- 微信二维码扫描登录流程详解
黑塞123
QT二维码登录流程
二维码扫描登录流程细节(项目经验)1:获取二维码信息PC会优先存放服务器生成的唯一密钥:比如source、secret以密文形式存储大致发送字段:sourcesecretmac(mac地址)服务器生成二维码信息:二维码字符、二维码过期时间、二维码状态。并将mac与二维码信息绑定后2:获取二维码状态、校验二维码是否过期客户端解析二维码信息生成二维码开启定时器1:轮询检测二维码过期时间(二维码过期暂停
- 555 定时器的 3 种用法判断和解释
文章目录引脚图用法判断作为单稳态电路时作为多谐振荡电路时接线图引脚图用法判断如果不需要自定义回差电压,5引脚都通过0.01uF的电容接地,用来滤波,抗干扰。所以5不影响555定时器的用法首先看7是否悬空,如果悬空,则是作为施密特触发器;没有悬空,而是一条路通过一个电阻连接到VCCV_{CC}VCC,另一条路直接连着一个电容或通过一个电阻连接着电容,则是作为单稳态电路和多谐振荡电路。判断为单稳态电路
- 时间轮算法
据说是复杂度O(1)的牛逼算法,所以抽时间学习学习。现在要实现一个定时器,这个定时器控制很多任务。该怎么做呢?第一反应是任务做成一个队列,属性有个时间,每次计时后将该属性减1,到0的时候就执行。这种方式可行,但是效率不高,因为每次都要遍历所有任务,所以时间复杂度是O(N)。优化的方法是什么呢?有点类似哈希表,增加一个时间队列,同时将任务预先排放在一个时间队列中。如果是100秒的时间范围,那么就是1
- Javascript 异步编程(三)定时器
夏末远歌
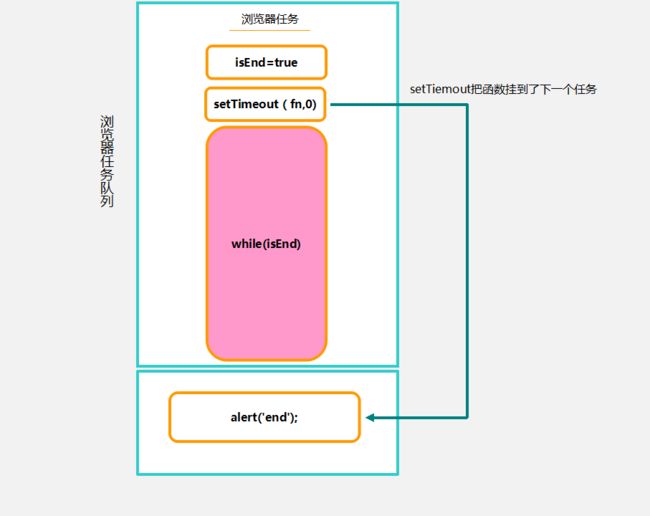
Javascript异步编程(三)并行?并发?异步?同步:synchronous:指所有任务按出现的先后顺序依次执行如果出现阻塞的任务,那么线程就会等待这个任务完成,接着执行下一个任务。异步:asynchronous:不保证所有任务按出现的顺序执行并发:concurrent:从宏观上,某个时间段里面多个程序都得到了运行,但不是说“同时运行”并行:parallel:在多核心下,因进程和线程独立运行,
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 单片机长短按简单实现
柒壹漆
经验分享单片机相关单片机嵌入式硬件按键长短按
单片机长短按简单实现目录单片机长短按简单实现1原理2示例代码2.1按键实现3测试log1原理按键检测和处理的步骤如下:1:定时扫描按键(使用定时器定时扫描,也可以用软件延时或者系统心跳之类的方式,总之能保证每次扫描间隔时间固定并且在一个较小的范围即可)。2:扫描到有按键按下(通常是检测GPIO的电平状态来判断按键是否按下,具体情况需要结合实际硬件电路来看)。3:开始计时,记录按键持续按下的时间。4
- 【STM32单片机】STM32单片机按键实现长按、短按处理
森冰
单片机stm32嵌入式硬件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、为什么要实现一个按键多个功能?二、使用步骤1.开启EXTI中断及NVIC配置2.外部中断处理3.定时器中断处理4.按键处理5.长按处理6.短按处理总结前言如何使用按键完成长按、短按,在本文中使用单片机stm32f103c8t6完成。提示:以下是本篇文章正文内容,下面案例可供参考一、为什么要实现一个按键多个功能?在设计过
- STM32F407学习笔记——HC-SR04模块(基本测距应用)
duoduo study
单片机stm32
STM32F407学习笔记——HC-SR04模块(基本测距应用)一、基本原理:定义stm32的GPIO,给予Trig高电平(大于10us即可这里给予的是20us),再拉低发送超声波,超声波在碰到障碍物时返回被超声波模块接受,Echo输出高电平,通过定时器得出Echo高电平持续时间即可计算与障碍物之间的距离。二、代码功能:通过stm32控制超声波模块将测得的距离反馈在串口上。三、接线:Trig——P
- 手把手一步一步教你使用Java开发一个大型街机动作闯关类游戏09之sprite动画
__豆约翰__
项目源码项目源码sprite动画上一节,我们可以控制sprite移动了,但sprite的移动就是平移,比较呆板;这一节我们给sprite添加动画效果。Animation类继承Transform,这样就具备了平移和缩放的能力。主要思想是:1.包含一个图片的列表(动画的本质就是多张图片的连续播放)2.内部有个定时器,不断更换图片。@OverridepublicvoidactionPerformed(A
- java-MT32_图的闭包
java-MT32图的闭包import java.util.Scanner;public class Main { public static void main(String[] args){ Scanner in = new Scanner(System.in); while(in.hasNext()){ solution(in);
- 算法:floyd和高精度 洛谷 最短路 P1037 [NOIP 2002 普及组] 产生数
健仙
算法算法数据结构c++
思路:因为某个数变成另一个数是单向的,并且一个数变成另一个数后还可以变,让我联想到图论的内容,一个数变成其他数就相当于这个数与另一个数有单向边,而且边之间的线路可以让一个数可能变成很多数,因为数据量很小,我就想到了floyd,就是我们用floyd做传递闭包,得出一个数可以变成哪些数,然后将每个位看一遍,乘起来就是答案,不过这里有个小坑,答案超过了2的64次方,所以还要高精度算法处理一下。代码:#i
- 分布式定时器:原理设计与技术挑战
你一身傲骨怎能输
架构设计分布式
文章摘要分布式定时器用于在分布式系统中可靠、准确地触发定时任务,常见实现方案包括:基于数据库/消息队列的定时扫描、分布式任务调度框架(如Quartz集群、xxl-job)、时间轮/延迟队列(如Redis/Kafka)以及Zookeeper/Etcd协调服务。主要技术挑战包括时钟同步、任务幂等、高可用、负载均衡和故障恢复等。核心难点在于保证任务唯一性、调度精度与分布式一致性,技术选型需权衡轻量级(R
- 深入Python闭包内存泄漏:从原理到实战修复指南
清水白石008
Python题库pythonpython开发语言
深入Python闭包内存泄漏:从原理到实战修复指南引言:闭包与内存管理的双重挑战在Python编程中,闭包(Closure)作为函数式编程的重要特性,被广泛应用于装饰器、回调函数等场景。然而,当闭包与类实例结合使用时,若处理不当极易引发内存泄漏问题。本文将通过一个典型案例,深入剖析闭包导致内存泄漏的机理,并演示从检测到修复的完整流程,最终提炼出防御性编程的最佳实践。一、内存泄漏闭包案例实录1.1典
- Python装饰器与闭包:实战应用与深入理解
背景简介本章深入探讨了Python装饰器与闭包的核心概念,展示了它们在实际编程中的灵活应用和强大功能。装饰器的魔力:保持元数据与链式应用在Python中,装饰器是一种修改或增强函数行为的强大工具,它能够让我们在不改变原始函数代码的情况下,为其添加新功能。保持函数的元数据是装饰器的一个重要特性,它确保了装饰后的函数保持其身份和文档字符串信息。这对于代码的可读性和维护性至关重要。当需要将多个装饰器应用
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- Python 中的闭包:原理、应用与实践
小羊苏八
python开发语言
目录前言1.什么是闭包?2.闭包的基本结构3.闭包的应用场景4.闭包的高级特性5.闭包的性能与内存管理6.闭包的实践案例7.总结前言在Python编程中,闭包是一个非常强大且灵活的特性。闭包允许嵌套函数访问外部函数的变量,即使外部函数已经返回。这种特性使得闭包在函数式编程、装饰器、回调函数等场景中非常有用。本文将通过详细的示例和解释,深入探讨Python中的闭包。1.什么是闭包?闭包(Closur
- 基于单片机的点阵式汉字电子显示屏的设计
weixin_112233
单片机AT89C51单片机单片机嵌入式硬件
2核心元器件的选用2.1AT89C51单片机AT89C51单片机具有快速8051内核、4KBFlashPEROM和128BIDATARAM,完全符合该汉字显示的硬件要求[9]。芯片共有40个引脚,使用CMOS工艺制造的DIP技术进行封装,是电压控制型的8位单片微型计算机。2.1.1单片机芯片内部结构MCS-51系列单片机结构大致相同,它主要包括中断系统、I/O端口、定时器等。其内部结构框图如图1所
- 【Lua】闭包可能会导致的变量问题
先思考下面这个问题:localfunctioncounter()localcount=0returnfunction()count=count+1returncountendendlocala=counter()localb=counter()print(a())-->?print(a())-->?print(b())-->?print(a())-->?输出结果:print(a())-->1pri
- (四)Python总结笔记:函数
Laura_Wangzx
Python学习笔记python
Python总结笔记(四)函数python中的函数函数中的参数变量作用域偏函数PFA递归函数高阶函数BIFs中的高阶函数匿名函数lambda闭包Closure装饰器Decorator函数式编程FunctionalProgramming1.python中的函数■函数的意义:■1.对输入进行变换映射后输出,可以进行反复调用。以函数名对代码块进行封装■2.过程化VS结构化■函数的创建及结构:■定义函数名
- lesson18:Python函数的闭包与装饰器(难)
你的电影很有趣
python开发语言
目录引言闭包:函数式编程的"状态容器"一、闭包的本质与定义二、闭包的三大形成条件三、闭包的工作原理:变量的“持久化”四、闭包的核心应用场景五、闭包的注意事项六、闭包与装饰器的关系装饰器:基于闭包的功能增强工具一.装饰器的定义与作用二.装饰器的实现原理(基于闭包)三、装饰器进阶:灵活扩展功能1.带参数的装饰器2.保留函数元信息3.类装饰器与装饰器嵌套四、装饰器实战案例案例一:时间开销计算(性能监控)
- 51单片机 定时器时钟
微芬
51单片机51单片机单片机
本章博客实现在LCD1602上展示定时器时钟部分1.main.c注:Sec,Min,Hour可不进行赋值#include#include"Delay.h"#include"LCD1602.h"#include"Timer0.h"unsignedcharSec=55,Min=59,Hour=23;voidmain(){LCD_Init();Timer0Init();LCD_ShowString(1,
- 中断定时器60秒倒计时
爱摆烂的谢谢谢
单片机嵌入式硬件51单片机物联网c语言
#include//数码管位选控制引脚定义sbitSEG1=P2^2;sbitSEG2=P2^3;sbitSEG3=P2^4;//按键和蜂鸣器引脚定义sbitK1=P3^2;sbitBuzzer=P1^5;//全局变量定义unsignedintsec=60;//倒计时秒数unsignedintcount=0;//定时器计数bitis_counting=0;//倒计时状态标志/***@brief毫秒
- 定时器时钟基于LCD屏
#includesbitLCD_RS=P2^6;sbitLCD_RW=P2^5;sbitLCD_EN=P2^7;#defineLCD_DataPortP0//函数定义:/***@briefLCD1602延时函数,12MHz调用可延时1ms*@param无*@retval无*/voidLCD_Delay(){unsignedchari,j;i=2;j=239;do{while(--j);}while
- 用Flink实现的一个实时订单对账功能, Flink的双流实时对账
1.为什么业务订单数据不用Mysql之类的强事务性数据库监控反而用Flink的实时?一般这种涉及到订单的数据流都要用mysql监控实现,但是鉴于减少mysql的数据库压力和提高更实时性,可以考虑用Flink实时的数据流做实时的参考2.如何处理乱序数据?使用watermark水位保证第一层数据延迟.PS:这里的水位不能设置太长延迟使用processfuntion更加灵活的处理迟到数据,设置一个定时器
- Kafka 时间轮深度解析:如何O(1)处理定时任务
lifallen
KafkaJavakafkalinq分布式java数据库数据结构apache
TimingWheel(时间轮)TimingWheel是一种高效的、用于实现大量定时任务调度的算法结构。相比于传统的基于优先队列(PriorityQueue)的定时器(其添加/删除操作的时间复杂度为O(logn)),时间轮可以实现近乎O(1)的添加和删除操作,这在需要管理成千上万个定时任务的场景下(例如Kafka中的请求超时、延迟操作等)具有巨大的性能优势。可以把一个TimingWheel想象成一
- Linux 定时器应用示例
1.运行结果2.程序#include#include#includeintcount=0;structitimervalt;voidtimer_handler(intsig){printf("timer_handler:signal=%d,count=%d\n",sig,++count);if(count>=8){printf("canceltimer\n");t.it_value.tv_sec=
- STM32F1单片机驱动42步进电机
All right 1
STM32学习单片机stm32嵌入式硬件
我们使用的单片机是STM32F103ZET6,电机是42步进电机(额定电流是1A)、驱动是TMC2209;但是暂时使用2160这个外接驱动(注意:2160为大电流电机驱动不能长时间带动这个42电机,否则会发烫烧电机)。开启一个定时器2外设中断:为电机提供步进脉冲;开启三个GPIO口:作为EN、STEP、DIR控制;42步进电机:步距角1.8°、16细分、3200步每圈。一、代码:tim.c:/*U
- 让电机转起来--基于STM32F1控制两相步进电机转动-新手小白入(完整代码)
梦想是成为甜妹儿
stm32嵌入式硬件单片机
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基础内容1、步进电机2、电机驱动器3、接线方法二、最简单控制电机转动程序1.定时器的输出比较功能生成PWM波2.电机方向控制3.主函数三、进阶版电机控制程序1.加入按键控制2.motor.c中添加一个函数3.主函数总结前言本帖分享步进电机与驱动器的接线方式、速度计算与代码分析。第一次接触电机的小白可能会面对无数的代码分
- STM32F1系列综合测试程序实践指南
Love Snape
本文还有配套的精品资源,点击获取简介:STM32F1系列微控制器是基于ARMCortex-M3内核的低成本、高性能嵌入式系统解决方案。本综合测试程序旨在帮助初学者快速掌握STM32的基础操作和关键知识点,包括裸机编程、GPIO操作、定时器应用、串行通信、ADC转换、中断处理和Bootloader等。同时,程序将指导学习者熟悉开发环境和理解代码结构,为未来在嵌入式系统开发领域打下坚实的基础。1.ST
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen