- QML音视频实时通信
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++音视频
QML音视频实时通信使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频实时通信概述1.1QML音视频技术发展背景1.1.1QML音视频技
- QML Web云应用开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QMLWeb云应用开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与Web技术概述1.1QML与Web技术简介1.1.1QML与Web技术
- QT硬件接口设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT硬件接口设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT硬件接口设计概述1.1QT硬件接口设计简介1.1.1QT硬件接口设计简介QT硬件
- 【QT教程】QML音视频效果实现 QT音视频
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QML音视频效果实现使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频效果1.1QML简介1.1.1QML简介QML简介QML简介QML
- MySQL第三次实验
Z字小熊饼干爱吃保安
mysql数据库
一、建库建表1、创建数据库mydb11_stu并使用数据库mysql>createdatabasemydb11_stu;QueryOK,1rowaffected(0.01sec)mysql>showdatabases;+--------------------+|Database|+--------------------+|information_schema||mydb10_city||myd
- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- vue3大屏可视化项目,包含地图,各种 图表,全屏适配方案
m0_74825526
javascript开发语言ecmascript
项目设计1.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右2.涉及图表知识点简单,主要有自定义色系,环形图,堆叠柱状图,折线图3.使用高德地图标点做中间地图满屏适配方案实现思路1宽度使用vw,高度使用vh,严格按照设计图换算,并且留出缓冲空间2具体算法,设计图为1920_108
- Vue的动态绑定
m0_74169345
javascript前端vue.js
Vue的动态绑定是其核心功能之一,通过它可以实现数据与视图之间的双向绑定,当数据发生变化时,视图会自动更新,反之亦然。以下是几种常见的动态绑定方式:数据绑定插值表达式:使用双大括号{{}}将数据插入到模板中。例如{{message}},当message数据发生变化时,页面上对应的位置会自动更新显示新的值。这种方式主要用于文本内容的绑定。v-text指令:与插值表达式类似,也是用于绑定文本内容。例如
- WebSocket 基础入门:协议原理与实现
在现代网页应用中,WebSocket就像是一条永不断开的高速公路,让客户端和服务器之间的实时通信变得畅通无阻。记得在一个实时协作项目中,我们通过使用WebSocket,让用户的操作延迟从300ms降到了50ms。今天,我想和大家分享WebSocket的基础知识和实现方案。WebSocket是什么?WebSocket是一种在单个TCP连接上进行全双工通信的协议。它提供了在客户端和服务器之间建立持久连
- Python基于matplotlib-scalebar库绘制比例尺
懒大王爱吃狼
pythonpythonmatplotlib开发语言自动化Python基础opencv
在Python中,你可以使用matplotlib-scalebar库来在图表上绘制比例尺。这个库是matplotlib的一个扩展,专门用于在绘图时添加比例尺。以下是一个简单的示例,展示了如何使用matplotlib-scalebar来绘制带有比例尺的图表。首先,你需要安装matplotlib-scalebar库。如果你还没有安装它,可以使用以下命令来安装:pipinstallmatplotlib-
- docekr在 x86d的 环境下打包arm64架构的docker包
学习中的程序媛~
架构docker容器
buildx简介buildx可用于在单个平台上实现跨CPU架构编译。buildx的实现依赖QEMU(某开源模拟器),支持多种CPU架构,如ARM、Power-PC和RISC-V。需要注意:buildx推送镜像时,不会走主机的hosts文件,默认使用https协议关于QEMUQEMU可以模拟一个完整的操作系统(开销较大)。QEMU还有一种用户态模式,基于binfmt_misc模拟目标硬件的用户空间,
- 2、Flink 在 DataStream 和 Table 之间进行转换
猫猫爱吃小鱼粮
FlinkSQLflink大数据
1.概述TableAPI和DataStreamAPI都可以处理有界流和无界流。DataStreamAPI提供了流处理的基础(时间、状态和数据流管理);TableAPI抽象了许多内部内容,并提供了一个结构化和声明性的API;在处理历史数据时,需要管理有边界的流;无边界流出现在实时处理场景中,这些场景可能需要先使用历史数据进行初始化。为了高效执行,这两个API都以优化的批处理执行模式处理有界流。由于批
- 具体毕设方案100例之第4例STM32智能家居烟雾温度火灾防盗报警系统设计版本1
李学长单片机毕设
单片机毕设具体方案stm32智能家居毕业设计51单片机嵌入式硬件
使用STM32单片机进行数据处理任务。通过LCD1602液晶显示屏实时显示当前的烟雾浓度值。利用按键功能,用户可以设置烟雾浓度报警的上限值。当检测到的烟雾浓度超过预设的上限值时,启动蜂鸣器进行声光报警。
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- Python WebSocket服务器介绍
一只会写程序的猫
Pythonpythonwebsocket服务器
PythonWebSocket服务器介绍WebSocket是一种在Web浏览器和服务器之间实现全双工通信的协议。它允许服务器主动发送消息到浏览器,而不需要浏览器发起请求。Python提供了许多库和框架来实现WebSocket服务器,本文将介绍如何使用Python构建一个简单的WebSocket服务器。WebSocket协议和工作原理WebSocket协议是通过HTTP协议的升级实现的。在HTTP协
- python如何读取csv文件?
gaogsf
Pythonpython开发语言
CSV(CommaSeparatedValues)文件是一种常见的文件格式,它将数据以逗号分隔的形式存储,通常用于存储表格数据。在Python中,我们可以使用多种方法来读取CSV文件,本文将从多个角度分析Python如何读取CSV文件。一、Python内置的csv库Python内置了csv库,可以使用该库中的reader对象来读取CSV文件。下面是一个示例代码:importcsvwithopen(
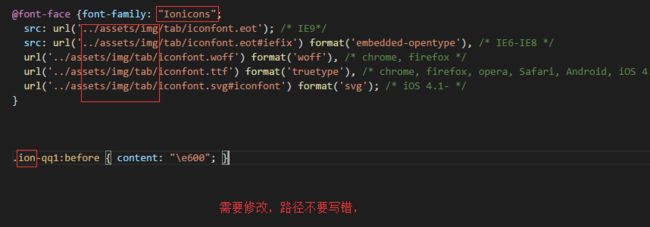
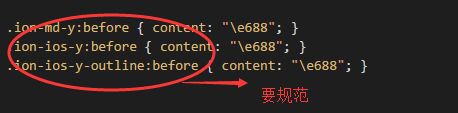
- QML学习 —— 34、视频媒体播放器(附源码)
[無限進步]
QMLqml音视频媒体播放器
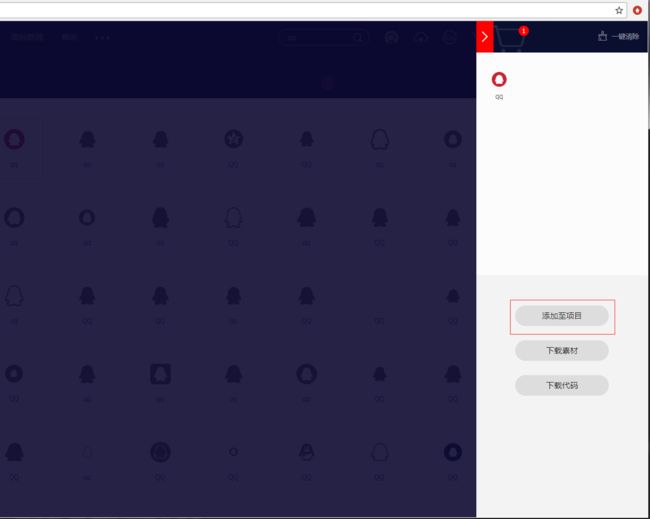
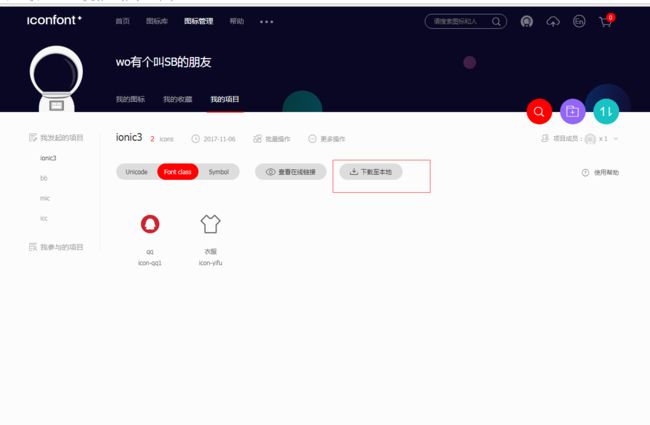
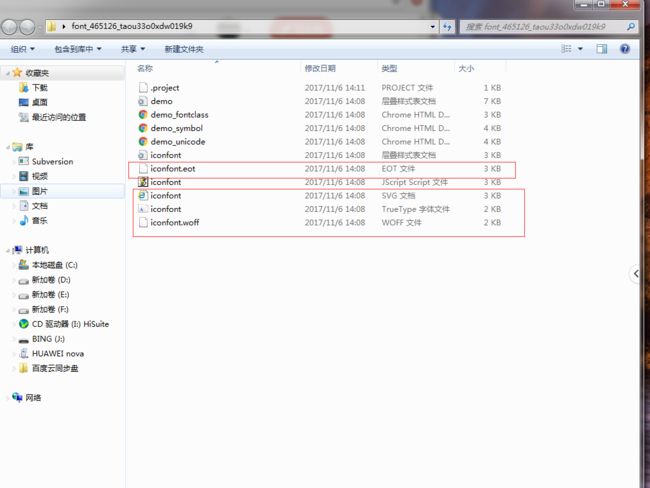
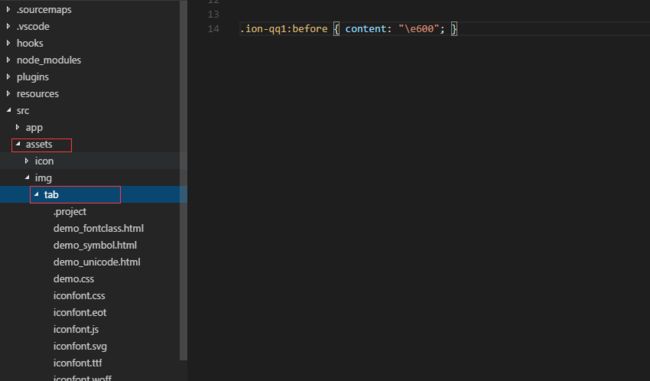
效果 说明 您可以单独使用MediaPlayer播放音频内容(如音频),也可以将其与VideoOutput结合使用以渲染视频。VideoOutput项支持未转换、拉伸和均匀缩放的视频演示。有关拉伸均匀缩放演示文稿的描述,请参见fillMode属性描述。 播放可能出错问题出现的问题: DirectShowPlayerService::doRender:Unresolvederrorc
- 在 Python 中使用 PyPDF2 向 PDF 文件批量添加水印
信息科技云课堂
pythonpdf
目录:使用PyPDF2添加水印到PDF文件批量添加水印到PDF文件所有页PDF文件广泛用于不同的设备和平台上,在某些情况下,可能需要在PDF文件中申明版权,需要将水印、条形码、二维码等添加到PDF中。PyPDF2提供了一种将另一个PDF文件作为水印,添加到PDF文件的方法。在下面的示例中,制作一个PDF水印文档,可以加入文字、二维码,通过合并的方法为PDF文件添加水印。使用PyPDF2添加水印到P
- C#语言的数据结构
技术的探险家
包罗万象golang开发语言后端
C#语言的数据结构探讨数据结构是计算机科学中一种用于组织、存储和管理数据的方式。有效地使用数据结构能使算法更加高效,并提高程序的性能。在C#语言中,我们可以构建和使用多种数据结构,以满足不同的需求。本文将介绍C#中的常用数据结构,包括数组、链表、栈、队列、哈希表、树和图等,并探讨它们的特点、实现和应用场景。1.数组数组是一种最基础且常用的数据结构。它是一个固定大小的线性结构,可以通过索引访问其中的
- 《智守数据堡垒——AI驱动的MySQL数据治理合规框架》
墨夶
数据库学习资料2人工智能mysql数据库
在当今数字化转型加速的时代,企业面临着前所未有的数据挑战。一方面,海量的数据为企业带来了巨大的商业价值;另一方面,如何确保这些数据的安全性、一致性和合法性成为了亟待解决的问题。尤其是在金融、医疗等高度监管行业中,任何数据泄露或不当使用都可能导致严重的法律后果和社会影响。为此,构建一个既高效又能满足法律法规要求的数据治理体系显得尤为重要。今天,我们将探讨一种创新性的解决方案——利用人工智能(AI)技
- 用Python进行websocket接口测试
代码小念
软件测试自动化测试技术分享pythonwebsocket开发语言
这篇文章主要介绍了用Python进行websocket接口测试,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下我们在做接口测试时,除了常见的http接口,还有一种比较多见,就是socket接口,今天讲解下怎么用Python进行websocket接口测试。SocketSocket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求,使主机间或者一台计算机上的进程间可
- 2024-12-01百度TTS语音
坐吃山猪
AI训练AI编程
百度TTS语音个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey鸣谢:感谢每一位无私奉献的传道者,在此不一一具名!1-学习目标1)了解百度TTS语音2)使用百度TTS语音2-参考网址个人尝试代码仓库:https://gitee.com/enzoism/chrome_tampermonkey1-应用列表查看地址:https://console
- 【spring boot统一功能处理】拦截器
一只淡水鱼66
JavaEEspringbootjava后端拦截器
拦截器在SpringBoot中,拦截器(Interceptor)是用于在处理请求前后进行一些自定义操作的组件,常用于日志记录、权限检查、性能监控等。拦截器的使用依赖于HandlerInterceptor接口和WebMvcConfigurer接口。1.HandlerInterceptor接口HandlerInterceptor接口是SpringMVC中用来定义拦截器的核心接口。它有三个方法需要实现:
- 使用 Python 实现 WebSocket 服务器与客户端通信
又蓝
pythonwebsocket
简介WebSocket是一种基于TCP协议的通信协议,能够在客户端与服务器之间进行全双工(双向)通信。相比传统的HTTP协议,WebSocket可以实现实时数据的传输,尤其适合需要实时交互的应用场景,如在线游戏、实时聊天、金融交易等。我通过Python实现一个简单的WebSocket服务器,并使其与客户端进行通信。我们将创建两个Python文件:websocket.py和main.py,webso
- 【linux命令】ip命令使用
温柔如酒
linux命令linuxtcp/ip网络
1、设置网口IP方法1:通过IP设置网口ip添加静态IP:ipaddradd1.1.1.1/24deveth0删除ip:ipaddrdel1.1.1.1/24deveth0方法2:nmtui配置IP另外方法:nmtui2、添加路由添加路由:iprouteadd目标网络地址/子网掩码via网关地址iprouteadd目标网络地址/子网掩码via网关地址dev网口名称eg:iprouteadd2.2.
- 基于Python实现读取嵌套压缩包下的文件
袁袁袁袁满
Python实用技巧大全python嵌套压缩包下文件读取Python实现嵌套压缩包压缩包zipfileBytesIO
文章目录前言思路完整代码代码优化前言工作中遇到的问题,需要用Python实现嵌套压缩包下文件读取,这里记录下方法,希望能帮助到更多的人。思路打开外层zip压缩包并遍历文件:使用withzipfile.ZipFile(outer_zip_path,'r')asouter_zip语句以读取模式'r'打开用户输入的外层zip压缩包对应的文件,这样在代码块结束后会自动关闭该文件,避免资源泄露。通过oute
- 使用Node.js+Express框架,创建一个独立的服务器端项目
海绵宝宝人间体
node.jsexpress
使用Node.js+Express框架,创建一个独立的服务器端项目1、安装Node.js环境node.js中文网官网:Node.js中文网安装完成后,在命令行中输入node-v和npm-v来检查Node.js和npm(NodePackageManager)是否安装成功。2、初始化项目创建一个新的文件夹作为你的项目文件夹。在命令行中进入该文件夹,并运行npminit-y来初始化项目并生成packag
- 麒麟操作系统基础知识保姆级教程(八)压缩解压缩和文件权限
小屁不止是运维
基础知识服务器网络linux运维学习ubuntu
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情一、打包压缩和解压缩麒麟操作系统常用的打包和压缩的命令有两种:tar和zip1、tar打包压缩打包:tar最初主要用于将多个文件和目录打包成一个文件,方便文件的存储和传输。它不会对文件内容进行压缩,只是简单地将它们整合在一起。压缩:tar可以与其他压缩工具(如gzip、bzip2等)结合使用,实现打包和压缩的功能。这样可以有效地减小文件
- 麒麟操作系统基础知识保姆级教程(五)系统优化
小屁不止是运维
基础知识架构linux运维服务器
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情1、查看系统版本两种方法1、使用命令查看[root@localhost~]#hostnamectl Statichostname:localhost.localdomain Iconname:computer-vm Chassis:vm MachineID:372f0bb3bfcd4bd09688fd725b9a085
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持