你们安利一款软件,Sedwen图章制作软件,简直是印章界的"万金油"啊!你知道吗,它能搞定圆形章、椭圆章、方章,甚至菱形章、三角章,就没有它hold不住的形状,软件下载地址安装包其实啊,自定义功能也超级给力,外框线宽想多粗就多粗,0值的时候直接"裸奔"无边框,任性!图符方面,五角星是标配,要是你有自定义的党徽、国徽图形,也能轻松放进去,大小
Markdown编辑器
金麟༒
编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
Android NDK ffmpeg 音视频开发实战
文章目录接入FFmpeg1.下载FFmpeg源码2.编译FFmpeg.so库异常处理3.自定义FFmpeg交互so库创建4.配置CMakeLists.txt5.CMakeLists.txt环境配置6.Native与Java层调用解码器准备接入FFmpeg1.下载FFmpeg源码FFmpeg官网地址2.编译FFmpeg.so库移动FFmpeg源码文件夹至AndroidStudio的cpp包下(也可以
SAP GR(Group Reporting)合并报表内容及功能简介(三)
产品日记
Group Reporting SAP Group Reporting SAP GR
目录管理细分类别和子项目细分类别和子项目交易类型功能范围总结附加主数据和自定义字段附加主数据总结自定义字段(codingblock)管理细分类别和子项目细分类别和子项目细分类别:将FS项目执行合并任务所需的子分配进行分类对于每个FS项目,细分类别确定哪些子分配必须记录在ACDOCU表中。如果源记录不包含合并交易类型,则会根据细分类别允许派生该类型。将交易数据过账到ACDOCU时的细分类别(BDC)
【免费下载】 推荐开源项目:一键静音——MicMute
焦习娜Samantha
推荐开源项目:一键静音——MicMute在数字化办公和远程会议日益普及的今天,是否曾因为忘记关闭麦克风而尴尬过?MicMute——这款轻巧却强大的工具正是为了解决这一痛点而来。通过简洁直观的操作界面和自定义快捷键,它让你能瞬间控制默认音频输入设备(通常是麦克风),避免不必要的尴尬时刻。项目介绍MicMute是一个简洁高效的Windows应用程序,旨在让用户能够通过点击系统托盘图标或预设快捷键轻松切
dubbo-dubbo spi详解
代码羊羊
dubbo dubbo
1.dubbospi介绍Dubbo按照SPI配置文件的用途,将spi配置文件目录分成了三类目录:META-INF/services/目录:该目录下的SPI配置文件用来兼容JDKSPIMETA-INF/dubbo/目录:该目录用于存放用户自定义SPI配置文件META-INF/dubbo/internal/目录:该目录用于存放Dubbo内部使用的SPI配置文件。然后Dubbo将SPI配置文件改成了KV
vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发 vue vue.js javascript 前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
春季招聘数字化:智能招聘如何升级面试流程?
人事百宝箱
面试流程优化 面试流程数字化 面试流程优化 招聘数字化
2025年春季招聘季,全球企业面临着双重挑战:既要应对人才争夺战,又要在AI技术革命中重构招聘体系。数据显示,采用数字化面试流程的企业,人才录用效率提升47%,候选人体验满意度提高39%。在智能招聘时代,传统依赖人工的面试模式已难以适应快速变化的市场需求,企业需要通过数字化升级实现降本增效与体验优化的双重目标。本文将从行业趋势出发,解析春招面试流程的数字化升级路径,并深度解读Moka人力资源管理系
Markdown编辑器入门教程
AIIDECode
编辑器 visual studio docker vscode pycharm windows postman
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
Android 蓝牙通讯全解析:从基础到实战
Monkey-旭
microsoft java android 蓝牙通讯
蓝牙作为一种短距离无线通信技术,在Android设备中应用广泛——从蓝牙耳机、蓝牙音箱等音频设备,到蓝牙打印机、蓝牙传感器等数据传输设备,再到蓝牙手表等穿戴设备,都依赖蓝牙通讯实现交互。本文将从蓝牙技术基础出发,详解Android蓝牙通讯的两种核心模式(经典蓝牙、低功耗蓝牙)及开发实战,帮助开发者快速实现蓝牙设备连接与数据交互。一、Android蓝牙技术基础1.1蓝牙技术分类与应用场景Androi
Oracle数据库性能调优完整指南.zip
高杉峻
本文还有配套的精品资源,点击获取简介:Oracle数据库性能优化是企业和数据库专业人员必须掌握的关键技能。Oracle作为广泛使用的数据库管理系统,其性能直接影响业务效率。本文档深入探讨了性能优化的各个方面,包括SQL优化、索引管理、表和分区设计、内存调优、系统资源管理、并发控制、日志和归档策略、性能监控和诊断,以及数据库架构优化和版本升级。通过综合考虑业务场景和硬件环境,结合Oracle提供的工
使用MMDetection中的Mask2Former和X-Decoder训练自定义数据集及结果复现
神经网络15044
算法 python 分类 矩阵 人工智能 数据挖掘 深度学习
使用MMDetection中的Mask2Former和X-Decoder训练自定义数据集及结果复现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家,觉得好请收藏。点击跳转到网站。1.引言1.1研究背景实例分割是计算机视觉领域的重要任务,它要求模型不仅要检测图像中的对象,还要精确地分割出每个对象的像素级掩码。近年来,基于Transformer的模型在实例分割任务上取得
2021-10-26
弗莱斯曼
凡事预则立,不预则废。记忆力以及理解能力,需要不断的用事情去打磨,越磨越灵光,越刺激越好用。不是在总结,就是在总结的路上。闲言碎语跟进给湖北区域客户做实施同事的行程,客户原定25号开始给服务器上架,具体负责这块的区域实施负责人安排同事于27号上门服务。跟内部同事沟通NeonSAN软件是否具备升级条件的必要性,跟实施负责人约时间共同探讨这个事情,会议上由于研发侧负责人具体不了解前因后果,给的论断不具
尚玩助手开通升级团长怎么做?升级团长收益更高吗?有何规则门槛
星火执行官
尚玩助手团长招募如何参与?揭秘其背后的优势与开通条件!今年的广告赚钱项目中,尚玩助手无疑是一颗璀璨的明星。其稳定的运营和丰厚的静态收益,赢得了众多用户的喜爱。若你拥有一定的人脉资源,成为尚玩助手的团长将是明智之选。团长的身份不仅能让你的收益水涨船高,更是对你能力的肯定。快来了解团长招募的具体条件和好处,开启你的日进斗金之旅吧!一、尚玩助手APP下载:我们先扫码下载尚玩助手,这边开通团长后续会有政策
华为服务器管理工具(Intelligent Platform Management Interface)
小小玫瑰大智慧
华为 服务器 运维
一、核心功能与技术架构硬件级监控与控制全维度传感器管理:实时监测CPU、内存、硬盘、风扇、电源等硬件组件的温度、电压、转速等参数,支持超过200种传感器类型。例如,通过IPMI命令ipmitoolsdrelist可快速获取服务器传感器状态,并通过正则表达式提取关键指标。远程操作能力:支持远程开关机、重启、BIOS设置调整、固件升级等操作,即使服务器操作系统崩溃或网络中断,仍可通过独立BMC芯片实现
C程序设计语言
cvcode吴
c语言 开发语言
1.入门学习一门新程序设计语言的惟一途径就是使用它编写程序。对于所有语言的初学者来说编写的第一个程序几乎都是相同的,即:请打印出下列内容hello,world尽管这个练习很简单,但对于初学语言的人来说,它仍然可能成为一大障碍,因为要实现这个目的,我们首先必须编写程序文本,然后成功地运行编译,并加载、运行,最后输出到某个地方。掌握了这些操作细节以后,其它事情就比较容易了。在C语言中,我们可以用下列程
【WPF】自定义ScrollViewer中遇到的Name坑——“Name=PART_XXX”
_hmdyc
WPF
项目中遇到自定义ScrollViewer的需求,修改滑块样式,隐藏滑块边框。实现该功能的代码很容易找到,但是我在实现过程中遇到这样一个问题:鼠标无法拖动滑块。代码如下(修改后):<ScrollBarx:Name="PART_VerticalScrollBar"HorizontalAlignment="Right"Maximum="{TemplateBindingScrollableHeight}"
WPF——为ListBox的Items设置布局面板
Paddi_z
WPF C# wpf c# xaml listbox
自定义ListBox的控件面板在默认情况下,ListBox的子项目显示类似于默认的StackPanel,在水平方向为Strench垂直方向进行堆叠.而有时候,为了控制子元素的布局方式,需要自定义ListBox的内部面板,例如为了实现下面的效果可以看到,上面采用的是双列布局,实际上用的是UniformGrid控件作为ListBox的内部面板,因此,对于绑定的数据集合,就相当于是在一个UniformG
ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术 jvm AOP 动态代理 ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
java编程思想 --内部类
百合不是茶
java 内部类 匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
泛型类的自定义
麦田的设计者
java android 泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
CSS清除浮动的4中方法
IT独行者
JavaScript UI css
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
Cygwin使用windows的jdk 配置方法
_wy_
jdk windows cygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
linux下安装maven
无量
maven linux 安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
tomcat的https 配置,syslog-ng配置
aichenglong
tomcat http跳转到https syslong-ng配置 syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
Test注解的两个属性:expected和timeout
bijian1013
java JUnit expected timeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
[Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
java netty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
[转]for 循环为何可恨?
dcj3sjt126com
程序员 读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
Oracle 复习笔记之序列
eksliang
Oracle 序列 sequence Oracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
使用KeleyiSQLHelper类进行分页查询
hvt
sql .net C# asp.net hovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
链表栈
luyulong
java 数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm 2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
spring配置定时任务
stunizhengjia
spring timer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http